FinancialChart lets you configure the charts easily at design-time using the property window, collection editors, and smart tags in Visual Studio. There are a lot of options available through property window such as configuring chart axes, setting chart type, configuring data source, applying animation, customizing look and feel etc. Apart from the property window, FinancialChart also provides following smart tag panels and collection editors to make your coding task easier.
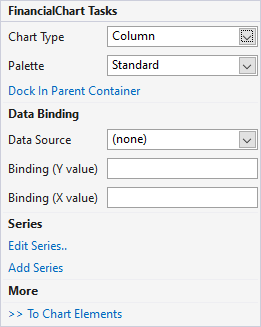
The FinancialChart Tasks smart tag panel allows you to choose the Chart type, select the Data Source, Add or Edit the series and so on. The following table shows options available in tasks panel of the FinancialChart control.
The below table shows options available in tasks panel of the FinancialChart control.
 |
Option | Description |
| Chart Type |
Choose from extensive collection of chart types from the dropdown list. By default it is Column. |
|
| Palette |
Choose from the color templates that are available from the dropdown list. |
|
| Dock In Parent Container |
Choose this option to automatically resize the FinancialChart to the size of its Parent Container. |
|
| Data Source |
Choose the Data Source for presenting data on the FinancialChart. |
|
| Binding (Y Value) |
Choose the name of the property that contains Y values for the series. |
|
| Binding (X Value) |
Choose the name of the property that contains X values for the series. |
|
| Edit Series |
Opens the Series Collection Editor. It can be used to add the chart series and set related properties. |
|
| Add Series |
Choose this option to add another series to existing FinancialChart and set its properties. |
|
| To Chart Elements | Allows to access and set properties to chart elements, such as Axes, Labels, Legends, etc. | |
The Add Series Tasks smart tag panel provides easy access to the commonly used properties of series in the FinancialChart. To access this, click on the series in the chart area or click on the Add Series option from the FinancialChart Tasks Smart Tag Panel.
|
|
Option | Description |
| Name | Set the name of the series. This series name also reflects on the Legend in the FinancialChart. | |
| Binding | Choose the name of the property that contains Y values for the series. | |
| BindingX | Choose the name of the property that contains X values for the series. | |
| Color (Fill) | Choose the Fill Color for the series. | |
| Color (Stroke) | Choose the color for the Line of the series | |
| Width | Choose the Width for the line of the series | |
| Line Pattern | Choose the pattern for the line of the series from the dropdown list. By default, it is set as Solid. | |
| Delete Series | Select this to delete the series from the FinancialChart. | |
| Back To Chart Options | Select this option to go back to the FinancialChart smart tag panel. | |
Legend related task panel can be accessed by clicking Legend on the FinancialChart or by clicking “To Chart Elements” on the FinancialChart Tasks smart tag panel and choosing the Legend option.
|
|
Option | Description |
| Title | Set the Title property for the Legend. | |
| Position | Set the Position of the Legend from the available options in the dropdown list. By default, it is Right. | |
| Orientation | Set the Orientation of the Legend from the available options in the dropdown list. By default, it is Auto. | |
| Legend Toggle | Toggle the visibility of the Data Series on FinancialChart during runtime with this option. By default, toggle option is disabled. | |
| Back To Chart Elements | Select this option to go back to the FinancialChart smart tag panel. | |
Axis related task panel can be accessed by clicking “To Chart Elements” on the FinancialChart Tasks smart tag panel and accessing either of the Axis options or by clicking any Axis on the FinancialChart.
|
|
Option | Description |
| Title | Set the title for the X or Y Axis of the FinancialChart. | |
| Format | Set the format used by the Axes labels. | |
| Position | Choose from the options available in the dropdown list to set position of the Axis labels. | |
| Reversed | Select this checkbox to flip the display order of Axes Labels. | |
| Axis Line | Select this checkbox to either display or hide the Axes lines. | |
| Major/Minor Grid | Select this checkbox to either display or hide the Gridlines on the Chart area. | |
| Back To Chart Elements | Select this option to go back to the FinancialChart smart tag panel. | |
You can add header or footer for the chart using Add Header/ Add Footer option. This option can be accessed by clicking "To Chart Elements" from the FinancialChart Tasks smart tag panel.
|
|
Option | Description |
| Content | Set the value for Header/Footer of the FinancialChart. | |
| Alignment | Set the position of the Header or Footer from the options available in the dropdown list. | |
| Back To Chart Elements | Select this option to go back to the FinancialChart smart tag panel. | |
Data Labels can be added by using Add option under Data Labels. This option can be accessed by clicking "To Chart Elements" from the FinancialChart Tasks smart tag panel.
|
|
Option | Description |
| Content | This option allows to set the value to Data Labels. The value can be either X or Y that represent respective Axes and must be enclosed within { }. | |
| Position | Set the Position of the Data Label on the Series of the FinancialChart from the available options in the dropdown list. | |
| Remove | Choose this option to remove the applied Data Labels from the FinancialChart. | |
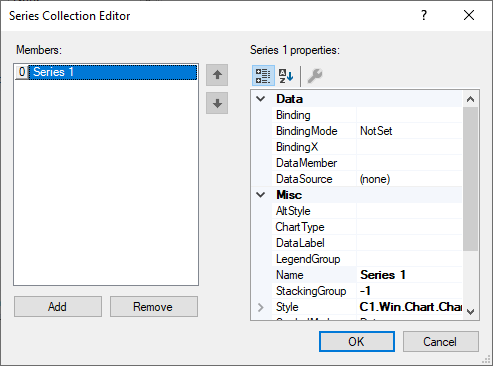
Series Collection Editor of FinancialChart can be used to add the series and set the related properties at design-time. You can set the data source, chart type, tooltip, visibility etc. of each series using this collection editor. Following are the steps to access the same or click on Edit Series from the FinancialChart Tasks panel.