A common issue pertaining to charts is overlapping of data labels that represent data points. In most cases, overlapping occurs due to long text in data labels or large numbers of data points.
To manage overlapped data labels in FlexPie chart, you can make use of Overlapping property provided by PieDataLabel class. The Overlapping property accepts the following values from the PieLabelOverlapping enumeration.
| Enumeration | Description |
|---|---|
| PieLabelOverlapping.Default | Show all labels including the overlapping ones. |
| PieLabelOverlapping.Hide | Hides the overlapping labels, if its content is larger than the corresponding pie segment. |
| PieLabelOverlapping.Trim | Trim overlapping data labels, if its width is larger than the corresponding pie segment. |
Use the following code to manage overlapping data labels.
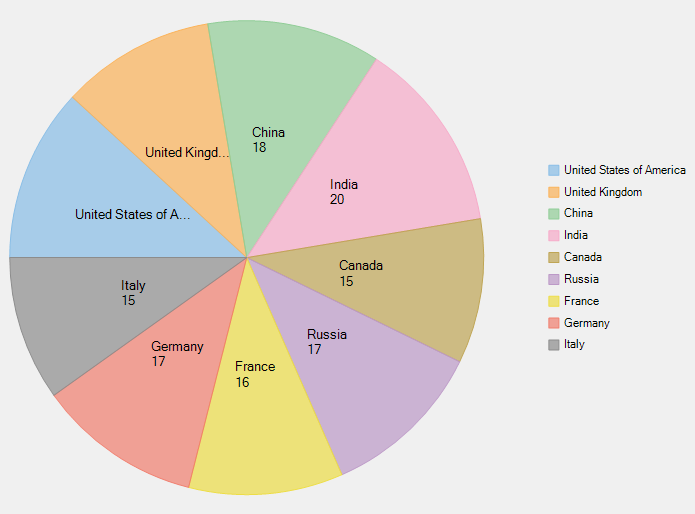
The following image shows FlexPie appears after setting the Overlapping property.