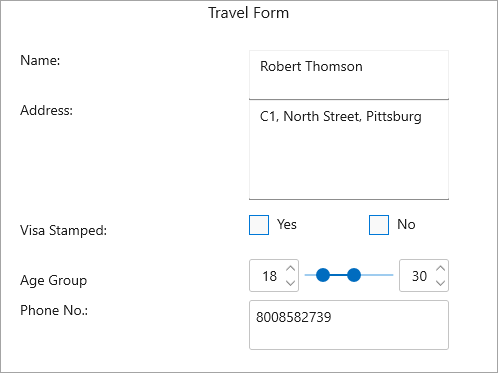
This quick start will guide you through the steps of creating a simple travel form using the Input controls. Follow the steps below to get started.

In this step, we are adding and configuring various Input controls to make you familiar with each one of them.
| XAML |
Copy Code
|
|---|---|
xmlns:c1="using:C1.WinUI.Input"
|
|
| XAML |
Copy Code
|
|---|---|
<TextBlock Text="Travel Form" Grid.ColumnSpan="2" HorizontalAlignment="Center" FontSize="16"/> <TextBlock Text="Name: " Grid.Row="1" Margin="20,0,0,0"/> <c1:C1TextBox Text="{Binding Person.Name}" Grid.Column="1" Grid.Row="1" Width="200" HorizontalAlignment="Left"/> <TextBlock Text="Address: " Grid.Row="2" Margin="20,0,0,0"/> <c1:C1AutoCompleteTextBox Text="{Binding Person.Address}" Grid.Column="1" Grid.Row="2" Width="200" HorizontalAlignment="Left"/> <TextBlock Text="Visa Stamped: " Grid.Row="3" Margin="20,20,0,0"/> <StackPanel Grid.Row="3" Grid.Column="1" Orientation="Horizontal"> <c1core:C1CheckBox Content="Yes" /> <c1core:C1CheckBox Content="No"/> </StackPanel> <TextBlock Text="Age Group" Grid.Row="4" Margin="20,20,0,0"/> <StackPanel Orientation="Horizontal" Grid.Column="1" Grid.Row="4" Width="200" HorizontalAlignment="Left"> <c1:C1NumericBox Value="{Binding Person.MinAge,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="50" VerticalAlignment="Center"/> <c1:C1RangeSlider Maximum="60" Minimum="5" UpperValue="{Binding Person.MaxAge,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" LowerValue="{Binding Person.MinAge,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="100" /> <c1:C1NumericBox Value="{Binding Person.MaxAge,Mode=TwoWay,UpdateSourceTrigger=PropertyChanged}" Width="50" VerticalAlignment="Center"/> </StackPanel> <TextBlock Text="Phone No.: " Grid.Row="5" Margin="20,0,0,0"/> <c1:C1MaskedTextBox Value="{Binding Person.PhoneNo}" Mask="0000000000" Grid.Column="1" Grid.Row="5" Width="200" HorizontalAlignment="Left"/> |
|