To style a specific row, column or a cell range of the WinForms FlexGrid, you can use StyleNew property of the row, column or cell range object.
This approach is useful for styling a particular object when style is not expected to be reused. To reuse a particular style, you must create a style using the CellStyle object as discussed in the section below.
In this approach, you can create a custom style as an object of CellStyle class and add it to the Styles collection using the Add method. Then, define its properties and apply it to a row, column or cell range whenever required. As mentioned above, this approach is very useful when you need to repeatedly use a particular style.
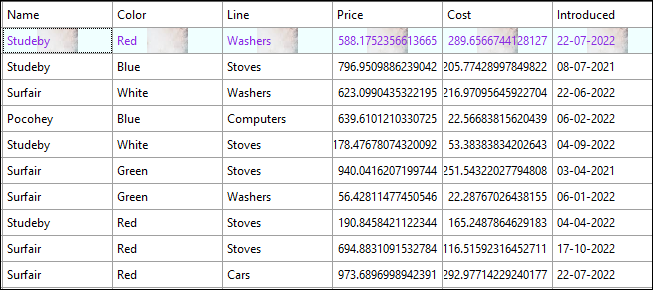
The following image showcases custom styling applied to the first row in FlexGrid.

Use the following code to apply styling to the first row in FlexGrid by creating a reusable custom style. In this example, we create a new custom style and add it to the Styles collection after defining the BackColor, ForeColor, BackgroundImage, and BackgroundImageLayout properties to be set through the new custom style.