A heat map is a graphical representation of tabular data values through color coding and shading. Heat map helps in identifying patterns, areas of concentration, and data variance. The heat map data is represented by a two-dimensional matrix. You can use the heat map chart to plot data like event schedule, temperature records, weekly traffic intensity, etc.
A heat map chart can showcase different visual representations depending upon the type of data. Heat map chart can therefore be categorized into two types.
When you want to plot the data against intervals or specific numeric ranges, you can create a category based heat map. To implement category based heat map chart, you need to use the DiscreteColorScale class. It provides Intervals property that allows you to get or set the collection of intervals. Set the Min, Max, Color, and Name properties for each interval. So, the data points belonging to a particular interval are represented by the same color. The list of user-defined intervals is shown on the chart legend.
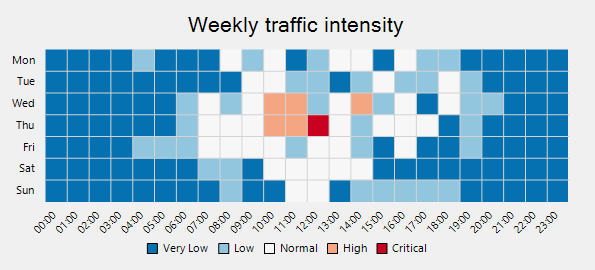
For example, if you use heat map chart to show the weekly traffic intensity of a city, you can use the DiscreteColorScale class and add intervals such as very low, low, normal, and set its corresponding min, max, and color property.
The following image shows a category based heat map.

Use the following code snippet to create a category based WPF heat map.
When you want to plot the raw data values without dividing them into intervals, you can create a value based heat map. To implement the value-based heat map, you need to use the GradientColorScale class. By default, a heat map is rendered with the chart legend. Each legend entry corresponds to a numeric value between the Min and Max values. The interval used to generate the numeric values for the legend entries is calculated by using the formula (|Min| + |Max|)/(n-1) where n refers to the number of colors specified in the Colors property.
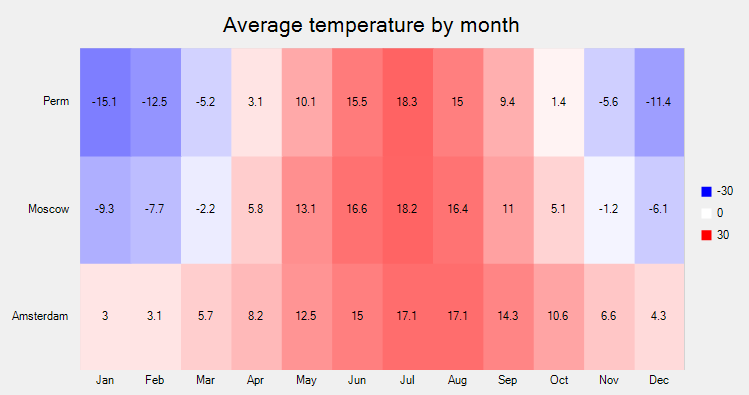
For example, a simple custom palette containing red, white and blue color maps the values from -30 to 30 to shades of red, white, blue, where -30 is mapped to red and 30 to blue.
The following image shows a value based heat map.

Use the following code snippet to create a value based WPF heat map.
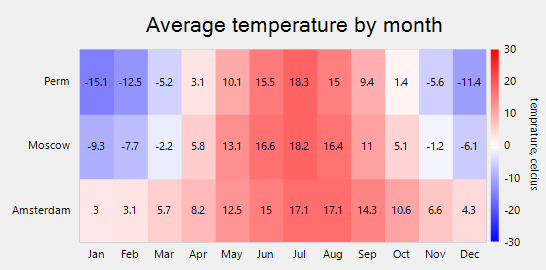
The default chart legend can be replaced with a gradient chart legend by using the ColorAxis class. Gradient chart legend is a small bar of integrated colors obtained from the Colors definitions. Each color is for a specific numeric range and it integrates with the next color, creating a gradient legend. Every point on the gradient legend represents a distinctive color and value. Therefore, all the dissimilar values in the chart appear in distinctive colors as per the position on the gradient legend.
To implement heat map with a gradient legend, you need to provide an instance of ColorAxis class to the Axis property provided by the
GradientColorScale class. Moreover, you also need to specify the Min, Max and Colors property of GradientColorScale class to set up a gradient legend.
The following image shows a value based heat map with gradient legends.

Use the following code snippet to create a value based heat map with gradient legends.