The following quick start guide is intended to get you up and running with the Calendar control. In this quick start, you'll start with creating a new WinUI application, add the Calendar control to it, and display the selected date in the calendar.
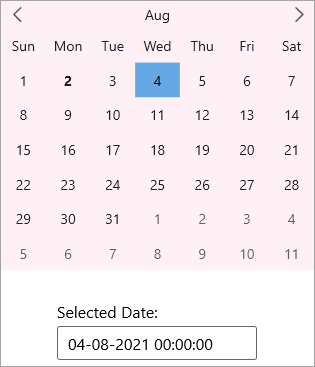
The following image displays the selected date in the Calendar control and the TextBox control.

| XAML |
Copy Code
|
|---|---|
xmlns:c1 ="using:C1.WinUI.Calendar"
|
|
| XAML |
Copy Code
|
|---|---|
<c1:C1Calendar x:Name="calendar" Background="LavenderBlush" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,0,0,30" ></c1:C1Calendar> <TextBox Header="Selected Date:" Text="{Binding SelectedDate, ElementName=calendar}" HorizontalAlignment="Center" VerticalAlignment="Top" Width="200" FontSize="16" Grid.Row="1"/> |
|
As you can observe from the code, the Text property of TextBox control is data-bound to the SelectedDate property of the Calendar control. So, when you select a date from the Calendar control, the currently selected date appears in the Textbox control.