The SelectedItemDistance property sets the distance between the selected item, which appears in the center of the control, and the items that are on either side of it (for more information, see the Selected Item Distance topic). In this topic, you will set the SelectedItemDistance property to 0.4 so that the distance between the selected item and its side items is 4/10ths the size of the selected item.
In Blend
Complete the following steps:
In XAML
Add SelectedItemDistance=”0.4” to the <c1ext:C1CoverFlow> tag so that the markup resembles the following:
| XAML |
Copy Code
|
|---|---|
<c1ext:C1CoverFlow Margin="0,0,87,233" SelectedItemDistance=”0.4”>
|
|
In Code
Complete the following steps:
Visual Basic
C#
 This Topic Illustrates the Following:
This Topic Illustrates the Following:
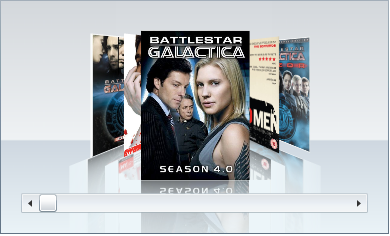
The following image demonstrates a C1CoverFlow control with its SelectedItemDistance property set to 0.4.