In This Topic
A user can add various shapes to a map. In maps terminology, a shape is an object, which is tied to a latitude or longitude coordinate on a map. Many shapes are available, such as lines, polygons, circles and rectangles. You can also configure your shapes in a way that users can drag or edit them.
Adding a Polyline
You can connect geographic coordinates with a polyline by adding a VectorPolyline to the VectorLayer (see Vector data for more information). In this topic, you will create a 3-point polyline using XAML and code.
In XAML
Complete the following steps:
- Place the following XAML markup between the <c1:C1Maps> and </c1:C1Maps> tags:
<c1:VectorLayer Margin="2,0,-2,0">
<c1:VectorPolyline Points="-80.15,42.12 -123.08,39.09, -3.90,30.85" StrokeThickness="3" Stroke="Red">
</c1:VectorPolyline>
</c1:VectorLayer>
- Press F5 to run the project.
In Code
Complete the following steps:
- In XAML view, add x:Name="C1Maps1" to the <c1:C1Maps> tag so that the object will have a unique identifier for you to call in code.
- Add the following code beneath the InitializeComponent() method:
InitializeComponent();
// Create layer and add it to the map
VectorLayer VectorLayer1 = new VectorLayer();
c1Maps1.Layers.Add(VectorLayer1);
// Initial track
Point[] pts = new Point[] { new Point(-80.15,42.12), new Point(-123.08,39.09),
new Point(-3.90,30.85)};
// Create collection and fill it
PointCollection pcoll = new PointCollection();
foreach (Point pt in pts)
pcoll.Add(pt);
// Create a polyline and add it to the vector layer as a child
VectorPolyline VectorPolyline1 = new VectorPolyline();
VectorLayer1.Children.Add(VectorPolyline1);
// Points
VectorPolyline1.Points = pcoll;
// Appearance
VectorPolyline1.Stroke = new SolidColorBrush(Colors.Red);
VectorPolyline1.StrokeThickness = 3;
- Press F5 to run the project.
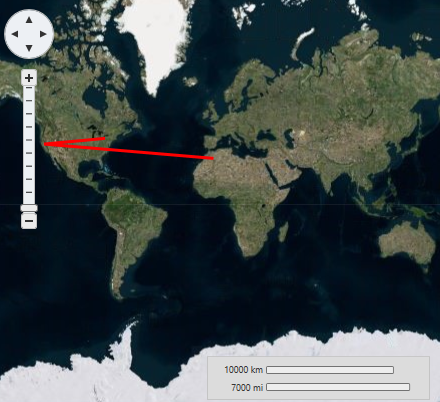
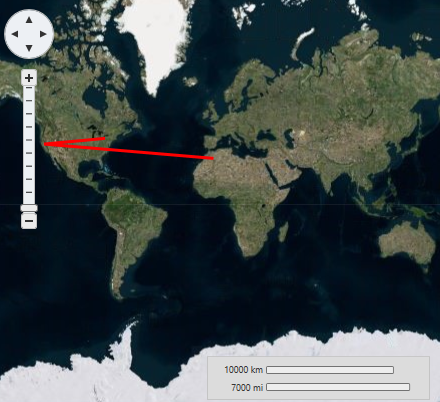
This Topic Illustrates the Following:
The following image depicts a C1Maps control with three geographical coordinates connected by a polyline.

Polygons
You can connect geographic coordinates with a polygon by adding a VectorPolygon to the VectorLayer (see Vector Data for more information). In this topic, you will create a 3-point polygon using XAML and code.
In XAML
Complete the following steps:
- Place the following XAML markup between the <c1:C1Maps> and </c1:C1Maps> tags:
<c1:C1Maps x:Name="c1Maps1">
<c1:VectorLayer Margin="2,0,-2,0">
<c1:VectorPolygon Points="-80.15,42.12 -123.08,39.09, -3.90,30.85" StrokeThickness="3" Stroke="Red">
</c1:VectorPolygon>
</c1:VectorLayer>
</c1:C1Maps>
- Press F5 to run the project.
In Code
Complete the following steps:
- In XAML view, add x:Name="C1Maps1" to the <c1:C1Maps> tag so that the object will have a unique identifier for you to call in code.
- Add the following code beneath the InitializeComponent() method:
// Create layer and add it to the map
VectorLayer VectorLayer1 = new VectorLayer();
c1Maps1.Layers.Add(VectorLayer1);
// Initial track
Point[] pts = new Point[] { new Point(-80.15,42.12), new Point(-123.08,39.09),
new Point(-3.90,30.85)};
// Create collection and fill it
PointCollection pcoll = new PointCollection();
foreach (Point pt in pts)
pcoll.Add(pt);
// Create a polygon and add it to the vector layer as a child
VectorPolygon VectorPolygon1 = new VectorPolygon();
VectorLayer1.Children.Add(VectorPolygon1);
// Points
VectorPolygon1.Points = pcoll;
// Appearance
VectorPolygon1.Stroke = new SolidColorBrush(Colors.Red);
VectorPolygon1.StrokeThickness = 3;
- Press F5 to run the project.
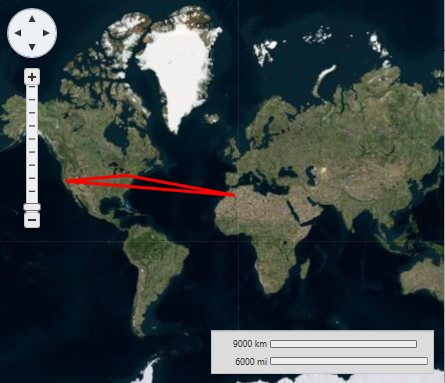
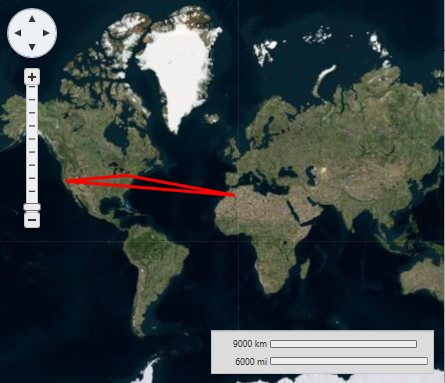
This Topic Illustrates the Following:
The following image depicts a C1Maps control with three geographical coordinates connected by a polygon.

Labels
In this topic, you will add a label to a geographic point – the geographic coordinates of Erie, Pennsylvania (USA) - using a VectorLayer and a VectorPlacemark.
In XAML
Complete the following steps:
- Add the following XAML between the <c1:C1Maps> and </c1:C1Maps>tags:
<c1:VectorLayer>
<c1:VectorPlacemark LabelPosition="Left" GeoPoint="-80.107008,42.16389" StrokeThickness="2" Foreground="#FFEB1212" PinPoint="-80.010866,42.156831" Label="Erie, PA"/>
</c1:VectorLayer>
- Run the project.
In Code
- In XAML view, add x:Name="C1Maps1" to the <c1:C1Maps> tag so that the object will have a unique identifier for you to call in code.
- Add the following code beneath the InitializeComponent() method:
// Create layer and add it to the map
VectorLayer vl = new VectorLayer();
c1Maps1.Layers.Add(vl);
//Create a vector placemark and add it to the layer
VectorPlacemark vp1 = new VectorPlacemark();
vl.Children.Add(vp1);
// Set the placemark to a set of geographical coordinates
vp1.GeoPoint = new Point(-80.107008, 42.16389);
// Set the placemark's label and properties
vp1.Label = "Erie, PA";
vp1.FontSize = 12;
vp1.Foreground = new SolidColorBrush(Colors.Red);
vp1.LabelPosition = LabelPosition.Center;
- Run the project.
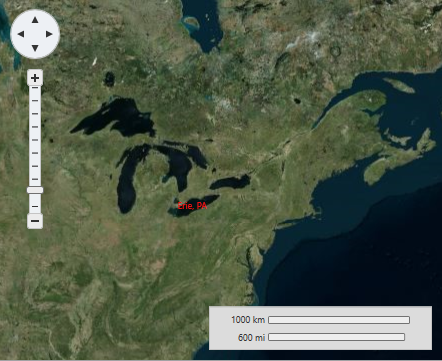
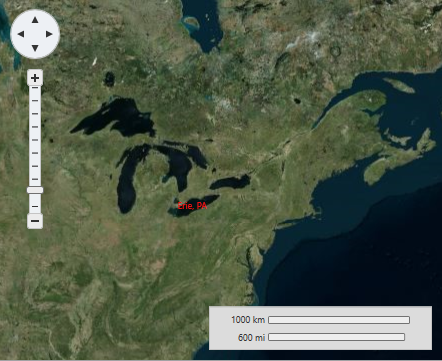
This Topic Illustrates the Following:
The following image shows a C1Maps control with the geographic coordinates of Erie, Pennsylvania (USA) labeled.