Like other data visualization controls, FlexGrid supports bound mode and can be populated with data from various data sources. The below section discusses bound FlexGrid in .NET and .NET Framework editions.
The C1FlexGrid class provides the ItemsSource property to populate data in the grid. In WPF, the ItemsSource property binds FlexGrid to IEnumerable interface, or to DataCollection interface.
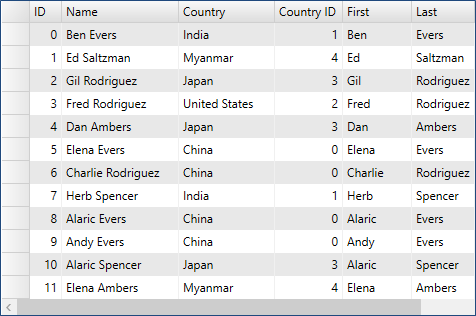
The following image shows a bound FlexGrid.

The following code examples illustrate how to bind a list of customer objects to FlexGrid control. The code below causes the grid to scan the data source and automatically generate columns for each public property of the items in the data source. You can also customize automatically created columns using code, or disable automatic column generation altogether and create custom columns through code or XAML.
grid.ItemsSource = Customer.GetCustomerList(12);
FlexGrid can also be bound directly to a list (customer list). However, binding to DataCollection is usually better as it retains a lot of the data configuration for the application, which can be shared across controls. If many controls are bound to the same DataCollection object, they all show the same view. Selecting an item in one control automatically updates the selection on all other bound controls. Filtering, grouping, or sorting are also shared by all controls bound to the same view.
For example, the following code disables automatic column generation and specifies columns in XAML instead.
| XAML |
Copy Code
|
|---|---|
<!-- create columns in a C1FlexGrid --> <grid:C1FlexGrid x:Name="_flexiTunes" AutoGenerateColumns="False" > <grid:C1FlexGrid.Columns> <grid:Column Binding="{Binding Name}" Header="Title" AllowDragging="False" Width="300"/> <grid:Column Binding="{Binding Duration}" HorizontalAlignment="Right" /> <grid:Column Binding="{Binding Size}" HorizontalAlignment="Right" /> <grid:Column Binding="{Binding Rating}" Width="200" HorizontalAlignment ="Center" /> </grid:C1FlexGrid.Columns> </grid:C1FlexGrid> |
|
Note that the binding can be used as an indexer into the grid's Columns collection. For example, to set the width of the "Rating" column to 300 pixels, use the following code.
| C# |
Copy Code
|
|---|---|
_flexiTunes.Columns["Rating"].Width = new GridLength(300); |
|
The FlexGrid class provides the ItemsSource property to populate data in the grid. In WPF, the ItemsSource property binds FlexGrid to IEnumerable interface, or to DataCollection interface.
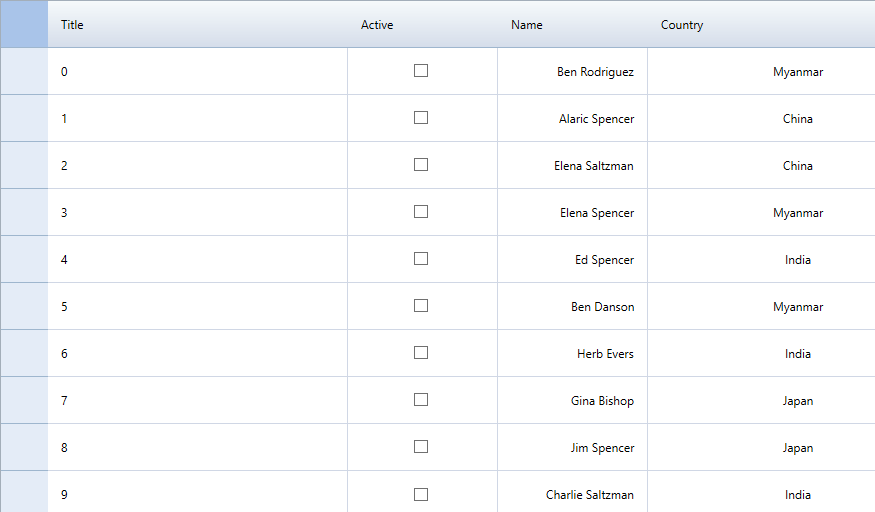
The following image shows a bound FlexGrid.
The following code examples illustrate how to bind a list of customer objects to FlexGrid control. The code below causes the grid to scan the data source and automatically generate columns for each public property of the items in the data source. You can also customize automatically created columns using code, or disable automatic column generation altogether and create custom columns through code or XAML.
//Set FlexGrid data source
grid.ItemsSource = Customer.GetCustomerList(10););
FlexGrid can also be bound directly to a list (customer list). However, binding to an DataCollection is usually better as it retains a lot of the data configuration for the application, which can be shared across controls. If many controls are bound to the same DataCollection object, they all show the same view. Selecting an item in one control automatically updates the selection on all other bound controls. Filtering, grouping, or sorting are also shared by all controls bound to the same view.
For example, the following code disables automatic column generation and specifies columns in XAML instead.
| XAML |
Copy Code
|
|---|---|
<!-- create columns in a C1FlexGrid --> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="False" Style="{StaticResource excelBlue}" MinColumnWidth="10" MaxColumnWidth="300" HorizontalAlignment="Center" HeadersVisibility="All" Height="700" Width="1000"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="Id" Header="Title" AllowDragging="False" Width="300"/> <c1:GridColumn Binding="Active" HorizontalAlignment="Right" /> <c1:GridColumn Binding="Name" HorizontalAlignment="Right" /> <c1:GridColumn Binding="Country" Width="200" HorizontalAlignment ="Center" /> </c1:FlexGrid.Columns></c1:FlexGrid> |
|
Note that the binding can be used as an indexer into the grid's Columns collection. For example, to set the width of the "Rating" column to 300 pixels, use the following code.
| C# |
Copy Code
|
|---|---|
//Use Column binding as Indexing grid.Columns["Country"].Width = new GridLength(300); |
|

