This section describes how to add a FlexChart control to your portable or shared app and add data to it. For information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
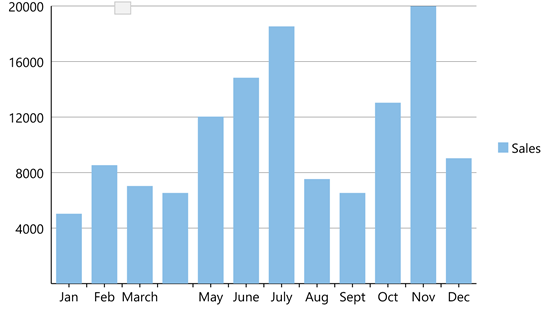
The following image shows how the FlexChart appears after completing the steps above.

The following classes serve as a data source for the FlexChart control.
| C# |
Copy Code
|
|---|---|
public class FlexChartDataSource { private List<Month> appData; public List<Month> Data { get { return appData; } } public FlexChartDataSource() { // appData appData = new List<Month>(); var monthNames = "Jan,Feb,March,April,May,June,July,Aug,Sept,Oct,Nov,Dec".Split(','); var salesData = new[] { 5000, 8500, 7000, 6500, 12000, 14800, 18500, 7500, 6500, 13000, 20000, 9000 }; var downloadsData = new[] { 6000, 7500, 12000, 5800, 11000, 7000, 16000, 17500, 19500, 13250, 13800, 19000 }; var expensesData = new[] { 15000, 18000, 15500, 18500, 11000, 16000, 8000, 7500, 6500, 6000, 13500, 5000 }; for (int i = 0; i < 12; i++) { Month tempMonth = new Month(); tempMonth.Name = monthNames[i]; tempMonth.Sales = salesData[i]; tempMonth.Downloads = downloadsData[i]; tempMonth.Expenses = expensesData[i]; appData.Add(tempMonth); } } } public class Month { string _name; long _sales, _downloads, _expenses; public string Name { get { return _name; } set { _name = value; } } public long Sales { get { return _sales; } set { _sales = value; } } public long Downloads { get { return _downloads; } set { _downloads = value; } } public long Expenses { get { return _expenses; } set { _expenses = value; } } } |
|
Complete the following steps to initialize a FlexChart control in C# or XAML.
| C# |
Copy Code
|
|---|---|
using Xamarin.Forms; using C1.Xamarin.Forms.Chart; |
|
| C# |
Copy Code
|
|---|---|
public static FlexChart GetChartControl() { FlexChart chart = new FlexChart(); FlexChartDataSource ds = new FlexChartDataSource(); chart.ItemsSource = ds.Data; chart.BindingX = "Name"; ChartSeries series = new ChartSeries(); series.SeriesName = "Sales"; series.Binding = "Sales"; series.ChartType = ChartType.Column; chart.Series.Add(series); return chart; } |
|
| XAML |
Copy Code
|
|---|---|
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Test_XAML.QuickStart" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart"> |
|
<ContentPage></ContentPage> tags and inside the <StackLayout></StackLayout> tags, as shown below.
| XAML |
Copy Code
|
|---|---|
<StackLayout> <c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" Grid.Row="1" Grid.ColumnSpan="2" VericalOptions="FillAndExpand"> <c1:FlexChart.Series> <c1:ChartSeries x:Name="Sales2015" SeriesName ="Sales" Binding="Sales" ></c1:ChartSeries> </c1:FlexChart.Series> </c1:FlexChart> </StackLayout> |
|
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
| C# |
Copy Code
|
|---|---|
public QuickStart() { InitializeComponent(); chart.BindingContext = new FlexChartDataSource(); } |
|
The following code shows the class constructor App() after completing steps above.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetChartControl() }; } |
|
App(), set the Content Page QuickStart as the MainPage.
The following code shows the class constructor App(), after completing this step.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new QuickStart(); } |
|
AppDelegate.cs inside YourAppName.iOS project to open it.FinishedLaunching() method.
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Chart.Platform.iOS.FlexChartRenderer.Init(); |
|
MainPage.xaml.MainPage.xaml.cs to open it.| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer.Init(); |
|
(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies within your application.
| C# |
Copy Code
|
|---|---|
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Chart.FlexChart).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude); |
|