In the previous step you created a new project and added a Rectangle control with a gradient to the application. In this step you'll continue by adding C1ColorPicker controls that will control the gradient fill in the Rectangle.
Complete the following steps:
The XAML will appear similar to the following:
XAML
You'll leave the second C1ColorPicker control set to the default values.
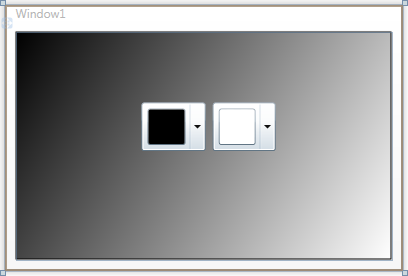
The page's Design view should now look similar to the following image:

You've successfully set up your application's user interface, but if you run your application right now the color pickers will do nothing if you select a color. In the next step you'll add code to your application to add functionality to the controls.