You can add ToolTips to topic pages using the floating toolbar, the collection editor, and code.
Complete the following steps:

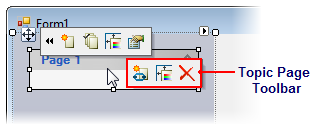
 to open the C1TopicPage Properties editor.
to open the C1TopicPage Properties editor.Complete the following steps:
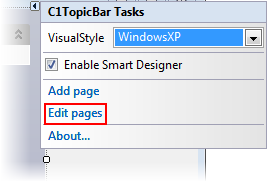
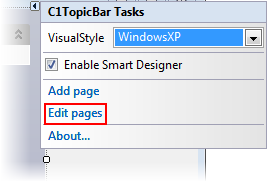
 ) to open the C1TopicBar Tasks menu.
) to open the C1TopicBar Tasks menu.
Complete the following steps:
 ) to open the C1TopicBar Tasks menu.
) to open the C1TopicBar Tasks menu.
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Imports C1.Win.C1Command |
|
To write code in C#
| C# |
Copy Code
|
|---|---|
using C1.Win.C1Command; |
|
To write code in Visual Basic
| Visual Basic |
Copy Code
|
|---|---|
Dim c1TopicPage1 = c1TopicBar1.FindPageByTag("PageWithToolTip")
c1TopicPage1.ToolTipText = "I am a topic page ToolTip!"
|
|
To write code in C#
| C# |
Copy Code
|
|---|---|
var c1TopicPage1 = c1TopicBar1.FindPageByTag("PageWithToolTip");
c1TopicPage1.ToolTipText = "I am a topic page ToolTip!";
|
|
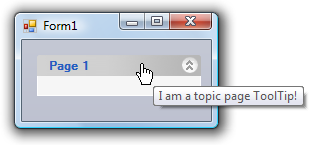
In this topic, you learned how to add a ToolTip to a topic page using the floating toolbar, the collection editor, and code. No matter which method you used in this topic, the result will resemble the following: