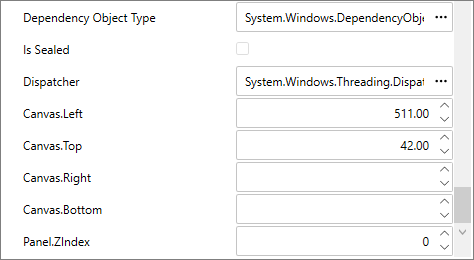
The PropertyGrid control provides support for the attached properties that are set on the elements defined within the parent containers. When the AutoGenerateProperties property of C1PropertyGrid class is set to True, the attached properties depend on the parent control. For example, if a control is inserted into Grid, then the property grid shows attached properties of the Grid (Grid.Row, Grid.Column, etc.). If parent control is Canvas, then it shows attached properties of Canvas (Canvas.Left, Canvas.Top, etc.). For example, observe that the property grid displays additional properties like Canvas.Left, Canvas.Right, Canvas.Top, or Canvas.Bottom for the Button control, as shown in the following image.

The following code demonstrates how Canvas.Left property, an attached property of Canvas, is assigned to the Button control.
| XAML |
Copy Code
|
|---|---|
<Canvas>
<!--Bind button to the property grid and set the position of property grid relative to canvas-->
<c1:C1PropertyGrid x:Name="c1PropertyGrid1" PropertySort="Categorized" Height="386" Width="342"
SelectedObject="{Binding ElementName=Button1}"
Canvas.Left="32" Canvas.Top="42">
<c1:C1PropertyGrid.PropertyAttributes>
<!--Attached property Canvas.Left inherited by button-->
<c1:PropertyAttribute Category="Geometry" Browsable="True" DisplayName="Left"
MemberName="Canvas.Left" MaximumValue="300" MinimumValue="20" />
</c1:C1PropertyGrid.PropertyAttributes>
</c1:C1PropertyGrid>
<Button x:Name="Button1" Content="Button" Width="75" Height="20" Margin="140,24,585,390"
Canvas.Left="260" Canvas.Top="20"/>
</Canvas>
|
|