Histogram chart plots the frequency distribution of data against the defined class intervals or bins. These bins are created by dividing the raw data values into a series of consecutive and non-overlapping intervals. Based on the number of values falling in a particular bin, frequencies are then plotted as rectangular columns against continuous x-axis.
The following representations can created with the help of a histogram.
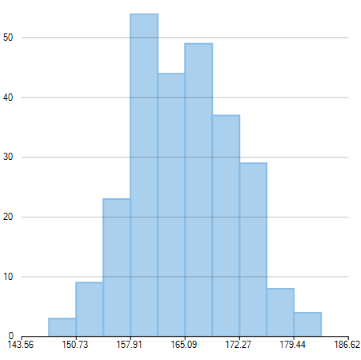
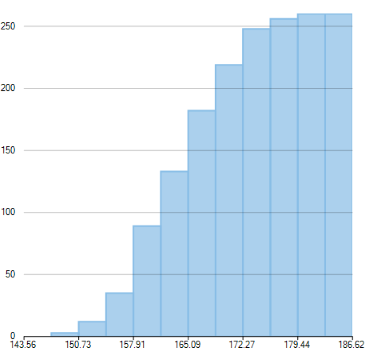
The following images show a histogram and a cumulative histogram created using FlexChart.
 |
 |
| Histogram | Cumulative Histogram |
|---|
To create a WPF histogram chart, you need to add the Histogram series and set the ChartType property to Histogram. Once you provide relevant data, FlexChart generates frequency distribution for the data and plots the same in histogram. The chart automatically calculates the intervals in which your data is grouped. However, if required, you can also specify the width of these intervals by setting the BinWidth property. Apart from this you can also create a cumulative histogram by setting the CumulativeMode property to true.
The following code snippet demonstrates how to generate Histogram chart for a particular data.
A frequency polygon shows a frequency distribution representing the overall pattern in the data. It is a closed two-dimensional figure of straight line segments -created by joining the mid points of the top of the bars of a histogram.
Use the following steps to create a frequency polygon using histogram chart.
Moreover, you can also create a cumulative frequency polygon by setting the CumulativeMode property to true.
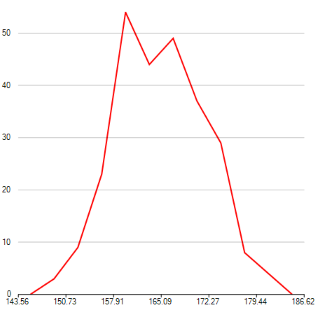
The following images show a frequency polygon and a cumulative frequency polygon created using FlexChart.
 |
 |
| Frequency Polygon | Cumulative Frequency Polygon |
|---|
Use the following code snippet to create a WPF frequency polygon chart.
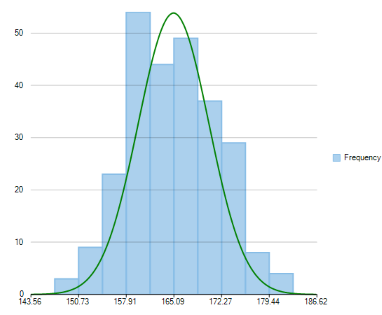
hdfghdfgGaussian curve is a bell shaped curve, also known as normal curve, which represents the probability distribution of a continuous random variable. It represents a unimodal distribution as it only has one peak. Moreover, it shows a symmetric distribution as fifty percent of the data set lies on the left side of the mean and fifty percent of the data lies on the right side of the mean.
Use the following steps to create a Gaussian curve using histogram chart.
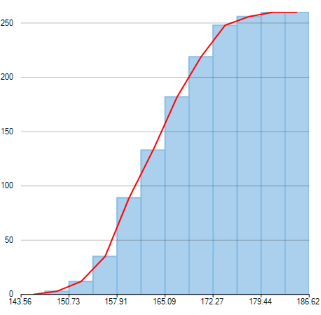
Following image illustrates a Gaussian curve created using FlexChart, which depicts probability distribution of scores obtained by students of a university in half yearly examinations.

Use the following code snippet to create a WPF Gaussian curve chart.