Zooming can be performed in FlexPie chart using ZoomBehavior class. To implement zooming, you need to create an object of ZoomBehavior class available in the C1.iOS.Chart.Interaction namespace and pass it as a parameter to the Add method. This method adds zoom behavior to the behavior collection by accessing it through Behaviors property of the ChartBase class.
The following code examples demonstrate how to implement zooming in C#. These examples use the sample created in the Quick Start section.
| C# |
Copy Code
|
|---|---|
ZoomBehavior z = new ZoomBehavior();
pieChart.Behaviors.Add(z);
|
|
Similarly, panning can be implemented in FlexPie chart by creating an object TranslateBehavior class available in the C1.iOS.Chart.Interaction namespace and passing it as a parameter to the Add method. This method adds translation behavior to the behavior collection by accessing it through Behaviors property of the ChartBase class. In addition, you can use the TranslationX and TranslationY property of FlexPie class to set the translation x and translation y delta for the chart.
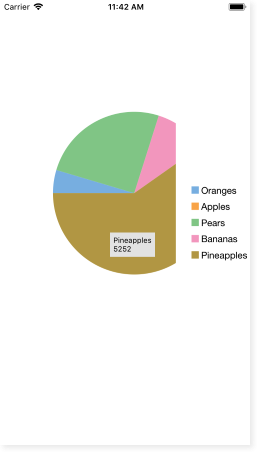
The image below shows how FlexPie appears on panning.

The following code examples demonstrate how to implement panning in C#. These examples use the sample created in the Quick Start section.
| C# |
Copy Code
|
|---|---|
TranslateBehavior t = new TranslateBehavior();
pieChart.Behaviors.Add(t);
pieChart.TranslationX = 10;
pieChart.TranslationY = 10;
|
|
Moreover, you can allow users to translate their custom views when pie is panning or zooming through TranslateCustomViews event handler available in FlexPie class.