Data validation lets you control the data that a user can enter into a column cell. There are various ways in which a data can be validated such as restricting invalid input keys, showing the error or warning information or revert the value to original on getting an invalid input from the user.

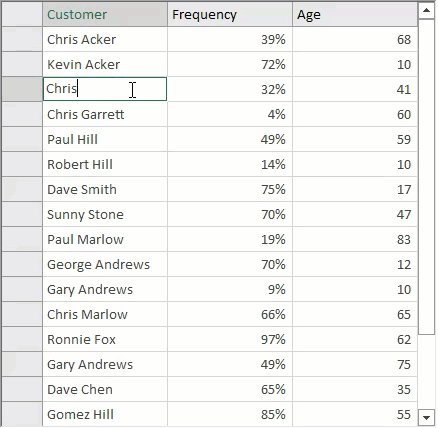
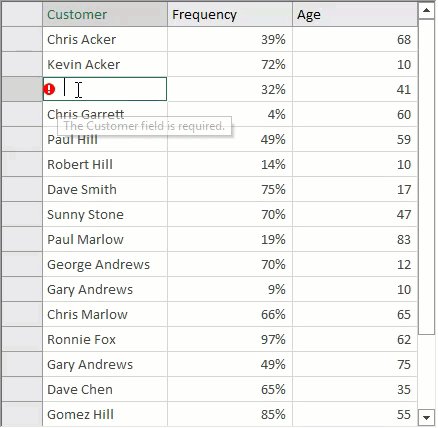
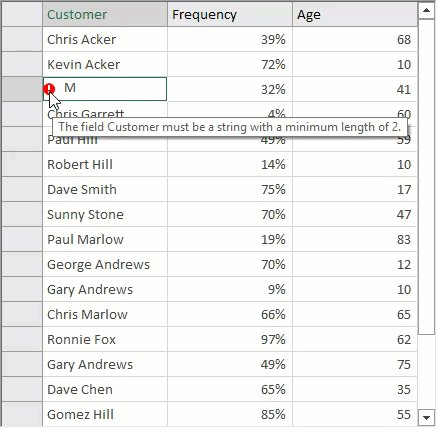
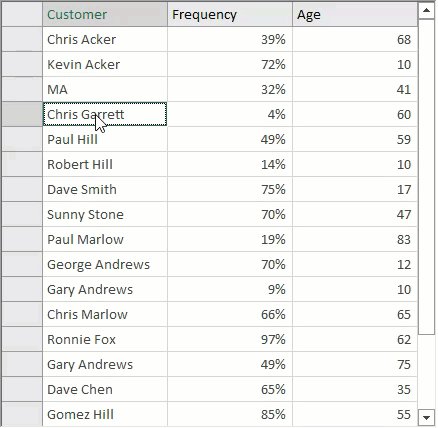
To implement validations such as specifying the range of acceptable values, or defining the minimum string length of input, FlexGrid provides EditorValidation property of the Column class. The property is of type ValidationRuleCollection class which consists of pre-defined rules for implementing enhanced data validation in FlexGrid columns. For instance, the sample code below demonstrates StringLength and Required validation rules applied to the Customer column using the EditorValidation property.
Refer the code below to know how to add validation rules in WinForms FlexGrid columns.
Another way of applying validation is by capturing the ValidateEdit event and checking the value of Editor.Text property. If value obtained is invalid, set the Cancel parameter to true to keep the grid in editing mode until user enters a valid value. Such validation can be used in scenarios such as setting the range of valid values, validating the current cell value based on another cell value. For example, the below sample code validates input into a currency column to ensure that values entered are between 1,000 and 10,000.
Use ValidateEdit event to check for valid values during edit mode of the WinForms FlexGrid cell as shown in the code below.