DashboardLayout allows you to set the layout type to grid layout using its LayoutType property of C1DashboardLayout class. When you set the layout type to Grid, the grid layout gets attached to the DashboardLayout control. The grid layout divides the C1DashboardLayout container into rows and columns. By default, there are three columns and two rows in the grid layout. However, you can increase the column and row count using the ColumnCount and RowCount properties of the TableLayoutPanel class.
In grid layout, any control you drag on the DashboardLayout control is placed in one of the cells. As soon as you drag a control, a child container of type Panel gets created to hold the control. By default, this child container is not docked in the cell, but you can dock the child container to occupy the complete space of the cell. When all the cells in the grid are occupied and a new control is dragged then the layout expands. It either adds a new row/column depending on the GrowStyle property to accommodate the control. The GrowStyle property accepts one of the following values from the TableLayoutPanelGrowStyle enumeration:
By default, grid layout expands to add new rows. Moreover, this layout also supports cell merging, wherein a child container can span multiple rows and columns. The cell merging is enabled by setting the RowSpan and ColumnSpan properties of the child container available in the designer.
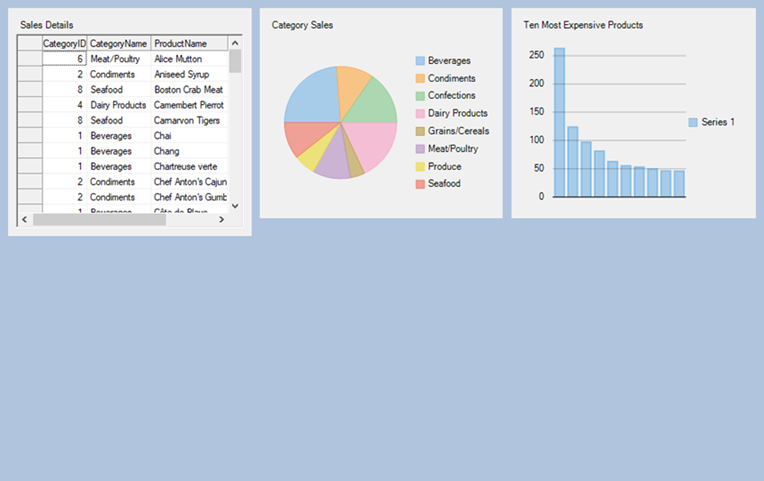
The following image shows controls arranged in grid layout with GrowStyle property set to TableLayoutPanelGrowStyle.AddRows.

The grid layout can be accessed by using the GridLayoutControl property of the C1DashboradLayout class. This property returns an instance of the TableLayoutPanel class. This instance is further used to set the properties of grid layout as illustrated in the following code:
To create a dashboard using grid layout, refer Creating Dashboard with Grid Layout.
In grid layout, the control provides you with a smart tag using which you can easily perform the following actions:
Dashboard also allows you to set the row and column sizes in code using RowStyles and ColumnStyles properties of the TableLayoutPanel class. When the grid layout arranges its rows/columns, it assigns priorities to RowStyles or ColumnStyles for each row or column in the following order:
The rows and columns can be resized using the resize handle in the form designer.
Kindly refer to the TableLayoutPanel class for exploring other properties of grid layout.