One of the main advantages to using a WPF control is that controls are "lookless" with a fully customizable user interface. Just as you design your own user interface (UI), or look and feel, for WPF applications, you can provide your own UI for data managed by MediaPlayer for WPF and Silverlight. Extensible Application Markup Language (XAML; pronounced "Zammel"), an XML-based declarative language, offers a simple approach to designing your UI without having to write code.
Accessing Templates
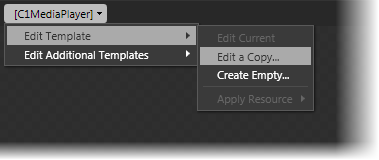
You can access templates in Microsoft Expression Blend by selecting the C1MediaPlayer control and, in the menu, selecting Edit Template. Select Edit a Copy to create an editable copy of the current template or Create Empty to create a new blank template.

Note that you can use the Template property to customize the template.
Included Templates
Additional templates are also available for C1MediaPlayer elements. To access these templates, select the C1MediaPlayer control and, in the menu, select Edit Additional Templates. Select Edit a Copy to create an editable copy of the current template or select Create Empty to create a new blank template.
The additional templates described in the table below.
|
Template |
Description |
|
BufferingTemplate |
Template for an overlay over the screen when the state of the content is buffering. |
|
PausedTemplate |
Template for an overlay over the screen when the state of the content is paused. |
|
ScreenExtension |
Template for an optional overlay of the video area. |
|
ToolBarExtension |
Template for an optional extension of the ToolBar that contains the show/hide items/chapter list. |
|
UnstartedTemplate |
Template for an overlay over the screen when the state of the content is unstarted. |