In the last step, you added a video with one chapter to the C1MediaPlayer control. In this step, you will run the project and observe some of the run-time features of the C1MediaPlayer control.
Complete the following steps:

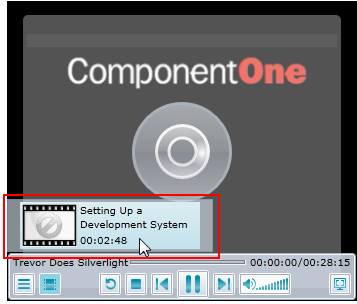
 to open the item list and observe that it resembles the following:
to open the item list and observe that it resembles the following:

You added the title and the duration time of the video in steps 2 and 3 of Step 2 of 3: Adding Content to the C1MediaPlayer Control.


Congratulations! You have successfully completed the MediaPlayer for WPF quick start. In this quick start, you've created a MediaPlayer for WPF application, added chaptered video content to the C1MediaPlayer control, and viewed some of the run-time capabilities of the control.