This section describes how to add a RadialGauge control to your portable or shared app and set its value. For information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of two steps:
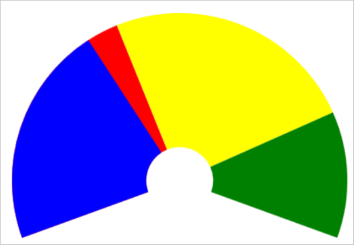
The following image shows how the RadialGauge appears, after completing the steps above:

The Value property denotes the value of the gauge. Multiple ranges can be added to a single Gauge and the position of the range is defined by the Min and Max properties of the range. If you set the IsReadOnly property to false, then the user can edit the value by tapping on the gauge.
The StartAngle property specifies the RadialGauge's starting angle and the SweepAngle property specifies an angle representing the length of the RadialGauge's arc. These properties can be used to specify the start and end points of the radial gauge arc. The angle for both properties are measured clockwise, starting at the 9 o'clock position. When the SweepAngle is negative, the gauge is formed in counter clockwise direction.
The control also provides the AutoScale property. When this property is set to true, the RadialGauge is automatically scaled to fill its containing element.
Complete the following steps to initialize a RadialGauge control in C# or XAML.
| C# |
Copy Code
|
|---|---|
using Xamarin.Forms; using C1.Xamarin.Forms.Gauge; |
|
| C# |
Copy Code
|
|---|---|
public static C1RadialGauge GetRadialGauge() { //Instantiate RadialGauge and set its properties C1RadialGauge gauge = new C1RadialGauge(); gauge.Value = 35; gauge.Min = 0; gauge.Max = 100; gauge.StartAngle = -20; gauge.SweepAngle = 220; gauge.AutoScale = true; gauge.ShowText = GaugeShowText.None; gauge.PointerColor = Xamarin.Forms.Color.Blue; gauge.ShowRanges = true; //Create Ranges GaugeRange low = new GaugeRange(); GaugeRange med = new GaugeRange(); GaugeRange high = new GaugeRange(); //Customize Ranges low.Color = Xamarin.Forms.Color.Red; low.Min = 0; low.Max = 40; med.Color = Xamarin.Forms.Color.Yellow; med.Min = 40; med.Max = 80; high.Color = Xamarin.Forms.Color.Green; high.Min = 80; high.Max = 100; //Add Ranges to RadialGauge gauge.Ranges.Add(low); gauge.Ranges.Add(med); gauge.Ranges.Add(high); return gauge; } |
|
| XAML |
Copy Code
|
|---|---|
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.QuickStart" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Gauge;assembly=C1.Xamarin.Forms.Gauge"> |
|
| C# |
Copy Code
|
|---|---|
<StackLayout> <c1:C1RadialGauge Value="35" Min="0" Max="100" ShowText="None" StartAngle = "-20" SweepAngle = "220" AutoScale = "true" PointerColor="Blue" ShowRanges="True"> <c1:C1RadialGauge.Ranges> <c1:GaugeRange Min="0" Max="40" Color="Red"/> <c1:GaugeRange Min="40" Max="80" Color="Yellow"/> <c1:GaugeRange Min="80" Max="100" Color="Green"/> </c1:C1RadialGauge.Ranges> </c1:C1RadialGauge> </StackLayout> |
|
The following code shows the class constructor App() after completing steps above.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetRadialGauge() }; } |
|
The following code shows the class constructor App( ), after completing this step.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new QuickStart(); } |
|
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Gauge.Platform.iOS.C1GaugeRenderer.Init(); |
|
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Gauge.Platform.UWP.C1GaugeRenderer.Init(); |
|
(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies with your application.
| C# |
Copy Code
|
|---|---|
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Gauge.Platform.UWP.C1GaugeRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Gauge.C1GaugeRenderer).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude); |
|