In This Topic
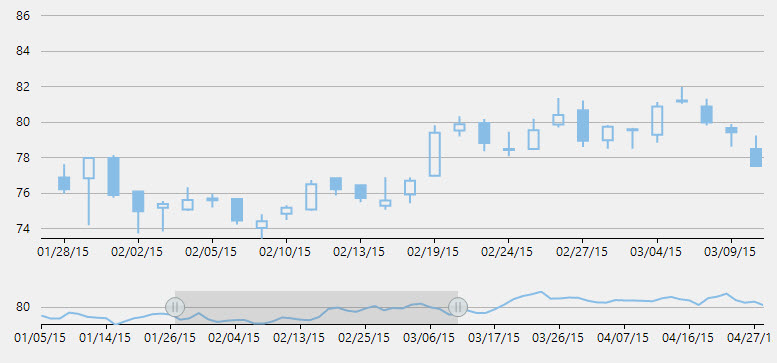
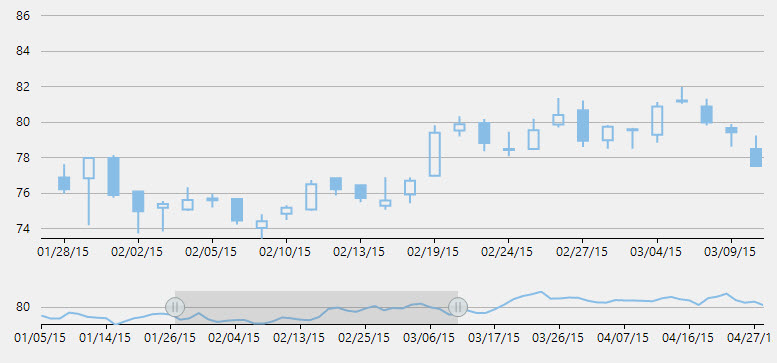
FinancialChart's RangeSelector lets a user select a specific range of data to be displayed on the chart. A user can easily bind the RangeSelector with various types of financial charts. It is mostly used by finance industry to perform stock analysis on different data ranges.
The RangeSelector has a left thumb (for minimum value) and right thumb (for maximum value) that lets you scroll through particular time periods on the chart. Users can change the minimum and maximum values of the RangeSelector, and adjust the visible range of data on the chart by dragging these thumbs to left or right. On dragging the thumb towards left on the range bar, you reduce its value, and dragging it towards the right increases its value on the range bar.
The following code snippet shows how you can use RangeSelector to create your applications.
public class DataService
{
List<Company> _companies = new List<Company>();
Dictionary<string, List<Quote>> _cache = new Dictionary<string, List<Quote>>();
private DataService()
{
_companies.Add(new Company() { Symbol = "box", Name = "Box Inc" });
_companies.Add(new Company() { Symbol = "fb", Name = "Facebook" });
}
public List<Company> GetCompanies()
{
return _companies;
}
public List<Quote> GetSymbolData(string symbol)
{
if (!_cache.Keys.Contains(symbol))
{
string path = string.Format("FinancialChartExplorer.Resources.{0}.json", symbol);
var stream = Assembly.GetExecutingAssembly().GetManifestResourceStream(path);
var ser = new DataContractJsonSerializer(typeof(Quote[]));
var data = (Quote[])ser.ReadObject(stream);
_cache.Add(symbol, data.ToList());
}
return _cache[symbol];
}
static DataService _ds;
public static DataService GetService()
{
if (_ds == null)
_ds = new DataService();
return _ds;
}
}