Data Mapping provides auto look-up capabilities in FlexGrid. For example, you may want to display a customer name instead of his ID, or a color name instead of its RGB value. When data mapping is configured, a picker is displayed when the user edits any cell in that column.
Data maps provide the grid with automatic look up capabilities. For example, you may want to display a customer's country name instead of his CountryID, or a color name instead of its RGB value.
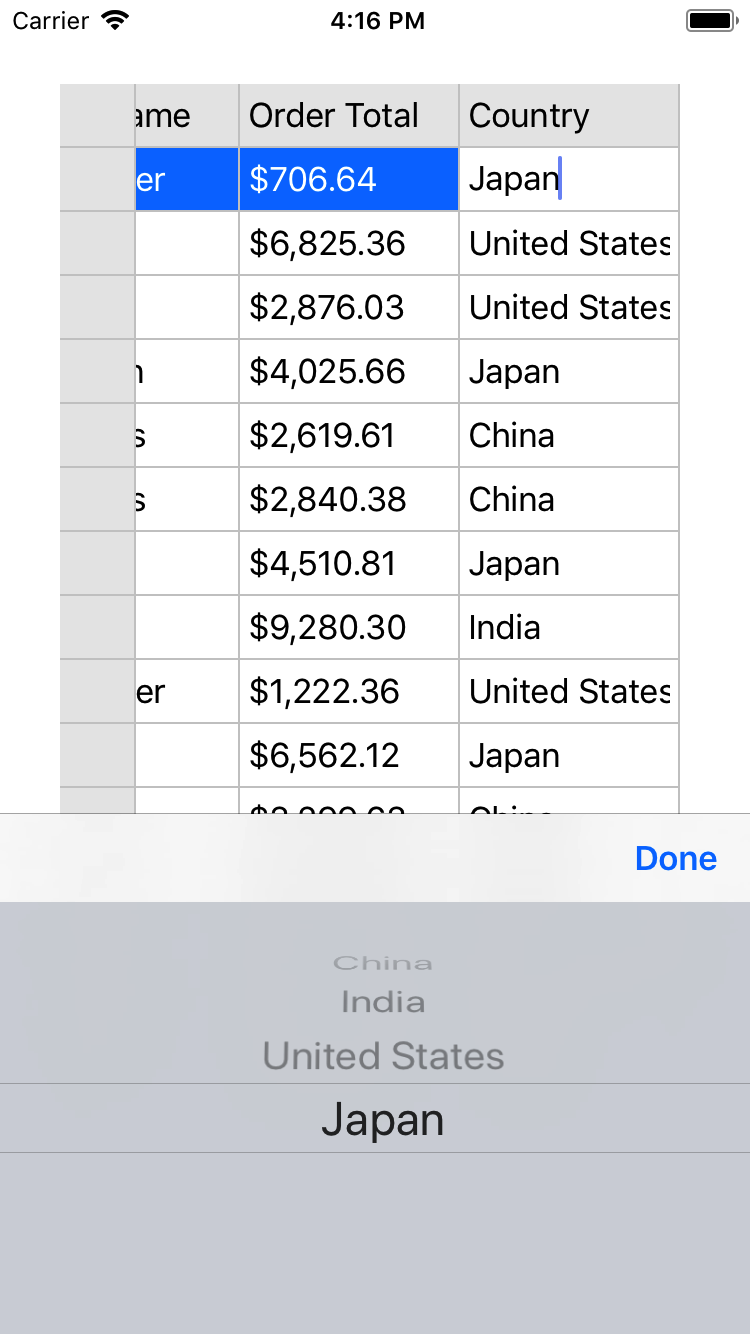
The image below shows a FlexGrid with Data Mapping.

The code below binds a grid to a database of customers, then assigns a DataMap to the grid's 'CountryID' column so that the grid displays the country names rather than the raw IDs. The example uses the class, Customer, created in the Quick Start section. Add the following code to the ViewDidLoad method.
| C# |
Copy Code
|
|---|---|
Grid.AutoGenerateColumns = false; Grid.Columns.Add(new GridColumn { Binding = "Active", Width = new GridLength(70) }); Grid.Columns.Add(new GridColumn { Binding = "FirstName" }); Grid.Columns.Add(new GridColumn { Binding = "LastName" }); Grid.Columns.Add(new GridColumn { Binding = "OrderTotal", Format = "C", InputType = UIKeyboardType.NumbersAndPunctuation }); Grid.Columns.Add(new GridColumn { Binding = "CountryId", Header = "Country" }); Grid.Columns["CountryId"].DataMap = new GridDataMap() { ItemsSource = Customer.GetCountries(), DisplayMemberPath = "Value", SelectedValuePath = "Key" }; Grid.ItemsSource = Customer.GetCustomerList(100); |
|