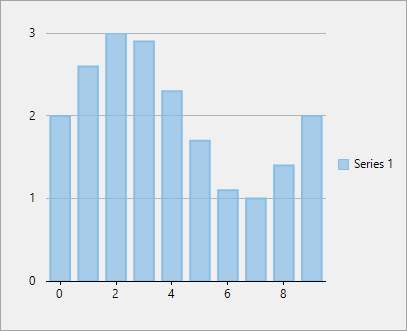
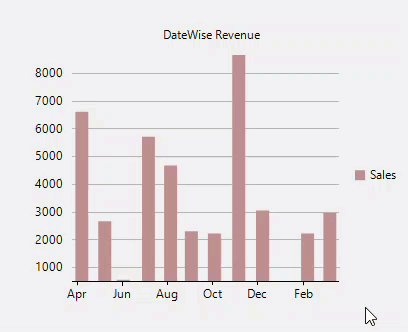
Series is a set of related data points that are plotted on a chart. By default, FlexChart displays a column chart with dummy data series at design-time as shown in the following image.

However, you need to provide the control with data to render the chart at runtime.
In FlexChart, a series is represented by the Series class. Although, axis and chart type related properties are generally set on the whole chart, FlexChart also provides you AxisX, AxisY, ChartType, DataSource etc. for each series as well. This is helpful in scenarios such as rendering mixed charts, multiple axes etc. The Series class also provides the Name property whose text value represents that chart series in the legend. In case of line chart and area chart, you can also handle the null values in data to avoid gaps in plotting the chart series by setting the InterpolateNulls property to true.
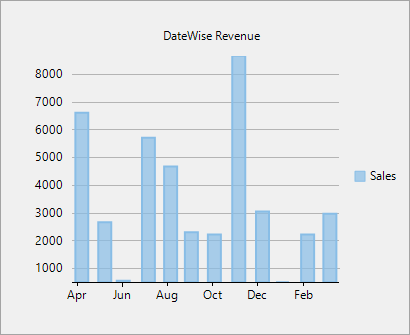
FlexChart lets you add a series at design-time as well as through code. Follow the steps below to add a series as illustrated in the image below:

FlexChart provides multiple ways to add data to a chart series. You can opt for fetching all the data to plot a chart from a single data source or, bind a particular series or axis individually with separate data sources. For more information on binding and adding data to a chart series, see Binding.
FlexChart provides flexibility to hide or display a series on plot area, legend, or both through the Visibility property. The value for this property is set through SeriesVisibility enumeration. The SeriesVisibility enumeration provides the following options:
| Values | Description |
|---|---|
| Visible | The series is visible both on the plot and in the legend. |
| Legend | The series is visible only in the legend. |
| Plot | The series is visible only on the plot. |
| Hidden | The series is hidden. |
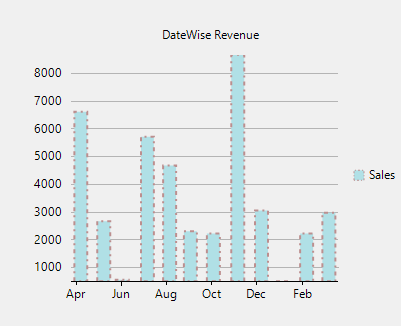
The following line of code is written inside the Series.Add method to restrict the visibility of the series only to the plot as illustrated in the image below:

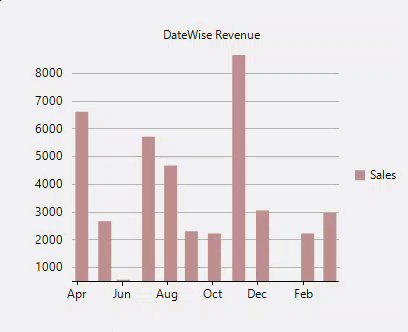
Further, FlexChart also provides LegendToggle property that allows the end user to toggle the visibility of series by clicking on the corresponding legend entry as shown in the image below.

FlexChart provides the Style property of Series class to change the appearance of a series. For symbol charts such as scatter, line symbol etc., you can also change the markers, their size and style by setting the SymbolMarker, SymbolSize, SymbolStyle properties. Moreover, chart also provides built-in chart palettes so that you can easily customize the look of your chart by just setting the Palette property. For more information on palettes, see Appearance and Styling.
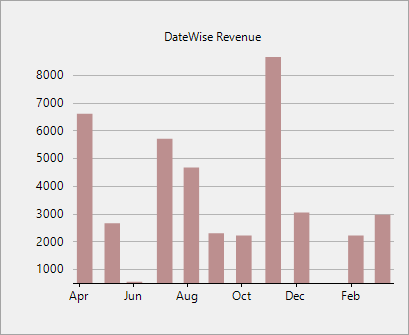
The following line of code changes the fill color, line pattern and stroke color of the columns of the chart as shown in the below image