The FlexGrid control comes with two built-in editors including checkbox and combo box. The checkbox is supported to represent Boolean values, while the combo box lets you type text and select values from auto complete list. The combo box is implemented through the C1FlexComboBox class that extends a regular text box with auto complete list.
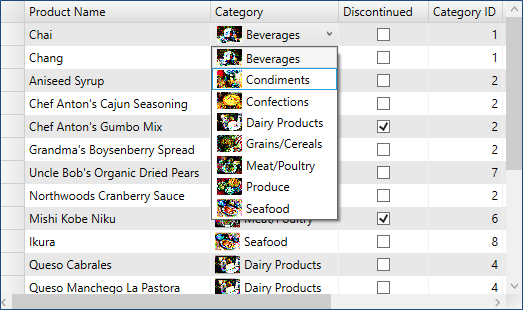
The following image shows checkbox and combo box used as editors in FlexGrid.

However, FlexGrid is not limited to built-in editors as you can create and use your own editors. To create custom editors, you can follow the approaches mentioned below:
Whether you are using built-in or custom editors, you can use PrepareCellForEdit event to configure the editor before it is activated. For example, the code below changes the editor to show selections as yellow on blue:
| C# |
Copy Code
|
|---|---|
// hook up event handler _grid.PrepareCellForEdit += _grid_PrepareCellForEdit; // customize editor by changing the appearance of the selection void _grid_PrepareCellForEdit(object sender, CellEditEventArgs e) { var b = e.Editor as Border; var tb = b.Child as TextBox; tb.SelectionBackground = new SolidColorBrush(Colors.Blue); tb.SelectionForeground = new SolidColorBrush(Colors.Yellow); } |
|