FlexChart supports stacking and grouping of data items in column and bar charts. Stacking provides capabilities for stacking data items one on top of the other (in column chart) or side-by-side (in bar chart). Whereas, grouping enables clustering of the stacked data items in bar and column charts.
Stacked groups allow you to compare items across categories in a group. In addition, you can visualize relative difference between items in each group.
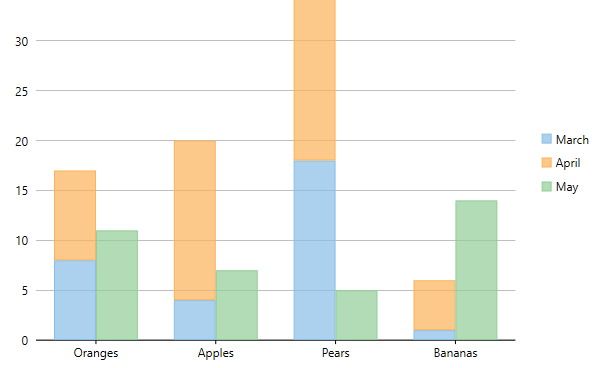
The following image displays stacked groups in FlexChart.

To stack specific series in a specific stacked group, set the index value of that stacked group in the StackingGroup property for the series. Note that Stacked groups in FlexChart are implementable when the Stacking property for FlexChart is set to either Stacked or Stacked100pc, which specifies how the data values of chart will be stacked.
The following code compares fruit data for three consecutive months and shows how to implement stacked groups in FlexChart.