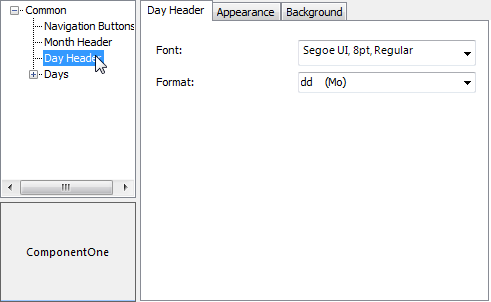
Through the Day Header node of the Visual Style dialog box, you can set properties for the month header.

The following properties are available through the Day Header node:
| Tab | Property | Description |
|---|---|---|
| Day header | Font | Sets the font for the day header. |
| Format |
Sets the format of the day header text. Available formats include:* The following formats are available in the Japanese version:
|
|
| Appearance | Text color | Sets the color for the text in the day header. |
| Padding | Sets the padding around the day header text. | |
| Border | Sets the border width for the day header. | |
| Border color | Sets the border color for the day header. | |
| Alignment | Sets the alignment for the day header text. | |
| Background | Background | Sets the background color for the day header. |
| Gradient color | Sets the background gradient color. | |
| Gradient | Sets the background gradient mode. | |
| Gamma correction | Applies gamma correction to the background gradient when checked. | |
| Gradient center | Sets the center of the gradient background. | |
| Gradient blend | Sets the Drawing.Drawing2D.Blend used to paint the background gradient. | |
| Image | Sets the background image. |