This section describes how to add a TreeMap control to your portable or shared app and add data to it. For more information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
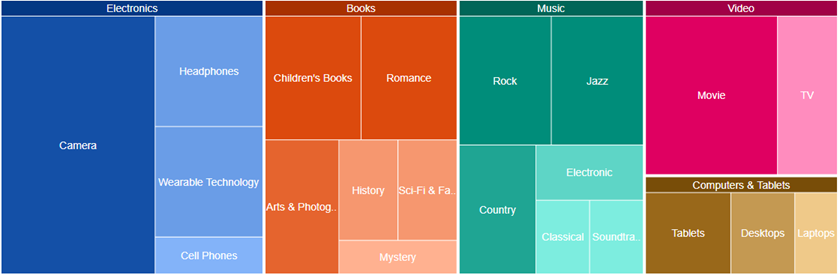
The following image shows how the TreeMap control appears after completing the steps above.

The following classes serve as a data source for the TreeMap control.
| C# |
Copy Code
|
|---|---|
public class ThingSale { private static List<string> Categories = new List<string> { "Music", "Video", "Books", "Electronics", "Computers & Tablets" }; private static Dictionary<string, List<string>> AllCategories = new Dictionary<string, List<string>>(); public string Category { get; set; } public double? Sales { get; set; } public List<ThingSale> Items { get; set; } public static void EnsureInitAllCategories() { if (AllCategories.Count > 0) { return; } AllCategories.Add("Music", new List<string> { "Country", "Rock", "Classical", "Soundtracks", "Jazz", "Electronic" }); AllCategories.Add("Country", new List<string> { "Classic Country", "Cowboy Country", "Outlaw Country", "Western Swing", "Roadhouse Country" }); AllCategories.Add("Rock", new List<string> { "Hard Rock", "Blues Rock", "Funk Rock", "Rap Rock", "Guitar Rock", "Progressive Rock" }); AllCategories.Add("Classical", new List<string> { "Symphonies", "Chamber Music" }); AllCategories.Add("Soundtracks", new List<string> { "Movie Soundtracks", "Musical Soundtracks" }); AllCategories.Add("Jazz", new List<string> { "Smooth Jazz", "Vocal Jazz", "Jazz Fusion", "Swing Jazz", "Cool Jazz", "Traditional Jazz" }); AllCategories.Add("Electronic", new List<string> { "Electronica", "Disco", "House" }); AllCategories.Add("Video", new List<string> { "Movie", "TV" }); AllCategories.Add("Movie", new List<string> { "Kid & Family", "Action & Adventure", "Animation", "Comedy", "Drama", "Romance" }); AllCategories.Add("TV", new List<string> { "Science Fiction", "Documentary", "Fantasy", "Military & War", "Horror" }); AllCategories.Add("Books", new List<string> { "Arts & Photography", "Children's Books", "History", "Mystery", "Romance", "Sci-Fi & Fantasy" }); AllCategories.Add("Arts & Photography", new List<string> { "Architecture", "Graphic Design", "Drawing", "Photography", "Performing Arts" }); AllCategories.Add("Children's Books", new List<string> { "Beginning Readers", "Board Books", "Chapter Books", "Coloring Books", "Picture Books", "Sound Books" }); AllCategories.Add("History", new List<string> { "Ancient", "Medieval", "Renaissance" }); AllCategories.Add("Mystery", new List<string> { "Thriller & Suspense", "Mysteries" }); AllCategories.Add("Romance", new List<string> { "Action & Adventure", "Holidays", "Romantic Comedy", "Romantic Suspense", "Western", "Historical" }); AllCategories.Add("Sci-Fi & Fantasy", new List<string> { "Fantasy", "Gaming", "Science Fiction" }); AllCategories.Add("Electronics", new List<string> { "Camera", "Headphones", "Cell Phones", "Wearable Technology" }); AllCategories.Add("Camera", new List<string> { "Digital Cameras", "Film Photography", "Lenses", "Video", "Accessories" }); AllCategories.Add("Headphones", new List<string> { "Earbud headphones", "Over-ear headphones", "On-ear headphones", "Bluetooth headphones", "Noise-cancelling headphones", "Audiophile headphones" }); AllCategories.Add("Cell Phones", new List<string> { "Cell Phone", "Accessories" }); AllCategories.Add("Accessoriess", new List<string> { "Batteries", "Bluetooth Headsets", "Bluetooth Speakers", "Chargers", "Screen Protectors" }); AllCategories.Add("Wearable Technology", new List<string> { "Activity Trackers", "Smart Watches", "Sports & GPS Watches", "Virtual Reality Headsets", "Wearable Cameras", "Smart Glasses" }); AllCategories.Add("Computers & Tablets", new List<string> { "Desktops", "Laptops", "Tablets" }); AllCategories.Add("Desktops", new List<string> { "All-in-ones", "Minis", "Towers" }); AllCategories.Add("Laptops", new List<string> { "2 in 1 laptops", "Traditional laptops" }); AllCategories.Add("Tablets", new List<string> { "IOS", "Andriod", "Fire OS", "Windows" }); } public static IEnumerable<ThingSale> GetData() { EnsureInitAllCategories(); var result = new List<ThingSale>(); Categories.ForEach(cat => { result.Add(Create(cat)); }); return result; } private static ThingSale Create(string category) { var rand = new Random(0); var item = new ThingSale { Category = category }; if (!AllCategories.ContainsKey(category)) { item.Sales = rand.NextDouble() * 100; } else { item.Items = new List<ThingSale>(); AllCategories[category].ForEach(subCat => { item.Items.Add(Create(subCat)); }); } return item; } } |
|
Complete the following steps to initialize a TreeMap control in C# or XAML.
| C# |
Copy Code
|
|---|---|
using Xamarin.Forms; using C1.Xamarin.Forms.Chart; |
|
| C# |
Copy Code
|
|---|---|
public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); treeMap.ChartType = C1.Xamarin.Forms.Chart.TreeMapType.Squarified; treeMap.Binding = "Sales"; treeMap.BindingName = "Category"; treeMap.MaxDepth = 2; treeMap.ShowTooltip = true; treeMap.ChildItemsPath = "Items"; treeMap.ItemsSource = ThingSale.GetData(); treeMap.DataLabel = new C1.Xamarin.Forms.Chart.ChartDataLabel() {Content = "{name}{type}", Position = C1.Xamarin.Forms.Chart.ChartLabelPosition.Center}; } } |
|
| XAML |
Copy Code
|
|---|---|
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TreeMap_QS" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart" x:Class="TreeMap_QS.MainPage"> |
|
<ContentPage></ContentPage> tags and inside the <StackLayout></StackLayout> tags, as shown below.
| XAML |
Copy Code
|
|---|---|
<c1:C1TreeMap x:Name="treeMap" Binding="Sales" BindingName="Category" MaxDepth="2" ChildItemsPath="Items"> <c1:C1TreeMap.DataLabel> <c1:ChartDataLabel Content="{}{type}"> <c1:ChartDataLabel.Style> <c1:ChartStyle FontSize="10" /> </c1:ChartDataLabel.Style> </c1:ChartDataLabel> </c1:C1TreeMap.DataLabel> </c1:C1TreeMap> </ContentPage> |
|
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
| C# |
Copy Code
|
|---|---|
public QuickStart() { InitializeComponent(); this.TreeMap.ItemsSource = ThingSale.GetData(); } |
|
The following code shows the class constructor App() after completing steps above.
| C# |
Copy Code
|
|---|---|
public App() { InitializeComponent(); MainPage = new MainPage(); } |
|
App(), set the Content Page QuickStart as the MainPage.
The following code shows the class constructor App(), after completing this step.
| C# |
Copy Code
|
|---|---|
public App() { // The root page of your application MainPage = new QuickStart(); } |
|
AppDelegate.cs inside YourAppName.iOS project to open it.FinishedLaunching() method.
| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Chart.Platform.iOS.FlexChartRenderer.Init(); |
|
MainPage.xaml.MainPage.xaml.cs to open it.| C# |
Copy Code
|
|---|---|
C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer.Init(); |
|
(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies within your application.
| C# |
Copy Code
|
|---|---|
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Chart.FlexChart).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude); |
|