An axis is composed of several elements, such as labels, line, tick marks and titles. There are several properties available in FlexChart that let you customize these elements, for both X and Y axes. Some of the important properties are listed below.
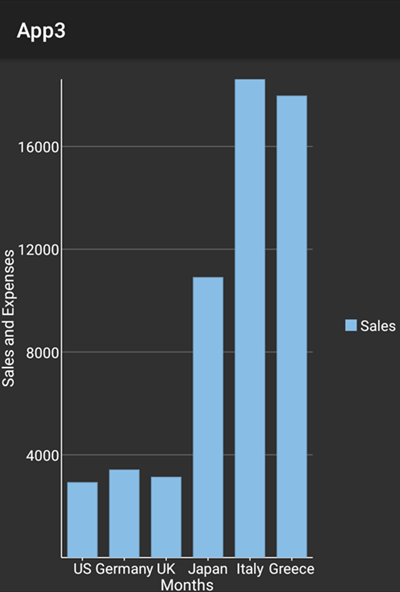
The image below shows a FlexChart with customized axes titles.

The following code examples demonstrate how to customize the axes of the FlexChart control in C#. This examples uses the sample created in the Customize Appearance section.
| C# |
Copy Code |
|---|---|
mChart.AxisX.Title = "Months"; mChart.AxisX.TitleStyle.FontSize = 15; mChart.AxisX.TitleStyle.Fill = Color.White; mChart.AxisY.Title = "Sales and Expenses"; mChart.AxisY.TitleStyle.FontSize = 15; mChart.AxisY.TitleStyle.Fill = Color.White; | |
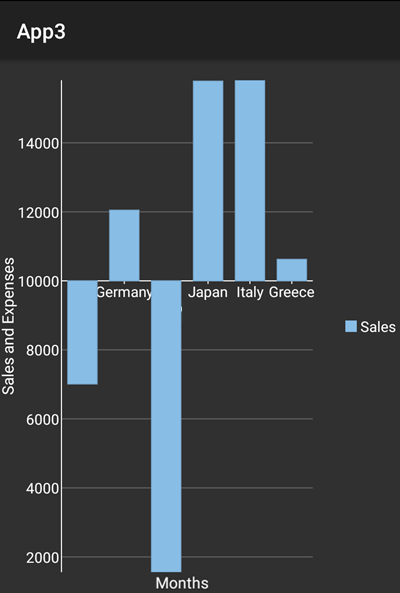
Users can customize the origin to plot the data points in two quadrants. You can use Origin method to set the origin for both the axes at a particular point. The image given below shows the origin of X axis set to 10,000.

The following code example illustrates how to customize the X-axis origin in C#. This example uses the sample created in Customize Appearance section. You can also set Y-axis origin in code behind in a way similar to that given in code below.
| C# |
Copy Code |
|---|---|
//set X axis Origin
mChart.AxisX.Origin = 10000; | |