In This Topic
Bound mode, as the name suggests, refers to a state where grid fetches its data from an underlying data source. Data binding also allows multiple data consumers to be connected to a data provider in the synchronized manner.
FlexGrid supports data binding to most of the commonly used data sources such as ObservableCollection, IList<T>, List<T>, Array, BindingSource, ADO.NET objects such as DataSet, DataTable etc.

There are three ways of binding FlexGrid to a data source:
- Binding at design time
- Binding at run time using DataSource property
- Binding at run time using SetDataBinding method
Binding at Design Time
- In the design view, select the FlexGrid control and click smart tag to open the C1FlexGrid Tasks menu.
- Click the Choose Data Source drop down button and select Add Project Data Source... option to open the Data Source Configuration Wizard.
- On Choose a Data Source Type page, select Database and click Next.
- On Choose a Database Model page, select Dataset and click Next.
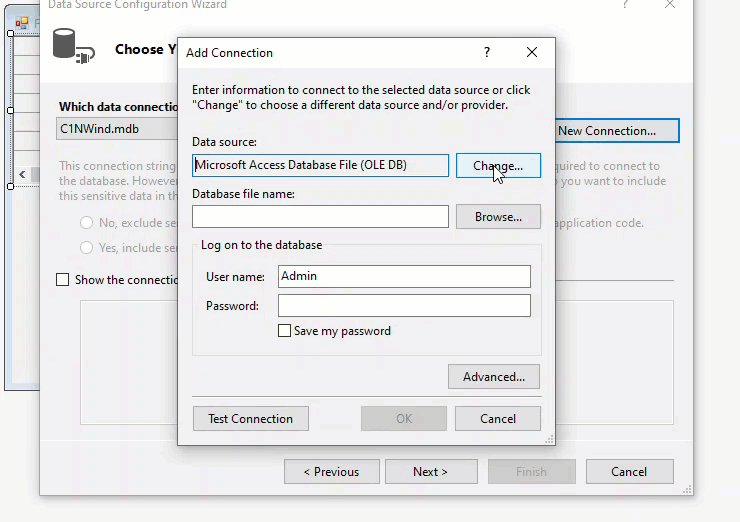
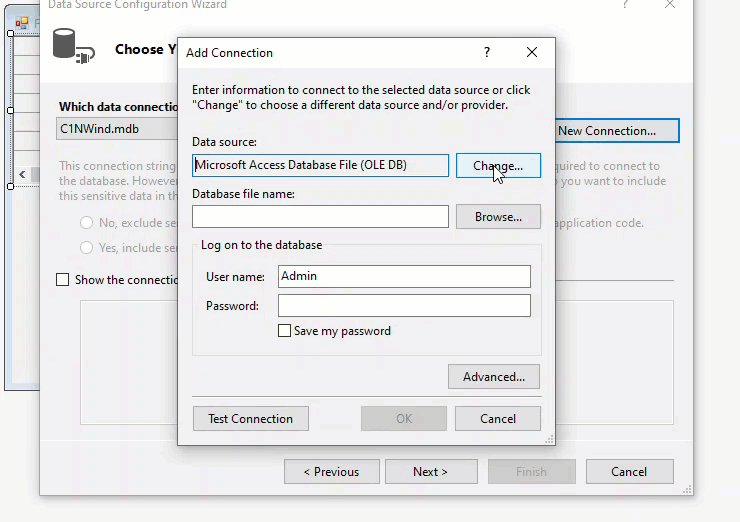
- On Choose Your Data Connection page, click New Connection to open the Add Connection dialog.
- Against the DataSource field, click Change... button to open the Change Data Source dialog.
- Select Microsoft Access Database File and click OK to return to the Add Connection dialog.
- Against the Database file name field, click Browse and navigate to the database file. Provide the User name and Password, if required to connect to the database file. This example uses C1NWind.mdb file located at the following location by default:
\Documents\ComponentOne Samples\Common
- Click Test Connection to make sure that you have successfully connected to the database or server and click OK.
- Click OK again to close the Add Connection dialog box.
- Click Next to continue. A dialog box will appear asking if you would like to add the data file to your project and modify the connection string. Choose the appropriate option as per your requirement.
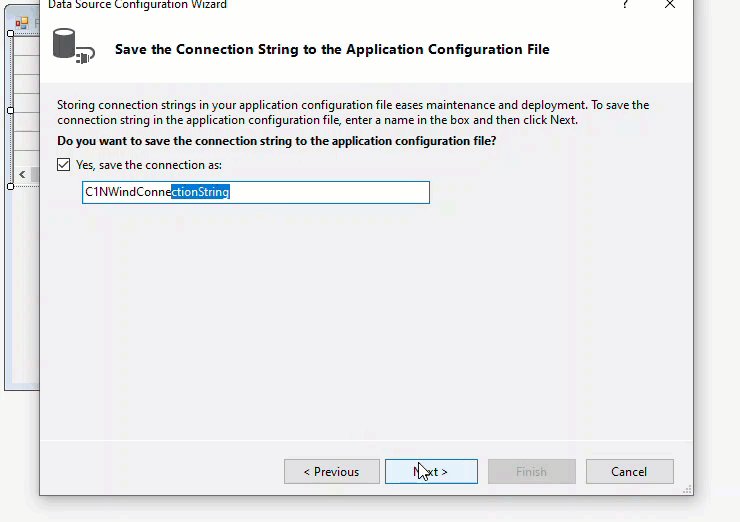
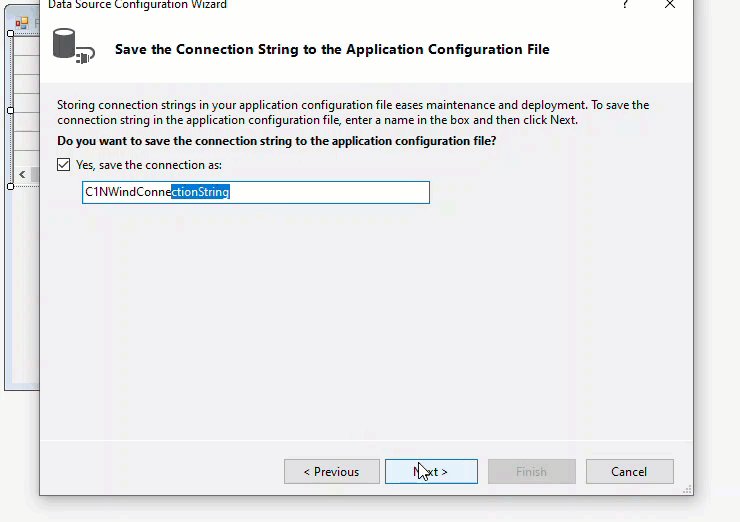
- Save the connection string in the application configuration file by checking the Yes, save the connection as box and entering a name.
- Click Next to switch to the Choose Your Database Objects page.
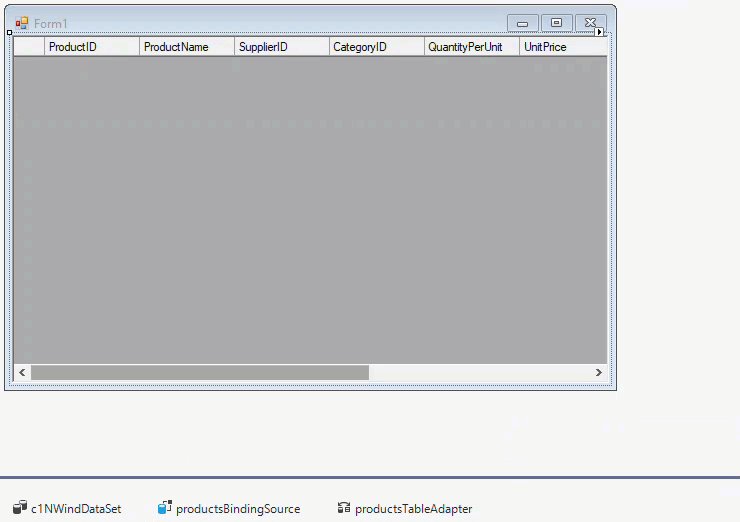
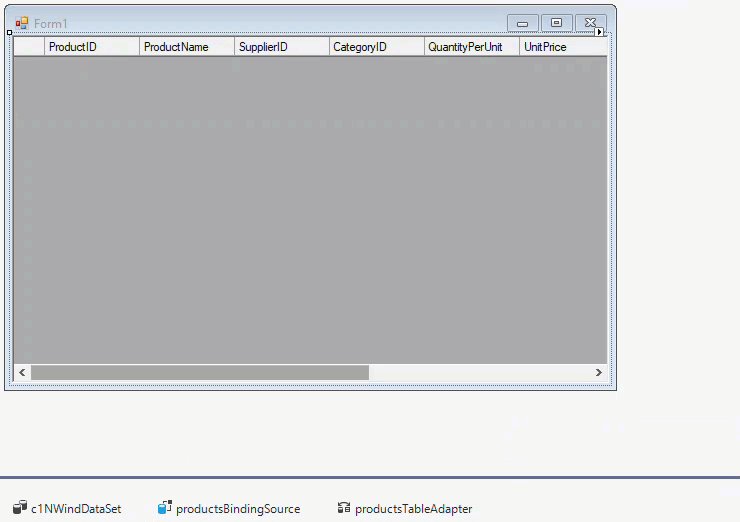
- Choose a table, say Products from the Tables node and click Finish.
- The above steps add a dataset and connection string to your project. Also, Visual Studio automatically creates the following code to fill the dataset:
Binding at Run Time Using DataSource Property
FlexGrid provides the property to bind the FlexGrid control to a data source at run time. You need to assign a data source object to the DataSource property of FlexGrid. If the data source object contains more than one table, you can set the property to table name to specify the target table.
Following code uses DataSource property to bind data to the WinForms FlexGrid.
Note that the above sample code uses a custom method named GetData to supply data. You can set up the data source as per your requirements. Following code shows an example of creating data for WinForms FlexGrid.
Binding at Run Time Using SetDataBinding Method
FlexGrid also provides the method using which you can set DataSource and DataMember properties both using a single call. The following code demonstrates an example of rendering a parent table and its child tables in different grids with the help of the SetDataBinding method.
Below code demonstrates how to bind data to WinForms FlexGrid using SetDataBinding method.
See Also