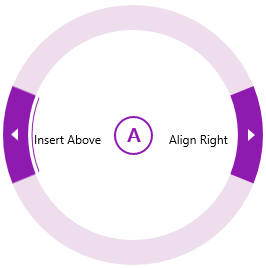
You can make any RadialMenuItem checkable by setting its IsCheckable property to True. In RadialMenu, a checked item is marked similarly to a highlighted item instead of with a typical check mark. You can see the Insert Above option checked in the following image.
Note that the check is thinner than the highlight you can see in the RadialMenu Elements topic:

To create a checkable RadialMenuItem as in the previous image, follow these steps: