In the previous step you created a WPF application and added and customized the Tiles for WPF and Silverlight controls. In this step you'll run your application.

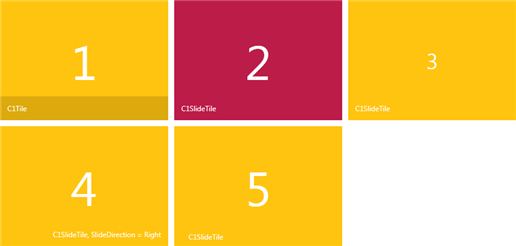
Note that the red C1SlideTile in the image above is displayed using the ContentTemplate. When the tile transitions to the BackContentTemplate, it will appear green.
Congratulations! You have completed the C1Tiles quick start. In the documentation that follows, you'll get to know more about how to use the Tiles for WPF and Silverlight controls.