This section describes how to add a FlexGrid control to your portable or shared app and add data to it. For information on how to add Xamarin components in C# or XAML,see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
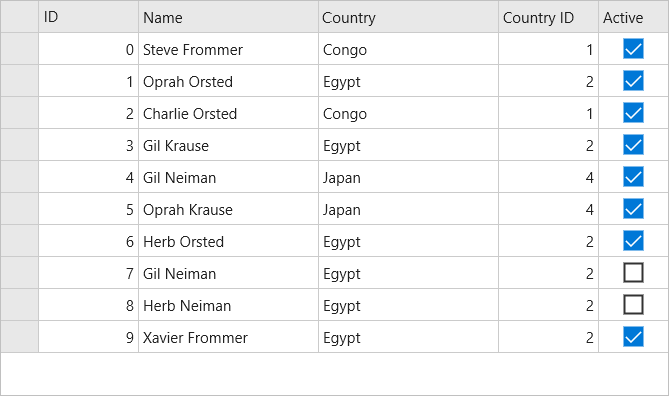
The following image shows how the FlexGrid appears, after completing the steps above:

The following class serves as a data source for the FlexGrid control.
| C# |
Copy Code
|
|---|---|
public class Customer { int _id, _countryID; string _first, _last; bool _active; double _weight; DateTime _hired; static Random _rnd = new Random(); static string[] _firstNames = "Gil|Oprah|Xavier|Herb|Charlie|Larry|Steve".Split('|'); static string[] _lastNames = "Orsted|Frommer|Jammers|Krause|Neiman".Split('|'); static string[] _countries = "Brazil|Congo|Egypt|United States|Japan|Thailand".Split('|'); public Customer() : this(_rnd.Next(10000)) { } public Customer(int id) { ID = id; First = GetString(_firstNames); Last = GetString(_lastNames); CountryID = _rnd.Next() % _countries.Length; Active = _rnd.NextDouble() >= .5; Hired = DateTime.Today.AddDays(-_rnd.Next(1, 365)); Weight = 50 + _rnd.NextDouble() * 50; } public int ID { get { return _id; } set { _id = value;} } public string Name { get { return string.Format("{0} {1}", First, Last); } } public string Country { get { return _countries[_countryID]; } } public int CountryID { get { return _countryID; } set {_countryID = value; } } public bool Active { get { return _active; } set { _active = value;} } public string First { get { return _first; } set {_first = value; } } public string Last { get { return _last; } set {_last = value; } } public DateTime Hired { get { return _hired; } set { _hired = value;} } public double Weight { get { return _weight; } set {_weight = value; } } static string GetString(string[] arr) { return arr[_rnd.Next(arr.Length)]; } static string GetName() { return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames)); } // Provide static list. public static ObservableCollection<Customer> GetCustomerList(int count) { var list = new ObservableCollection<Customer>(); for (int i = 0; i < count; i++) { list.Add(new Customer(i)); } return list; } //Provide static value members. public static string[] GetCountries() { return _countries; } public static string[] GetFirstNames() { return _firstNames; } public static string[] GetLastNames() { return _lastNames; } } |
|
Complete the following steps to initialize a FlexGrid control in C# or XAML.
| C# |
Copy Code
|
|---|---|
using Xamarin.Forms; using C1.Xamarin.Forms.Grid; |
|
| C# |
Copy Code
|
|---|---|
public static FlexGrid GetGridControl() { //Create an instance of the Control and set its properties FlexGrid grid = new FlexGrid(); grid.ItemsSource = Customer.GetCustomerList(10); return grid; } |
|
| XAML |
Copy Code
|
|---|---|
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.QuickStart" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid"> |
|
| XAML |
Copy Code
|
|---|---|
<StackLayout> <Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid"/> </Grid> </StackLayout> |
|
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
| C# |
Copy Code
|
|---|---|
public QuickStart()
{
InitializeComponent();
grid.ItemsSource = Customer.GetCustomerList(10);
}
|
|
The following code shows the class constructor App() after completing steps above.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetGridControl() }; } |
|
The following code shows the class constructor App( ), after completing this step.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new QuickStart(); } |
|
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Grid.Platform.iOS.FlexGridRenderer.Init(); |
|
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Grid.Platform.UWP.FlexGridRenderer.Init(); |
|
(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies with your application.
| C# |
Copy Code
|
|---|---|
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Grid.Platform.UWP.FlexGridRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Grid.FlexGrid).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude); |
|