MultiSelect allows you to choose the appearance of items in header between text or tags. In text mode, the text is displayed as strings separated by a separator character. On the other hand, in tag mode, the tags appear like labels separated by a space. You can choose how the items appear in the TagEditor element using DisplayMode property that accepts the values from DisplayMode enumeration.
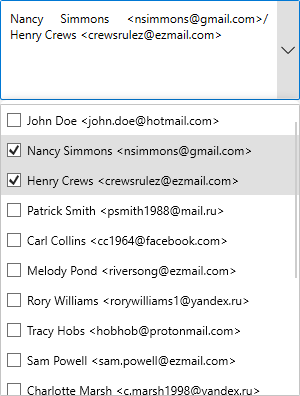
The following image shows the selected items displayed as text in the header.

To display the selected items as text in the header, use the following code:
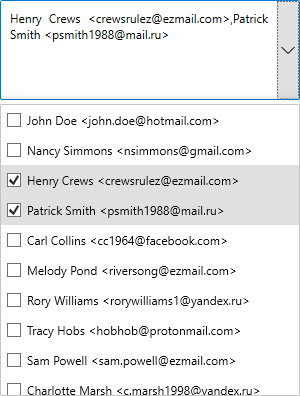
By default, the MultiSelect control uses comma (,) as separator character to separate the items in header. However, you can specify a separator character of your choice using Separator property.