In This Topic
To apply material theme in your application use the C1ThemeController as the following:
-
Open a form belonging to your application in the Visual Studio's forms designer. In this example we will open a ComponentOne WinForms sample, SimpleTextEditor.
-
From the designer's toolbox, drag a C1ThemeController and drop it on your form. (The C1ThemeController is provided by the C1.Win.C1Themes.4.5.2 assembly; if you don't see it in your toolbox you can add it manually).
Note: Reference to C1.C1Zip.4.dll is required in a project that uses C1ThemeController.
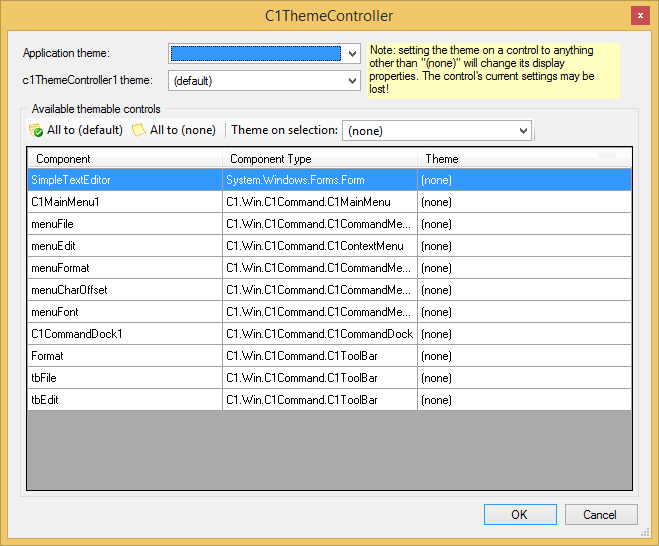
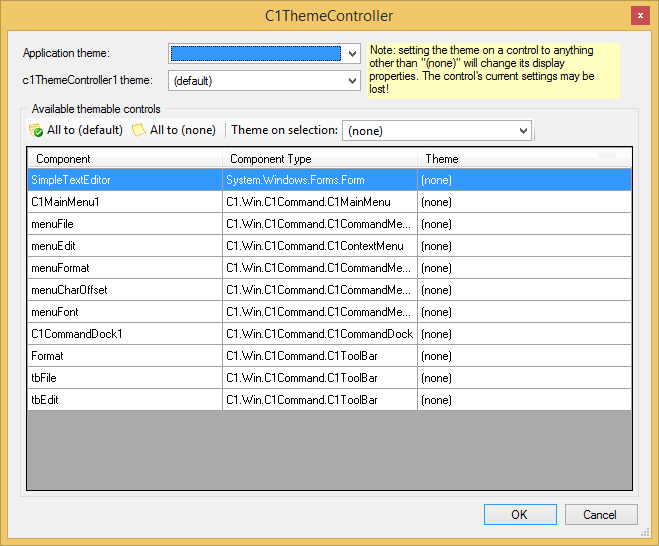
A ThemeController dialog box appears.

This enables you to select the application-wide default theme, the current controller’s default theme, and themes for all supporting controls already on the form. Note: The same dialog is also available via the Set Themes action on the C1ThemeController tasks menu.
Initially in the dialog that pops up, the theme is specified as "(none)" for all supporting controls already on the form. This is done to prevent unintentional loss of property settings on those controls.
-
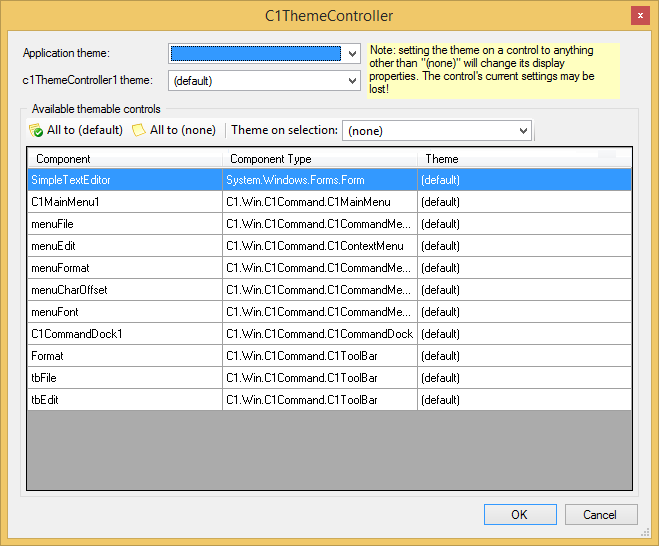
Click the All to (default) button in the dialog so that the default theme is set on all controls. If case you have deliberately customized some of the controls already this will not need to be done.
(When new controls are dropped on the form already containing a C1ThemeController component, theme is set to "(default)" on them automatically.)

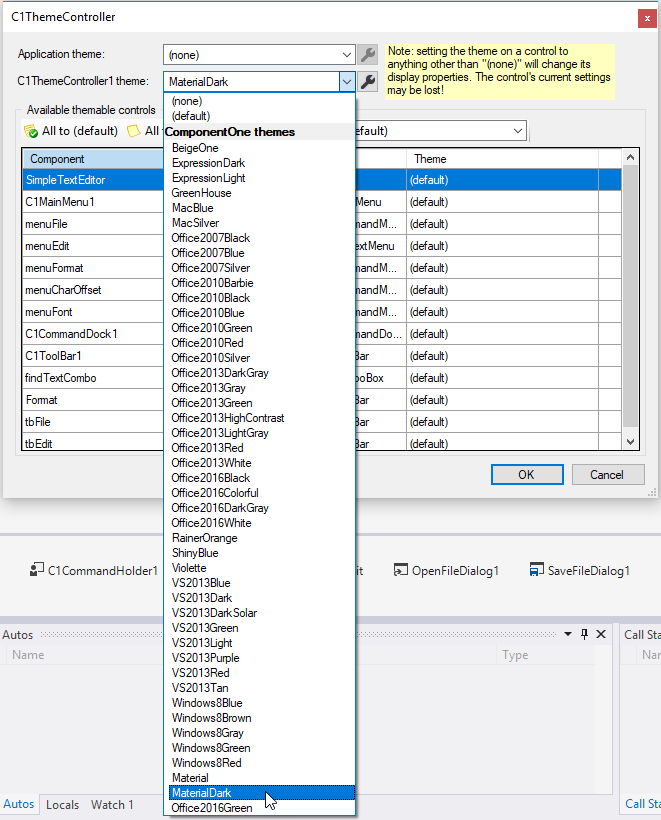
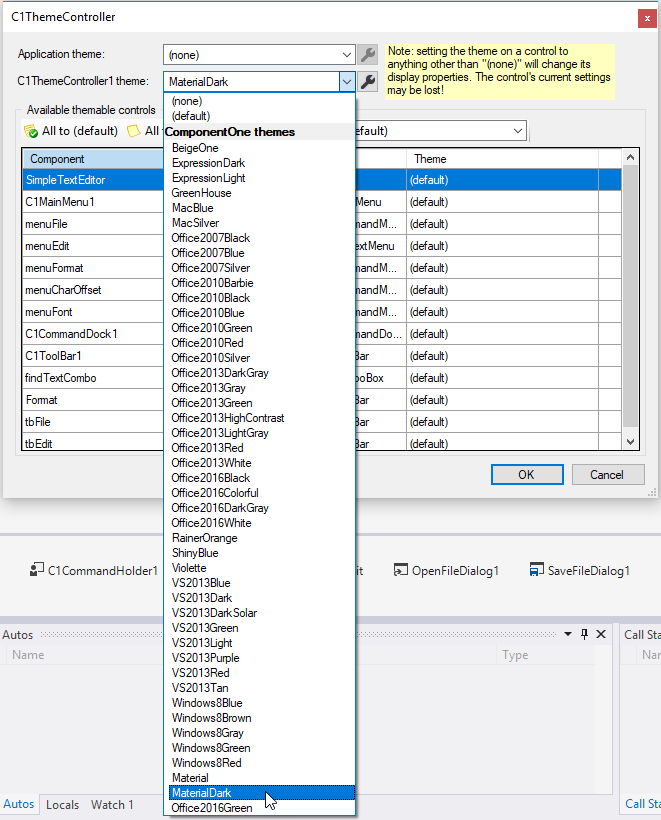
- Select the material theme from the list of available prebuilt themes. In our case, we have selected Material Dark theme from the list as shown in the image below.

-
Click the All to (default) button as mentioned above, to set the default theme on all supporting controls on the form.
-
Finally, click the OK button to close the dialog and apply the specified theme to the controls on the form.
-
If your application contains multiple forms, repeat the steps above (with the exception of specifying the default ApplicationTheme as it will already be pre-selected for you) for all forms in your application.
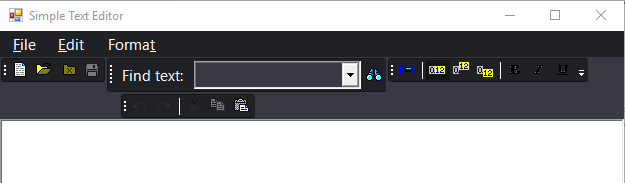
When you are done, the selected application theme will be applied to controls on your forms both at design and runtime.
The following image illustrates the MaterialDark theme applied to the SimpleTextEditor application.