Bitmap lets you rotate an image to 90 degree, 180 degree, and 270 degree in clockwise direction. To rotate an image using Bitmap, you can set the TransformOptions property of the FlipRotator class. The TransformOptions property can be set through the TransformOptions enumeration.
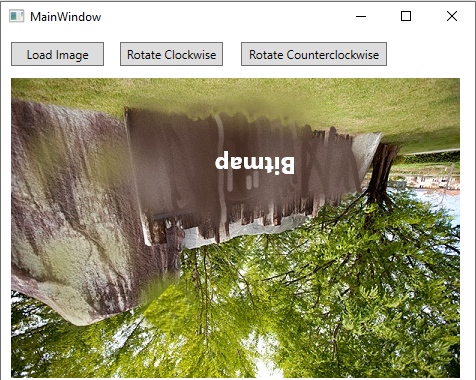
The image below shows an image rotated by 180 degree in clockwise direction.

The following code illustrates rotating an image in clockwise and counterclockwise directions on button clicks. This example uses the sample created in the Quick start section.