An easy way to enhance the appearance of the FlexChart control is to use pre-defined themes instead of customizing each element. The Palette property is used to specify the theme to be applied on the control.
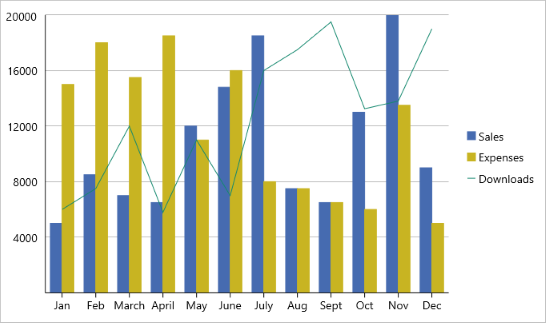
The image below shows how the FlexChart control appears when the Palette property is set to Cocoa.

The following code examples demonstrate how to apply themes in C# and XAML.
| C# |
Copy Code
|
|---|---|
//setting the Palette
chart.Palette = Palette.Cocoa;
|
|
| XAML |
Copy Code
|
|---|---|
<c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column" Grid.Row="1" Grid.ColumnSpan="2" VerticalOptions="FillAndExpand" Palette="Cocoa"/> |
|
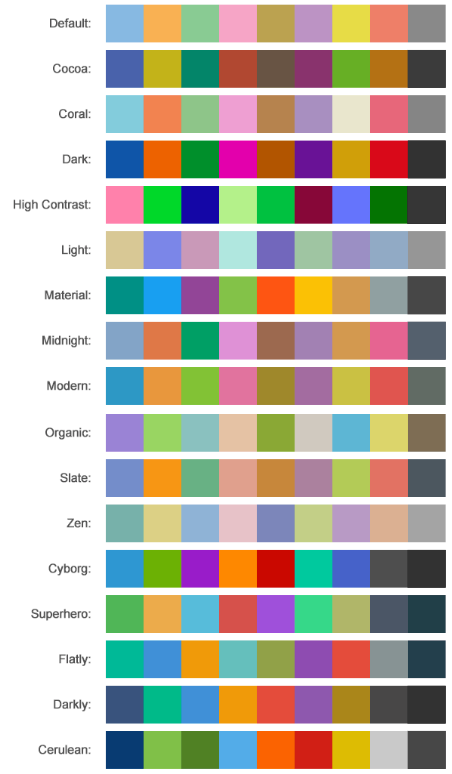
FlexChart comes with pre-defined templates that can be applied for quick customization. Here are the 17 pre-defined templates available in the Palette enumeration.