This quick start familiarizes you with adding a FlexGrid control and populating it with data. You begin with creating a WPF application in Visual Studio, adding the FlexGrid control, and binding it with data.
The below section gets you started with FlexGrid in .NET and .NET Framework Editions.
To create a simple WPF application for adding and displaying data in FlexGrid, complete the following steps:
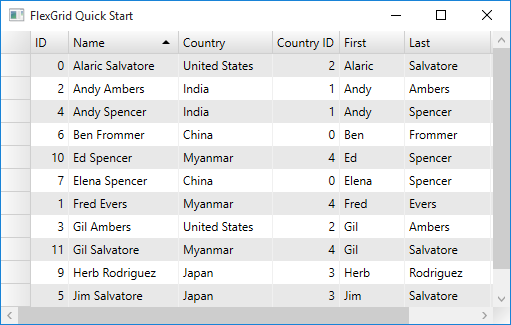
The following image shows a FlexGrid populated with a sample data of customers.

You can add FlexGrid control to WPF application through XAML, and through code.
Through XAML
<Window x:Class="FilterRow.MainWindow"
...
xmlns:c1="http://schemas.componentone.com/winfx/2006/xaml"
... >
<Grid x:Name="LayoutRoot">
<c1:C1FlexGrid Name='grid' Grid.Row="1"/>
</Grid>
</Window>
Through code
using C1.WPF.FlexGrid;
var grid = new C1FlexGrid();
Parent.Children.Add(grid);
| C# |
Copy Code
|
|---|---|
public class Customer { //fields int _id, _countryID; string _first, _last; double _weight; //data generators static Random _rnd = new Random(); static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Gil|Herb|Jim|Elena|Stefan|Alaric|Gina".Split('|'); static string[] _lastNames = "Ambers|Bishop|Cole|Danson|Evers|Frommer|Salvatore|Spencer|Saltzman|Rodriguez".Split('|'); static string[] _countries = "China|India|United States|Japan|Myanmar".Split('|'); public Customer() : this(_rnd.Next()) { } public Customer(int id) { ID = id; First = GetString(_firstNames); Last = GetString(_lastNames); CountryID = _rnd.Next() % _countries.Length; Weight = 50 + _rnd.NextDouble() * 50; } //Object model public int ID { get { return _id; } set { if (value != _id) { _id = value; RaisePropertyChanged("ID"); } } } public string Name { get { return string.Format("{0} {1}", First, Last); } } public string Country { get { return _countries[_countryID]; } } public int CountryID { get { return _countryID; } set { if (value != _countryID && value > -1 && value < _countries.Length) { _countryID = value; RaisePropertyChanged(null); } } } public string First { get { return _first; } set { if (value != _first) { _first = value; RaisePropertyChanged(null); } } } public string Last { get { return _last; } set { if (value != _last) { _last = value; RaisePropertyChanged(null); } } } public double Weight { get { return _weight; } set { if (value != _weight) { _weight = value; RaisePropertyChanged("Weight"); } } } // ** utilities static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // ** static list provider public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } // this interface allows bounds controls to react to changes in the data objects. void RaisePropertyChanged(string propertyName) { OnPropertyChanged(new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); } } |
|
| C# |
Copy Code
|
|---|---|
//Binding the grid with data
grid.ItemsSource = Customer.GetCustomerList(12);
|
|
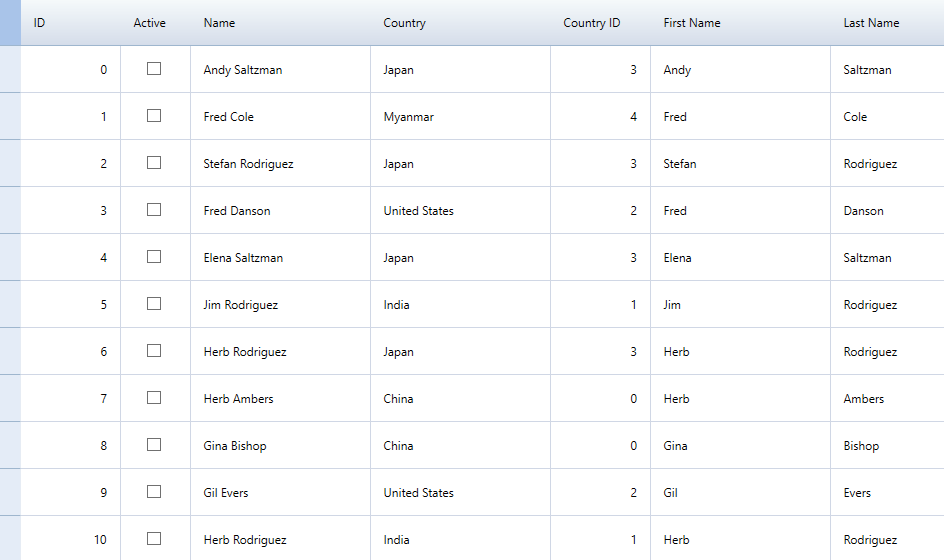
The following image shows a FlexGrid populated with a sample data of customers.

You can add FlexGrid control to WPF application through XAML, and through code.
Through XAML<Window
...
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
... >
<Grid>
<c1:FlexGrid Name='grid_design'>
</c1:FlexGrid>
</Grid>
</Window>
Through code
using C1.WPF.Grid;
///Initialize new FlexGrid control through code
var grid_code = new FlexGrid();
LayoutRoot.Children.Add(grid_code);
| C# |
Copy Code
|
|---|---|
public class Customer { //fields int _id, _countryID; string _first, _last; double _weight; bool _active; //data generators static Random _rnd = new Random(); static string[] _firstNames = "Andy|Ben|Charlie|Dan|Ed|Fred|Gil|Herb|Jim|Elena|Stefan|Alaric|Gina".Split('|'); static string[] _lastNames = "Ambers|Bishop|Cole|Danson|Evers|Frommer|Salvatore|Spencer|Saltzman|Rodriguez".Split('|'); static string[] _countries = "China|India|United States|Japan|Myanmar".Split('|'); public Customer() : this(_rnd.Next()) { } public Customer(int id) { ID = id; Active = false; FirstName = GetString(_firstNames); LastName = GetString(_lastNames); CountryID = _rnd.Next() % _countries.Length; Weight = 50 + _rnd.NextDouble() * 50; } //Object model public int ID { get { return _id; } set { if (value != _id) { _id = value; RaisePropertyChanged("ID"); } } } public bool Active { get { return _active; } set { _active = value; RaisePropertyChanged("Active"); } } public string Name { get { return string.Format("{0} {1}", FirstName, LastName); } } public string Country { get { return _countries[_countryID]; } } public int CountryID { get { return _countryID; } set { if (value != _countryID && value > -1 && value < _countries.Length) { _countryID = value; RaisePropertyChanged(null); } } } public string FirstName { get { return _first; } set { if (value != _first) { _first = value; RaisePropertyChanged(null); } } } public string LastName { get { return _last; } set { if (value != _last) { _last = value; RaisePropertyChanged(null); } } } public double Weight { get { return _weight; } set { if (value != _weight) { _weight = value; RaisePropertyChanged("Weight"); } } } // ** utilities static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // ** static list provider public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } // this interface allows bounds controls to react to changes in the data objects. void RaisePropertyChanged(string propertyName) { OnPropertyChanged(new PropertyChangedEventArgs(propertyName)); } public event PropertyChangedEventHandler PropertyChanged; protected void OnPropertyChanged(PropertyChangedEventArgs e) { if (PropertyChanged != null) PropertyChanged(this, e); } |
|
| C# |
Copy Code
|
|---|---|
//Generate grid data var gridData = Customer.GetCustomerList(12); //Binding the grid with data grid_code.ItemsSource = gridData; |
|

