At run time when users click the Browse button and open the Open File Dialog, they can typically select any type of file to open and no filter options will appear in the OpenFileDialog dialog box. You may want to limit the types of files that users can see and select in the OpenFileDialog dialog box, for example you might users to only be able to select image files or specific document types. You can customize the file types that users can select by setting the Filter property to a specific filter.
Basically, you can apply a filter in the OpenFileDialog dialog box so that only files with a certain file extension will appear. The Filter property functions similarly to the FileDialog.Filter property. You would need to set the Filter property to a filter string. For each filtering option you implement, the filter string contains a description of the filter, followed by the vertical bar (|) and the filter pattern. The strings for different filtering options are separated by the vertical bar.
The following is an example of a filter string:
You can add several filter patterns to a filter by separating the file types with semicolons, for example:
You can use the FilterIndex property to set which filtering option is shown first to the user. By default the FilterIndex property is set to "1" and the first filter listed in the filter logic appears first. For example, if you include options for an image filter and for all files, as in the example above, you can show the option for all files first (and have the dialog box appear unfiltered) by setting the FilterIndex property to "2".
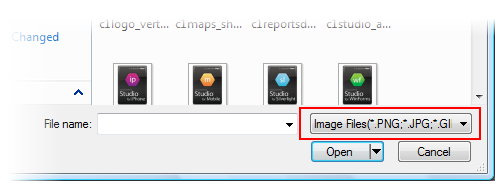
Run the application and click the Browse button in the C1FilePicker control. Notice that a filter has been applied so that only files with the PNG, JPG, and GIF extensions appear in the dialog box: