The rendering mode in FlexChart determines how fast the control gets rendered at runtime. The FlexChart control supports two modes of data rendering, Default and Direct2D. In default rendering mode, the chart is rendered normally, but in high-performance Direct2D rendering, millions of data points are rendered smoothly at a fast pace. To set the desired rendering mode, you can use the RenderMode property of the FlexChart class. This property accepts the values from RenderMode enumeration. The table below lists the major differences between the Default and Direct2D rendering.
| Rendering Types | Default Rendering | Direct2D Rendering |
|---|---|---|
| Render Quality | Rendering of the charts is less smooth, clear and accurate. | Rendering of the charts is much smooth, clear and accurate. |
| Render Speed | Slow rendering with more lapse time. | Fast rendering with less lapse time. |
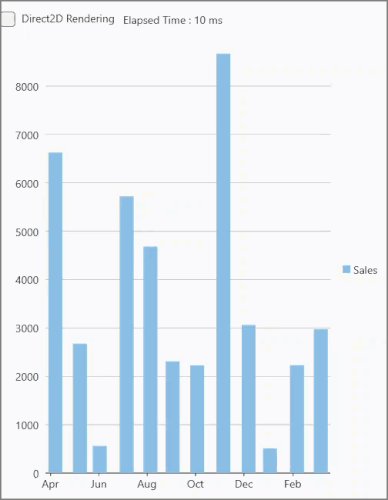
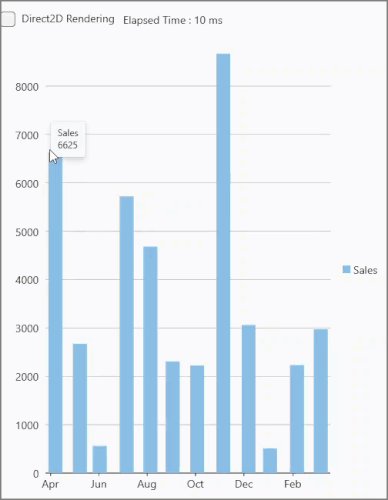
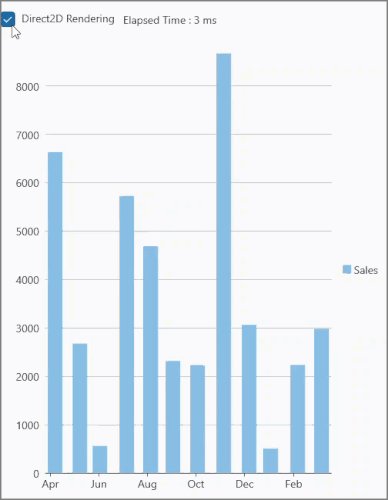
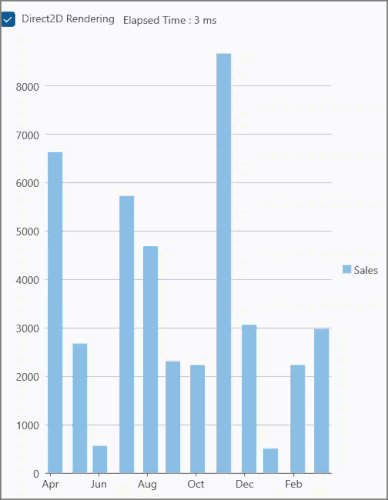
In this example, we will analyze the rendering quality of FlexChart in Direct2D and default rendering modes using CheckBox and StopWatch controls.

To configure rendering in a FlexChart application, follow these steps. This sample uses the same data source used in Quick Start to supply data. However, you can set up the data source as per your requirements.
| XAML |
Copy Code
|
|---|---|
<StackPanel Orientation="Horizontal"> <CheckBox x:Name="checkBox1" Content="Direct2D Rendering" Checked="DirectX_CheckedChanged" Unchecked="DirectX_CheckedChanged"/> <TextBlock x:Name="timeTxt" VerticalAlignment="Center" Margin="10,0,0,0"/> </StackPanel> <c1:FlexChart x:Name="flexChart" Grid.Row="1" BindingX="Date" ChartType="Column"> <c1:FlexChart.Series> <c1:Series SeriesName="Sales" Binding="Revenue"/> </c1:FlexChart.Series> </c1:FlexChart> |
|
| C# |
Copy Code
|
|---|---|
Stopwatch _stopwatch = new Stopwatch(); this.flexChart.Rendering += (s, e) => { _stopwatch.Restart(); }; this.flexChart.Rendered += (s, e) => { _stopwatch.Stop(); timeTxt.Text = "Elapsed Time : " + _stopwatch.ElapsedMilliseconds + " ms"; }; |
|
| C# |
Copy Code
|
|---|---|
private void DirectX_CheckedChanged(object sender, RoutedEventArgs e) { flexChart.RenderMode = checkBox1.IsChecked.Value ? RenderMode.Direct2D : RenderMode.Default; } |
|