The following XAML shows how to declare the C1Chart3D control, set the ChartType, FloorAppearance, GridDataSeries, and add a C1Chart3DLegend control. The XAML can be added inside the <Grid>…</Grid> tags.
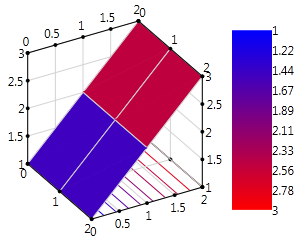
The following chart is produced using the following XAML code:

| XAML |
Copy Code
|
|---|---|
<Grid>
<c1chart3d:C1Chart3D Name="c1Chart3D1" ChartType="SurfaceZone" FloorAppearance="Contour">
<c1chart3d:C1Chart3D.Legend>
<c1chart3d:C1Chart3DLegend />
</c1chart3d:C1Chart3D.Legend>
<c1chart3d:GridDataSeries ZDataString="1 1 1,2 2 2,3 3 3" />
</c1chart3d:C1Chart3D>
</Grid>
|
|