With automatic column generation as one of the default features of FlexGrid, the control lets you specify the columns, allowing you to choose which columns to show, and in what order. This gives you control over each column's width, heading, formatting, alignment, and other properties. To define columns for the FlexGrid, ensure that the AutoGenerateColumns is set to false (by default this property is true).
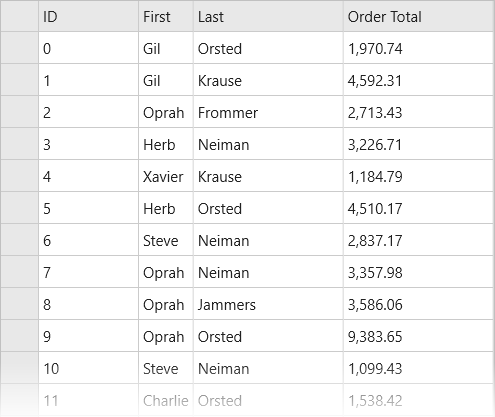
The image below shows how the FlexGrid appears, after defining columns.

The following code example demonstrates how to define FlexGrid columns in C# and XAML. The example uses the sample created in the Quick start section.
| XAML |
Copy Code
|
|---|---|
<Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="False"> <c1:FlexGrid.Columns> <c1:GridColumn Binding="ID" Width="100"/> <c1:GridColumn Binding="First" Width="Auto"/> <c1:GridColumn Binding="Last"/> <c1:GridColumn Binding="OrderTotal" Format="N2"/> </c1:FlexGrid.Columns> </c1:FlexGrid> </Grid> |
|
| C# |
Copy Code
|
|---|---|
var data = Customer.GetCustomerList(100);
grid.ItemsSource = data;
|
|