This quick start topic provides step-by-step instructions for adding a TreeMap chart to WPF application, and show hierarchical data in it. In this topic, we consider an example where user wants to compare sales of books, music, videos, and gadgets (like computers and tablets) in XYZ city in a particular year.
The steps to display hierarchical data in TreeMap control are as follows:
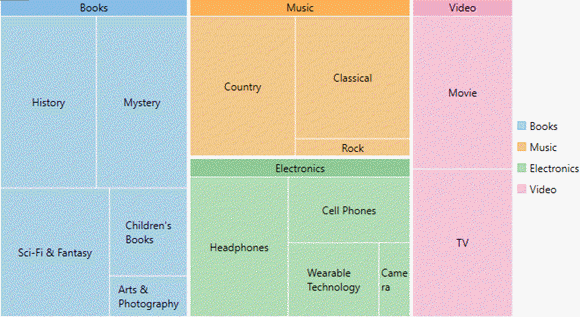
The following image exhibits and compares sales of different varieties of books, music, videos, and gadgets (like computers and tablets) in XYZ city in a particular year.

You need to set the ItemsSource property, of FlexChartBase class, to point to the collection of objects that contain data points to be plotted on the chart. To generate data items and display them in TreeMap chart, set BindingName and Binding properties. Set the BindingName property to the string value that specifies the name of the data item to display as chart rectangles, and Binding property to the string value that specifies the name of property of chart items that contain chart values (numeric values that help calculate the size of tree nodes).
To specify the level of hierarchical items to drill down and display in the chart set the MaxDepth property. Also, the display layout of the TreeMap is specified through its ChartType property. Additionally, color palette can be used to stylize the control and change its appearance.
Step 1: Add TreeMap to project
Step 2: Create a hierarchical data source
Switch to the code view and add the following code to generate sales data of Books, Music, Electronic items, Videos, and Computers and tablets.
Step 3: Bind the TreeMap to data source
To bind the TreeMap control to the data source, use the following code.
| XAML |
Copy Code
|
|---|---|
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTreeMapCS"
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
x:Class="WpfTreeMapCS.QuickStart"
DataContext="{Binding RelativeSource={RelativeSource Mode=Self}}"
mc:Ignorable="d"
Title="QuickStart"
Height="312" Width="434">
<Grid Margin="10,0,0,0">
<c1:C1TreeMap Binding="sales"
MaxDepth="2"
BindingName="type"
ChildItemsPath="items"
ItemsSource="{Binding DataContext.Data}" >
<c1:C1TreeMap.DataLabel>
<c1:DataLabel Content="{}{type}"
Position="Center">
<c1:DataLabel.Style>
<c1:ChartStyle/>
</c1:DataLabel.Style>
</c1:DataLabel>
</c1:C1TreeMap.DataLabel>
</c1:C1TreeMap>
</Grid>
</Window>
|
|
Step 4: Build and run the project