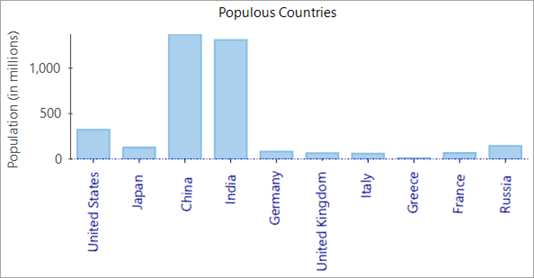
Axis labels are the text referring to major divisions which appear along an axis. On a category axis, axis labels display category names, while those on a value axis display values. FlexChart, by default, automatically generates the axis labels for both axes depending on the data and displays or hides them according to the available space along the axis line. However, you can set the chart to display axis labels for the maximum and minimum values always while automatic generation and placement, by setting the LabelMax and LabelMin properties respectively to True. By default, the LabelMax property displays the maximum axis value which may or may not be in sync with the axis intervals as set by the MajorUnit property. To avoid this situation of uneven intervals, you can set RoundLimits property of the Axis class to true. You can also choose to hide all the labels of a particular axis by setting the Labels property of Axis class to False. FlexChart also lets you position the data labels with respect to the tick marks on the axis by setting the LabelAlignment property. You can change the format of axis labels by setting the Format property.
To set axis labels in FlexChart, use the following code. This code sets the format, alignment, interval, and the maximum axis level in FlexChart.
Overlapping of axis labels, generally, occurs due to long axis label text or a large number of data points plotted on a chart. With FlexChart, you get many options to manage your axis labels. You can choose any of them according to the chart data and your requirement.
As mentioned earlier, by default, FlexChart automatically places the axis labels and hides the overlapping labels if the space does not allow to display them. However, FlexChart provides various options to handle the overlapping labels. The OverlappingLabels property of Axis class, which is set to Auto by default and is responsible for hiding the overlapping axis labels, also lets you show, trim or wrap the labels in the case of overlapping. This property accepts value from OverlappingLabels enumeration.
|
OverlappingLabel.Auto |
 |
|
OverlappingLabel.Show |
 |
|
OverlappingLabel.Trim |
 |
|
OverlappingLabel.Wrap |
 |
FlexChart supports changing orientation of axis label text. Change in label orientation is one of the most used methods to manage the overlapping of axis labels. With FlexChart, you can change the orientation of label text by setting the VerticalText property to true. This property renders the axis label text vertically which is horizontally oriented, by default.

Another option to handle overlapping axis labels could be to rotate them with respect to the axis line by setting the LabelAngle property. This property accepts the numerical values from -90 to 90 in degrees and rotates the axis labels by the specified angle in anti-clockwise direction, thus giving it a more aesthetic look.

Staggering the axis labels is another effective method of managing the overlapping axis labels. This way, you can arrange the axis labels in multiple lines so that they do not overlap and yet be visible. This can be done by setting value of the StaggeredLines property to a value greater than 1, which is default value of the property.

In addition to changing the format of Axis labels using the Format property, FlexChart allows you to specify a custom formatter for axis labels. It provides Formatter property in the Axis class that lets you create you own custom format and apply it to the axis labels.
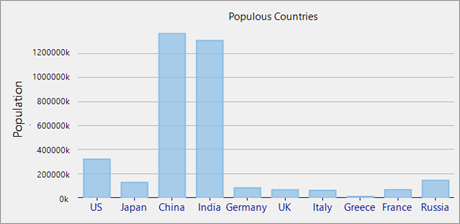
The following image shows custom format applied to the y-axis labels.

The following code sets custom format for y-axis labels using the Formatter property. In this example, we created a class named CustomAxisLabelFormatter to define a custom format which is applied to the y-axis labels using the Formatter property.
The following code showcases the CustomAxisLabelFormatter class that defines the custom format.