Binding provides a way to create a link between FlexChart and the application data . FlexChart allows you to bind data coming from databases as well as data stored in other structures, such as arrays and collections. This topic discusses three ways to provide data to a chart.
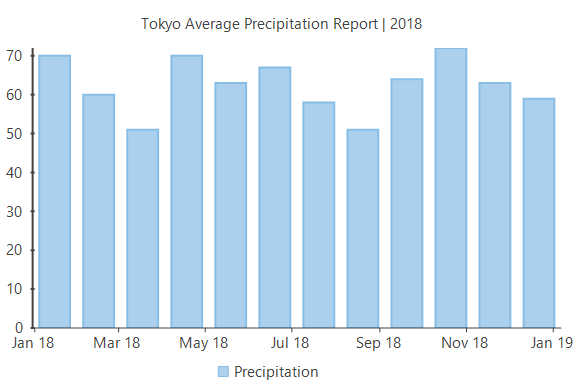
Chart binding is the simplest form of binding in which you just have to set a data source by setting the DataSource property and then map the Binding and BindingX properties to fields that you want to plot on Y-axis and X-axis of the chart respectively.

Note that the above sample code uses a custom method namedGetTemperatureData tosupply data. You can set up the data source as per your requirements.
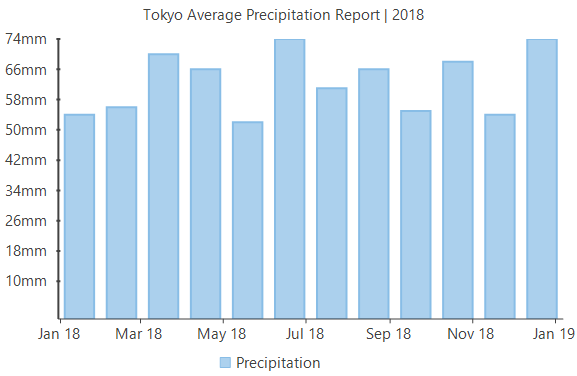
Axis binding refers to binding an axis with a separate data source to render axis labels different from what gets displayed on binding the chart with the chart data source. For instance, in the example above, we canoverride the Y-axis labels that are rendered automatically on binding with chart data source to display the precipitation values in mm. FlexChart providesDataSource andBinding properties so that you can bind your axes to another data source.

Note that the above sample code uses a custom method namedGetAxisBindinglabels tosupply data. You can set up the data source as per your requirements.
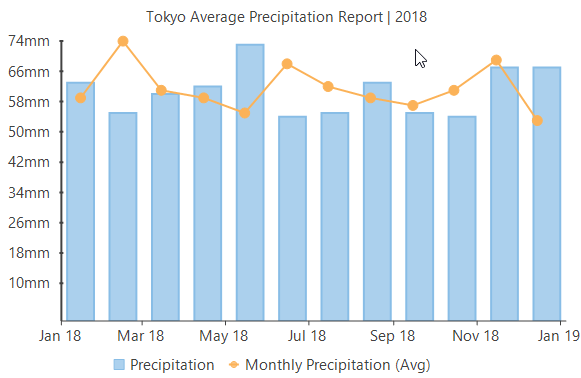
In series binding, you can bind a particular series to a separate data source and display the data which is not there in the originaldata source. For instance, in the example from above two sections, we can further add another series to show the average monthly precipitation in the same chartfrom a different data source.