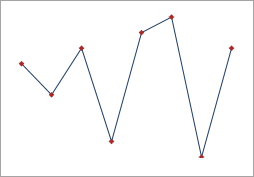
Markers are symbols that are used to highlight or emphasize certain data points. With markers, the sparkline becomes more readable and it becomes easier to distinguish between specific data points, such as high or low values.
Markers are supported only in the line sparkline. In a line sparkline, markers are represented by dot symbols which can be used to analyze the data. You can highlight all the data points in a line sparkline by setting ShowMarkers property of the C1Sparkline class to true.

The following code shows how you can set the ShowMarkers property.
Users might want to highlight some specific values to suit their business needs. For this, the Sparkline control allows users to apply markers on specific data points as well. The following properties can be set in code for the same.
| Property | Description | Output |
|---|---|---|
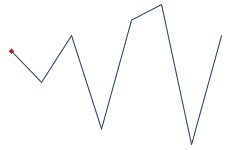
| ShowFirst | Highlights the first data point in the output as shown in the image alongside. By default, the marker highlights the first data point in maroon color. |  |
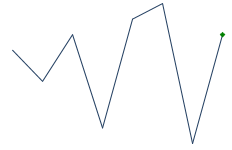
| ShowLast | Highlights the last data point in the output as shown in the image alongside. By default, the marker highlights the last data point in green color. |  |
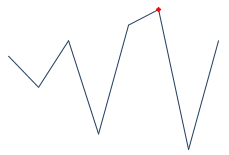
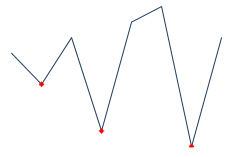
| ShowHigh | Highlights the highest value in the output as shown in the image alongside. By default, the marker highlights the highest data point in red color. |  |
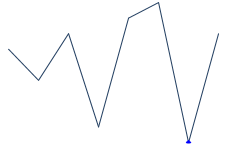
| ShowLow | Highlights the lowest value in the output as shown in the image alongside. By default, the marker highlights the lowest data point in blue color. |  |
| ShowNegative | Highlights all the negative data points in the output as shown in the image alongside. By default, the marker highlights the negative data point(s) in red color. |  |
As mentioned above, various data points are rendered in their specific default color. However, Sparkline allows you to modify this default behavior and highlight data points in a color of your choice, making Sparkline more customizable for users from appearance perspective. For more information on how to change the style of data points, see Styling Markers.