In This Topic
FlexReport supports map fields using its extensible custom field architecture. In the following sections, you'll see how you to customize map fields in reports using the FlexReportDesigner application. The Map custom field uses three assemblies, C1.Win.FlexReport.CustomFields, C1.Win and C1.Win.Map, which should be in the same folder as the FlexReportDesigner app.

To start using the Map custom field in the FlexReportDesigner application, complete the following steps:
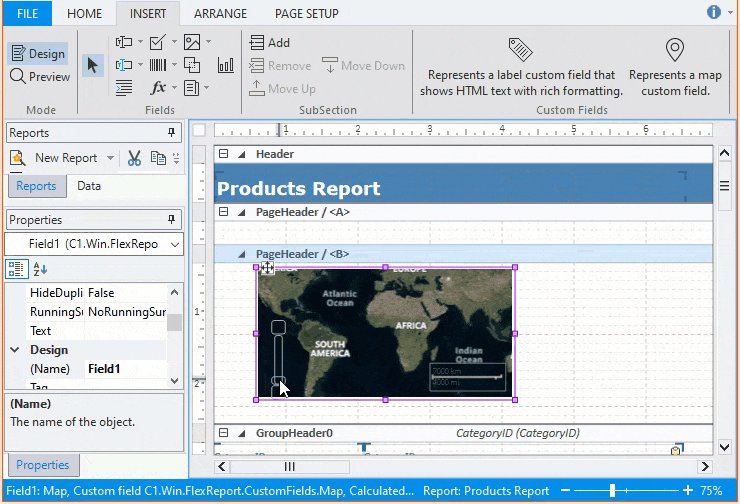
- Run the C1FlexReportDesigner application.
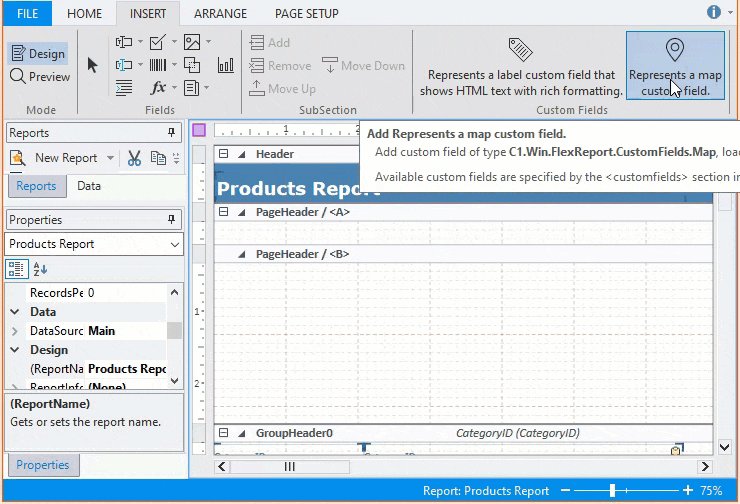
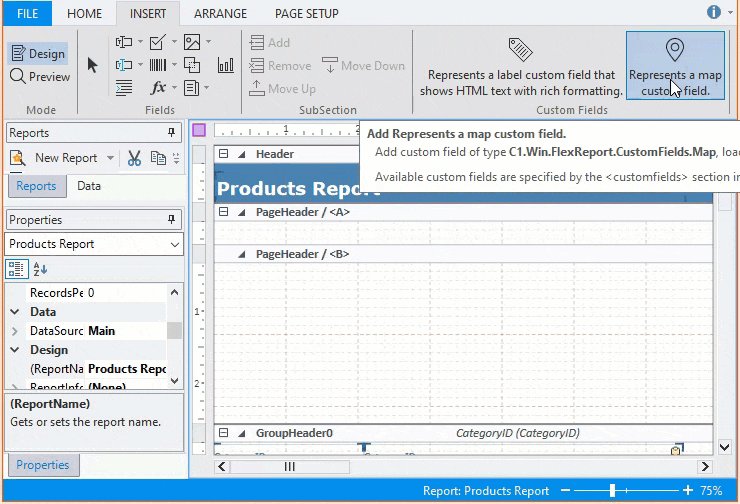
- Confirm that the map icon is present in the C1FlexReportDesigner toolbar. If it is not included, you may need to add the following line to the <customfields> section of the C1FlexReportDesigner.4.exe.settings file:
|
Copy Code
|
<customfields>
<item value="C1.Win.FlexReport.CustomFields.4.6.2;C1.Win.FlexReport.CustomFields.Map" />
</customfields>
|
- Create a new report or open an existing report. Refer the quickstart for an example.
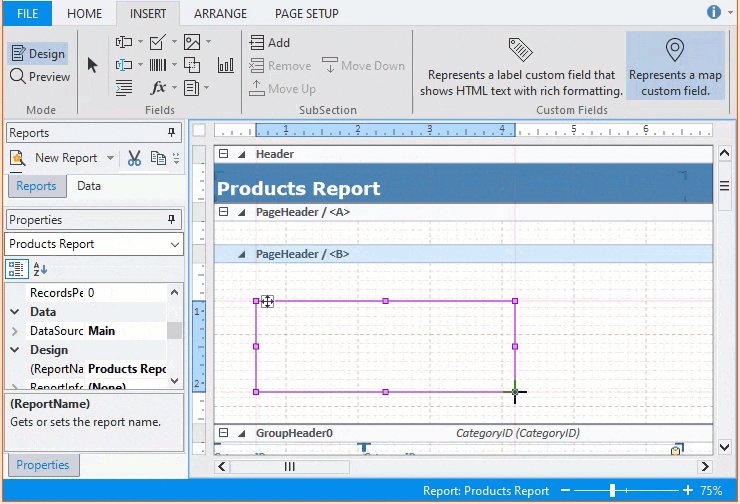
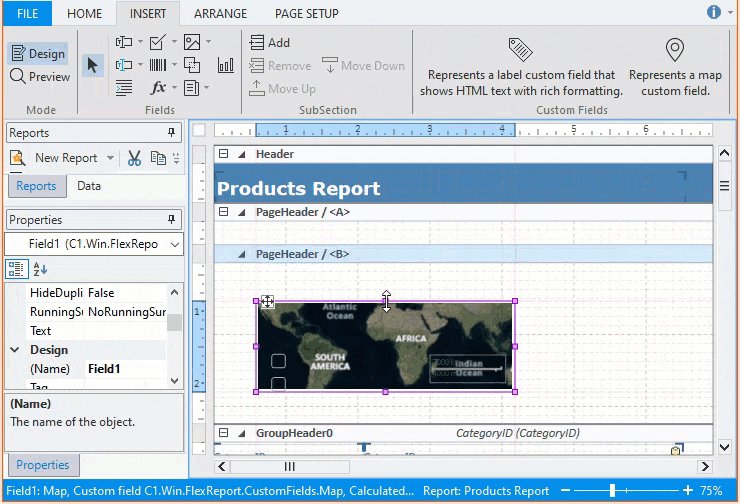
- Click the map icon and drag it onto your report to add a Map field.
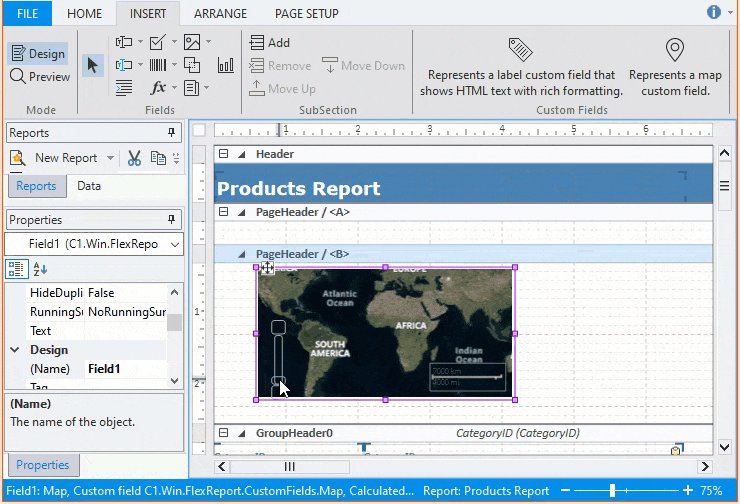
That's it! Now, you have successfully added a map field to your report.
Note that if C1FlexReport definition contains map field and the report is generated asynchronously, the map field cannot be displayed in the FlexViewer control. As a workaround please set the C1FlexViewer.UseAsyncRendering property to False.
Map Custom Field Properties
FlexReportDesigner allows you to set important properties of the Map custom field. The Properties tab on the left-hand side displays properties for custom map field, such as Layers, Tracking, Styles, Spatial Locations and Legends.
Layers
The main part of a map is the tile layer which provides raster graphics representing the Earth surface or part of it, and zero or more layers representing spatial data.
The tile layer is specified by the TileSource property. It may be set to a VirtualEarth tile source (road, aerial, or hybrid). The tile source may be set to "none" in which case no tiles will be drawn on the map. This may be useful especially when other layers such as KML provide enough data for the map visualization.
Note that unless the tile source is "none", the tiles are loaded from a network location when the report runs, which may slow things down considerably.
Except for the tile layer, all other layers are contained in the Layers collection. Currently, three layer types are supported as described below:
-
Points Layer: A points layer allows to show spatial data as points on the map. A marker is drawn for each record of the data source. A marker's location is specified either by a Longitude/Latitude pair, or by a MapLocation, as described in Spatial Locations. The following points describe important aspects of the points layer.
- Data access: when a points layer is processed at run time, the record source (either the layer's own DataSource if specified, or the report's data source filtered by the current group) is looped through, and a mark is drawn for each data record.
- Visual Styles: the way point markers look is determined by the applied marker style. A points layer provides a default MarkerStyle property that allows to specify markers' shape, color and so on. Additionally, a MarkerStyleExpr expression may be specified, in which case at runtime it will be evaluated for each data record, and if a matching marker style is found in the MarkerStyles collection of the current map, or failing that of other maps in the report, that style will be applied instead of the default. (As described above, a style expression should evaluate to a string matching a style name in the styles collection.)
- Clustering: when several point markers are located close to one another they may be "clustered" together into a single marker. That marker always shows the number of clustered point markers it represents. The visual style of the cluster marker may differ from the style of the point markers, and may even vary depending on the number of points it represents. Cluster styles are specified by the points layer's ClusterStyles collection, if more than one styles are provided the specific style is determined by the cluster size. Relevant points layer properties are: ClusterDistance, ClusterDistribution and ClusterStyles.
- Tracking: if the Track property is True, automatic centering and zooming includes all layer's points.
-
Lines Layer: A lines layer is used to draw a straight line between two points for each data row on the map. Spatial location for each point may be specified in the same manner as for the Points Layer: either with two Longitude/Latitude pairs (one for each end of the line), or with two MapLocations used to request locations from an online service. The following points describe important aspects of the lines layer.
- Data access: as with the points layer, a lines layer allows to specify its own DataSource, or uses the report's record source filtered by the current group.
- Visual Styles: styles are handled much in the same manner as with points layers, but instead of MarkerStyles, the LineStyles collection is used.
- Tracking: if the Track property is True, automatic centering and zooming includes all layer's lines.
- KML Layer: KML (Keyhole Markup Language) is an XML based language that allows to describe various geographic information. For more info on KML, see Keyhole Markup Language. A KML layer allows to load into the map and show a local or Web-based KML file. This layer renders a KML (Keyhole Markup Language) or KMZ (compressed KML) file on the map. The file name is specified by the KmlFileName property on the layer. The file may be loaded from a URL, from a local disk file, or embedded in the report. If the file is not embedded (EmbedKmlFile is False), and the directory is not specified, the file is loaded from the directory containing the report definition.
- KML item expressions: when a KML layer is rendered, items present in the KML file are processed in sequence. As each item is loaded, several expressions specified on the layer are evaluated allowing to control the process - for example, only load certain items based on various criteria, or modify items' visual attributes. Additionally, if a DataSource is specified for the KML layer, the data may be filtered for each KML item prior to evaluating the item expressions. Following is a detailed explanation of the properties involved in evaluating KML item expressions. Note that in all those expressions, the special variable kmlItemName may be used, and refers to the KML item name that is currently being processed.
- ItemFilterExpr: if (and only if) a DataSource is specified on the KML layer, this filter is applied to the retrieved data prior to evaluating other expressions. For example, if the layer's record source contains a Country field, and the KML file includes country items, the following filter:
kmlItemName=Country
will ensure that for each KML item, other item expressions will evaluate with data corresponding to the current item's country.
- ItemTrackExpr: if specified, determines whether an item is used to automatically center/zoom the map. If left empty, true is assumed.
- ItemVisibleExpr: if specified, determines an item's visibility. If left empty, true is assumed.
- ItemStyleExpr: if this expression evaluates to a valid style name in the KmlItemStyles collection (of the current or any other Map in the report), this style is applied to the item. This may be used for instance to fill different states with different colors depending on a data value such as orders total for that state.
- ItemStyle.ItemNameExpr: the KML item style itself contains one calculated property, the item's name. This allows to suppress the name rendered on the map, or replace it with report data (such as orders total).
Tracking
The map shown by a Map field can automatically center and zoom in on the data shown on the map. This behavior is determined by two factors:
- The AutoCenter and AutoZoom properties' values specified for the whole Map field, together with several related properties fine-tuning the automatic centering and zooming (AutoZoomPadLon, AutoZoomPadLat, MaxAutoZoom, RoundAutoZoom).
- The spatial data represented by the layers, provided that data is "tracked". Tracking (such as whether or not a particular piece of spatial data should be used for automatic centering and zooming) is determined by the layer's Track property. Additionally, for KML layers an expression may be specified which will determine whether a specific KML item should be tracked or not.
Styles
Visual attributes of map elements are mostly defined by styles. There are several types of styles (point marker styles, line styles and KML item styles); the applicable type is determined by the context, such as points layers use point marker styles, lines layers use line styles, and so on. Usually a style may be specified as a data driven expression (so that the actual style depends on run time data), with a fallback style used by default. How style expressions are specified and evaluated is described next.
The Map custom field contains 3 style collections:
- MarkerStyles
- LineStyles
- KmlItemStyles
These styles are available to all layers defined on the Map, and also to other Map fields in the current report. The styles in each collection are addressable either by index or - preferably - by name (using the Name property). When a style expression evaluates to a string, that string is used to search for a matching style, first in the current map and if that fails, in all other maps on the current report (only matching type styles are searched; for example, only MarkerStyles collections are searched for a point marker style, and so on).
Spatial Locations
Points and lines layers provide two different ways to specify spatial locations for the data:
-
As a pair of expressions that evaluate to a longitude/latitude pair at run time. Typically these would directly reference corresponding data fields (longitude and latitude) stored in the data source.
-
As a MapLocation, an expression (or a list of expressions) that evaluates to a string that can be used to retrieve the corresponding spatial location using an external online service (Google Maps). If the specified MapLocation contains semicolons, it is treated as a list of semicolon-delimited expressions, each of which is evaluated separately and then combined to use as the query. A typical MapLocation could look like this:
"Address;City;PostalCode;Country"
which would fetch Address, City, PostalCode, and Country fields from the data source and then combine them to query the external service.
Note that using MapLocation may be very time consuming due to Internet access. Hence by default the retrieved spatial data is stored in a local disk file. The path to that file is specified by the Map.GeoCachePath property. By default the file's name is "geocache.xml", and it is stored in the same directory as the report definition. Disabling geo-caching is not recommended.
Legends
A map can have several associated legends, rendered within its bounds. To facilitate placing a legend outside the map's bounds, the legend can be associated with any map field in the report, so you can add an empty map field just to hold a legend describing another map.
Legends are contained within the Legends collection of the Map field. To add a legend, add an item to that collection. The location of a legend within its map's bounds is determined by the LegendAlignment property. Orientation determines whether items within the legend are placed vertically (default) or horizontally. Several other properties allow to fine-tune the way the legend looks.
Items within the legend are represented by the Items collection. That collection may be populated automatically with data from non-KML layers of the current map, if the Automatic property of the legend is set to True. In that case the Items collection cannot be edited. Otherwise, the legend items must be added manually.
The following types of legend items are supported:
- LegendLayerStyleItem: represents a layer style. The designer allows to select an existing layer or style represented by the legend item. Depending on the selected layer style, the legend item may represent a point marker (for points layers/styles), a line (for line layers/styles) or a color swatch (for KML item styles).
- LegendColorSwatchItem: represents an arbitrary color swatch.
- LegendTextItem: represents arbitrary text.
Adding Map Fields
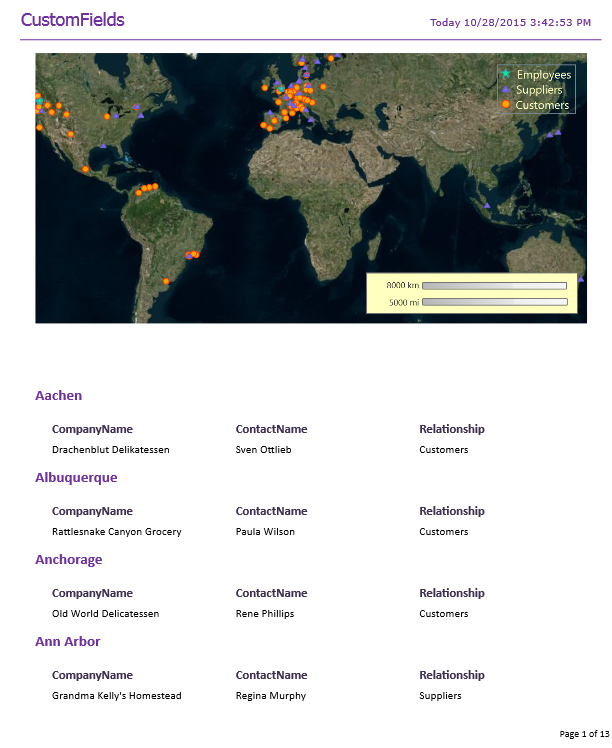
Now that you familiar with the basics of the custom map field, let us see how to add a map field to a report depicting the summary of Employees, Suppliers, and Customers by City.
Complete the following steps:
-
Create the base report.
Add a new report in the designer, with C1NWind.mdb as the data source, with the following SQL query:
Customers and Suppliers by City
-
Add the main map.
You'll add the map to the report's header:
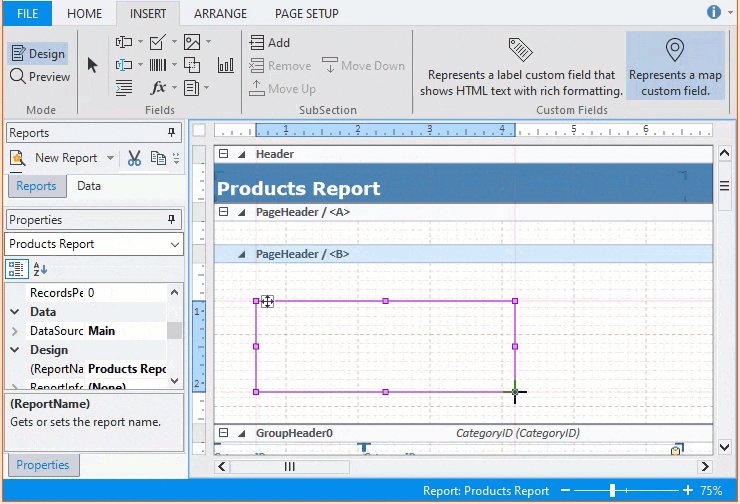
- Make some room for the map by dragging the header's bottom edge down in the report designer.
- Click on the Map custom field icon and drag it onto the header.
-
Adjust the map's properties.
Set the map's properties as follows (only non-defaults are shown here):
- AutoCenter: False
- AutoZoom: False
- CenterLatitude: 10
- CenterLongitude: 15
- ShowScale: True
- TileSource: VirtualEarthAerial
- ZoomLevel: .55
-
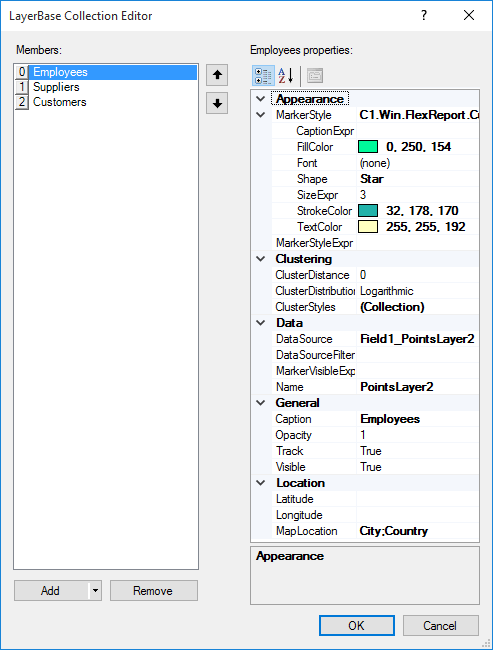
Add Layers.
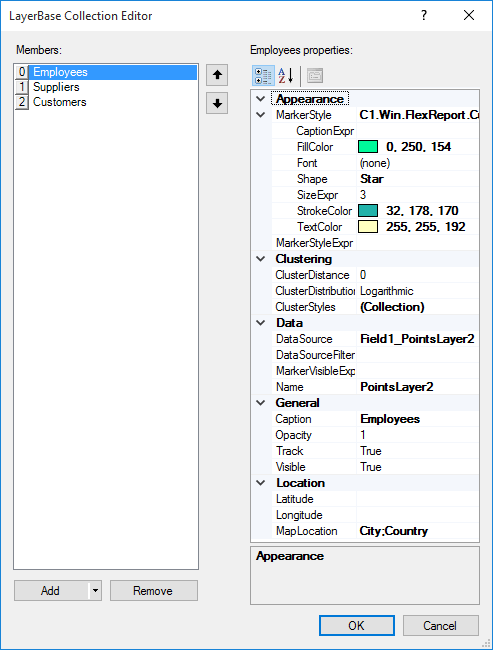
Click ellipsis button next to Layers collection to open LayerBase Collection Editor. Add Members 'Employees', Suppliers', and 'Customers', select the data source and set their marker style and map location properties.

Note that you need to add a data source every time before you add a member to the LayerBase Collection Editor as each member uses different data source.
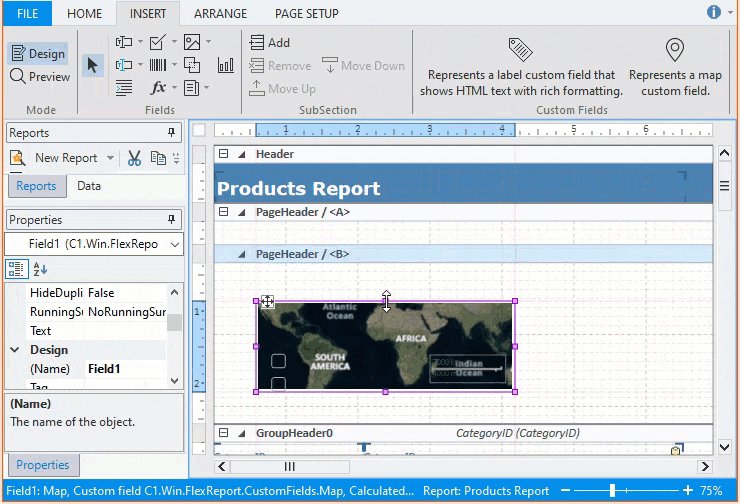
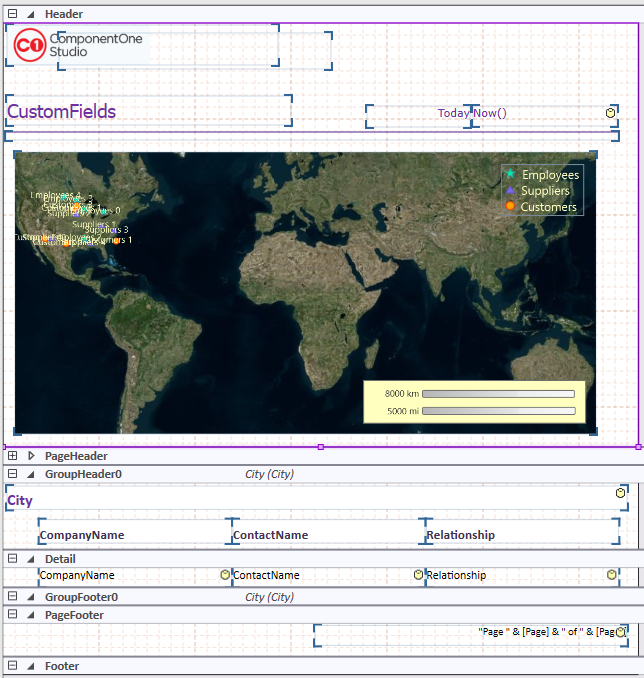
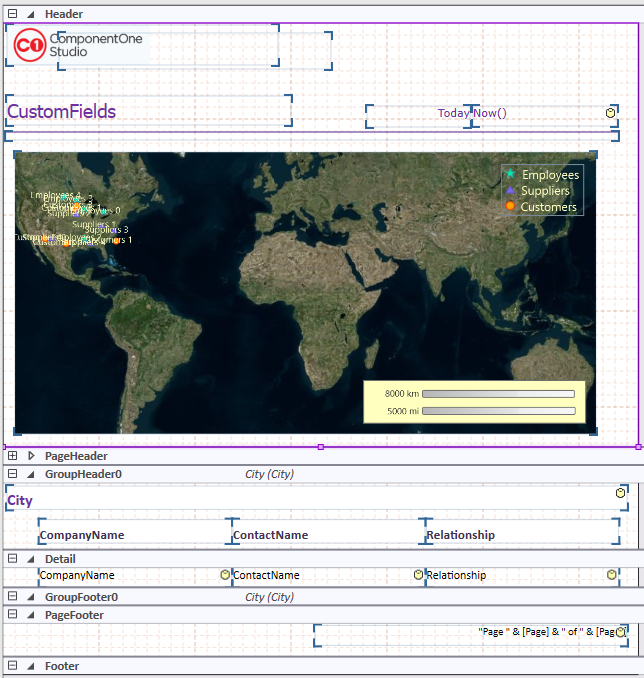
The design area looks like the following image:

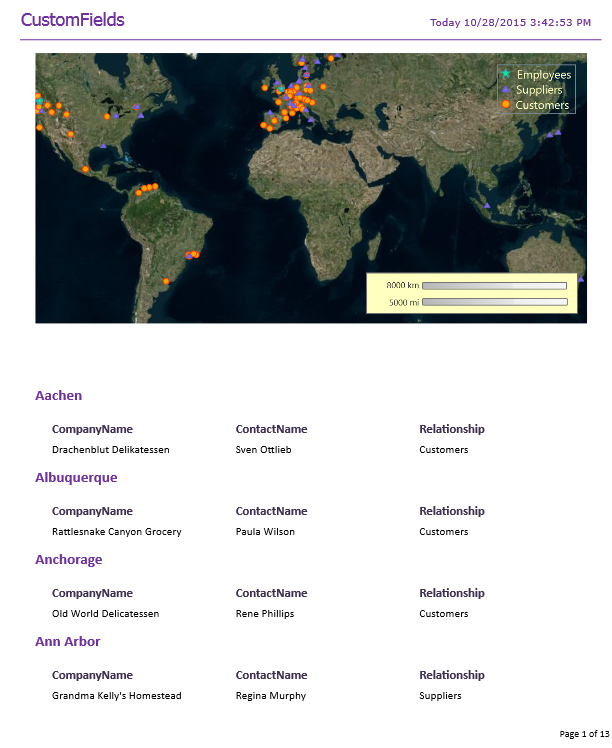
- Preview the report.