This section describes adding a ComboBox control to your portable or shared application and displaying a list of items in the drop-down as suggestions for users.
Complete the following steps to display a ComboBox control.
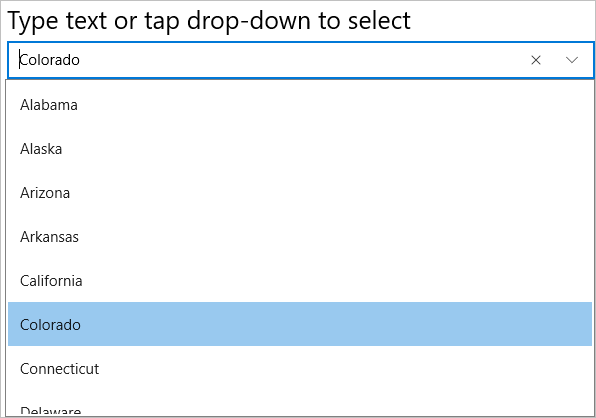
The following image shows a ComboBox displaying input suggestions as the user types.

Complete the following steps to add a list of items to be displayed in the drop-down list.
| C# |
Copy Code
|
|---|---|
public class States { public string Name { get; set; } public States(string name) { this.Name = name; } public static List<States> GetStates() { List<States> data = new List<States>(); data.Add(new States("Alabama")); data.Add(new States("Alaska")); data.Add(new States("Arizona")); data.Add(new States("Arkansas")); data.Add(new States("California")); data.Add(new States("Colorado")); data.Add(new States("Connecticut")); data.Add(new States("Delaware")); data.Add(new States("District of Columbia")); data.Add(new States("Florida")); data.Add(new States("Georgia")); data.Add(new States("Guam")); data.Add(new States("Hawaii")); data.Add(new States("Idaho")); data.Add(new States("Illinois")); data.Add(new States("Indiana")); data.Add(new States("Iowa")); data.Add(new States("Kansas")); return data; } } |
|
| XAML |
Copy Code
|
|---|---|
xmlns:c1="clr-namespace:C1.Xamarin.Forms.Input;assembly=C1.Xamarin.Forms.Input" |
|
| XAML |
Copy Code
|
|---|---|
<StackLayout> <Label Text="Type text or tap drop-down to select" FontSize="25"/> <c1:C1ComboBox x:Name="cbxEdit" IsEditable="True" HorizontalOptions="FillAndExpand" DisplayMemberPath="Name" VerticalOptions="Start" /> </StackLayout> |
|
| C# |
Copy Code
|
|---|---|
var array = States.GetStates();
cbxEdit.ItemsSource = array;
|
|
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new Page1(); } |
|
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Input.Platform.iOS.C1InputRenderer.Init(); |
|
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer.Init(); |
|
(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies with your application.
| C# |
Copy Code
|
|---|---|
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Input.C1InputRenderer).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude); |
|