DashboardLayout allows you to customize its appearance along with the appearance of the child containers using Styles property. It returns an object of the class DashboardTheme which provides three different properties namely Common referring to the CommonStyle class and ItemContainer referring to the ItemContainerStyle class. These classes handle the styling of the DashboardLayout control and the child containers.
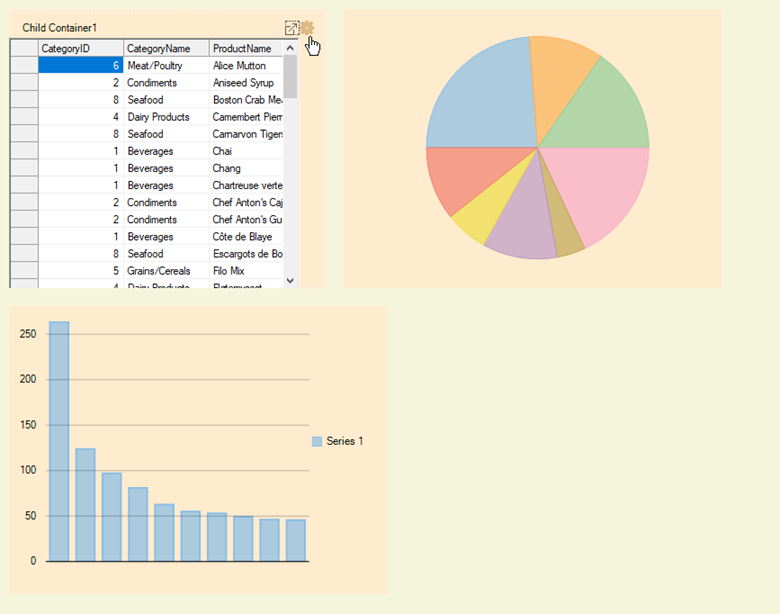
The following image shows the styling applied to the DashboardLayout, the child containers and the tool-icon.

The appearance of the DashboardLayout control can be customized using the properties exposed by the CommonStyle class. The following code shows an example to style the DashboardLayout:
The appearance of the child containers or item containers can be changed using the properties exposed by the ItemContainerStyle class. The following code uses the properties of the ItemContainerStyle class to change the appearance of the child container:
In addition, DashboardLayout allows you to set a custom tool-icon image using ToolIcon property of the ItemContainerStyle class. The property also allows you to change the color of tool-icon image. The following code illustrates how ToolIcon property can be used to set a custom tool-icon and change its color:
Note: These properties can be applied to all the child containers so if you want to style a specific child container, you can use the following code snippet.
((Panel)(c1DashboardLayout1.Items[0].ItemContainer)).BackColor = Color.Purple;