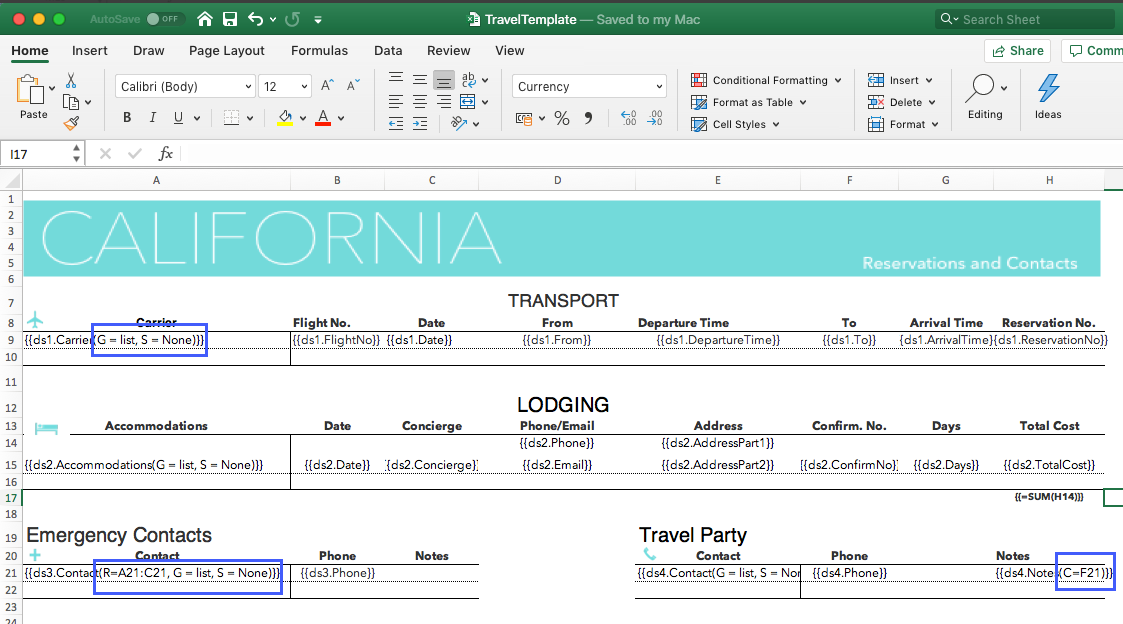
The template properties are defined along with template fields in round braces ( ) as can be seen in the below image:

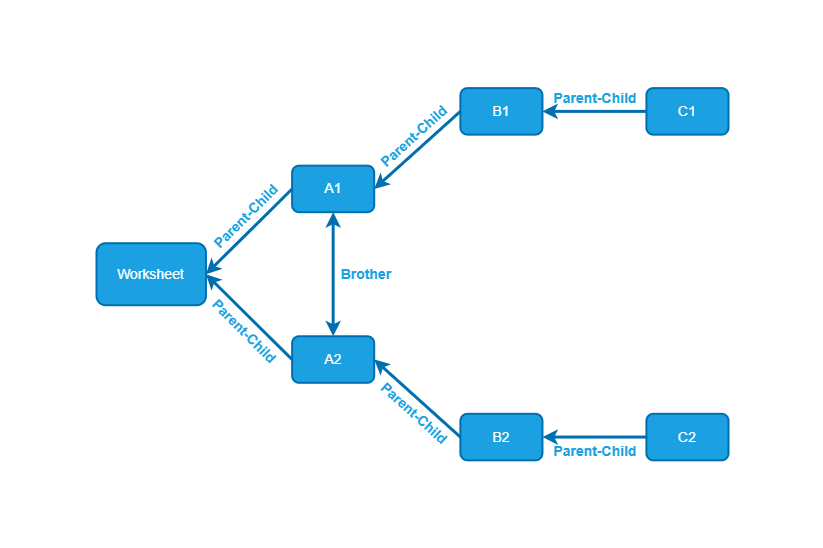
The cell context property defines the relationship between cells depending on which the cells are grouped or filtered.
Value: Cell location or Data field
Custom: Cell context must be specified explicitly.
Default (default value): The adjacent cell on the left with E=V, or the adjacent cell on the top with E= H.
None: The cell has no context.
Example
{{ds.field(C=A1, E=H)}}
Hello World! {{(C=A2)}}
{{=SUM(F4) (C=ds1.team)}}
{{=SUM(ds1.score) (C=ds1.team*ds1.season)}}
For more information about Cell Context, refer Cell Context topic.
The cell expansion property describes the direction in which the cell values will expand.
Value: Enum
E=N (None)
E=H (Horizontal): Cell data is expanded from left to right.
E=V (Vertical-Default value): Cell data is expanded from top to bottom.
Example
{{ds.field(C=A1, E=H)}}
For more information about Cell Expansion, refer Cell Expansion topic.
The group property allows you to group data in template.
Value: Enum
G=Normal: The group by field(s) value is not repeated for the corresponding records in the column; instead they are printed once per data group.
G=Merge (default value): The same behavior as for the normal parameter, except that it merges the cells in the group by field(s) for each group set.
G=Repeat: The group by field(s) value is repeated for the corresponding records.
G=List: The field(s) values are listed independently for the corresponding records.
Example
{{ds.field(G=repeat)}}
{{ds.field(G=list)}}
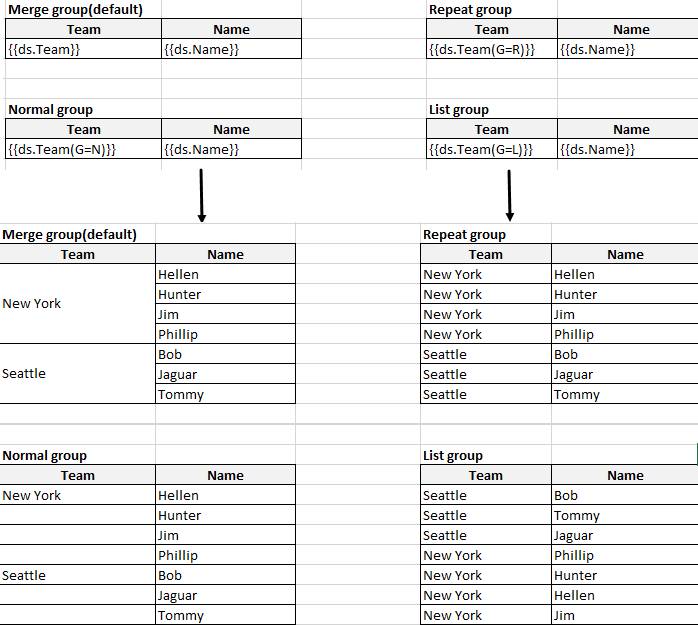
The below image shows how to apply 'merge' grouping on repeating data. You can also download the Excel template layout used in below example. 
The range property specifies the fallback context for the fields in specified range. All the fields that are covered in the range which have no default nor explicit context, use the current cell in which the range is defined, as their context.
Value: Cell range
Default value: Null
Example
{{ds.field(R= B3:F10)}}
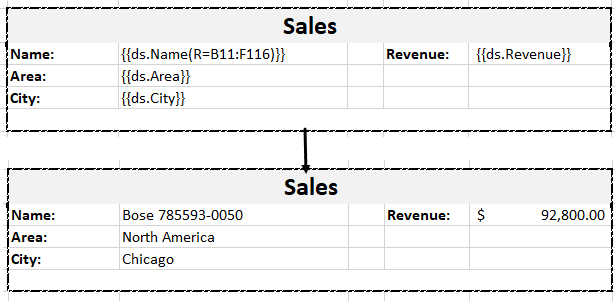
The below image shows that the range is defined for a student name, specifying that the details will expand and group with respect to Student name. You can also download the Excel template layout used in below example.

The Sort property ('S') defines the sorting type within the template. This property applies to a single or multiple columns, determined by the respective cell values. The sorting functionality extends beyond sorting in ascending and descending order; it allows the application of custom sorting rules to single or multiple columns.
DsExcel implements sorting by observing the following basic rules:

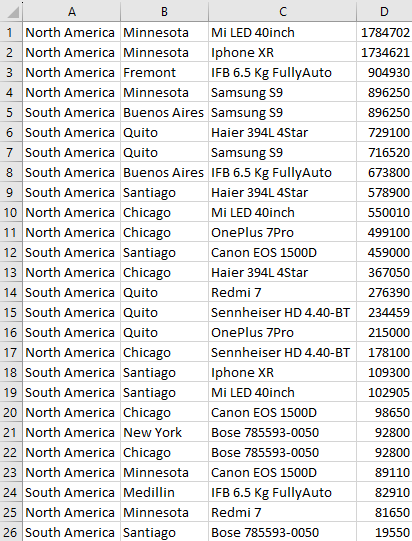
For example, let's consider the following data source:

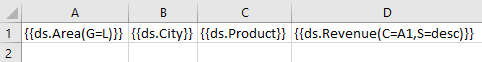
If you use the following template, the cells in column D cannot be sorted because the Sort property is restrained by context cell A1 (i.e., no common parent cell).

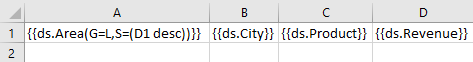
Hence, you can only add the Sort property to cell A1. Then the template will be as follows:

Result:

You can only sort cells that have the Sort property; cells without the Sort property will not be sorted. This means that in the above data source, sorting the value of A1 based on the value of D1 will only sort A1, not D1.
Sorting can be performed in three ways:
Value: Enum
S=Asc (default value): Ascending
S=Desc : Descending
S=None: None
Value: Array
S={¡°X¡°, ¡°Y¡°,¡±Z¡±}
Value: Expression
S=(Cell A Asc {¡°X¡°, ¡°Y¡°,¡±Z¡±}, Cell B Desc)
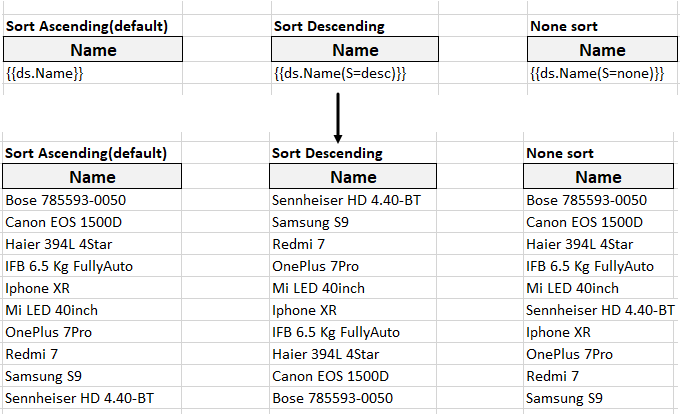
Example 1: Sorting Single Column
{{ds.field(S=Desc)}}
The below image shows how the template fields are expanded based on their sorting type. You can also download the Excel template layout used in below example.

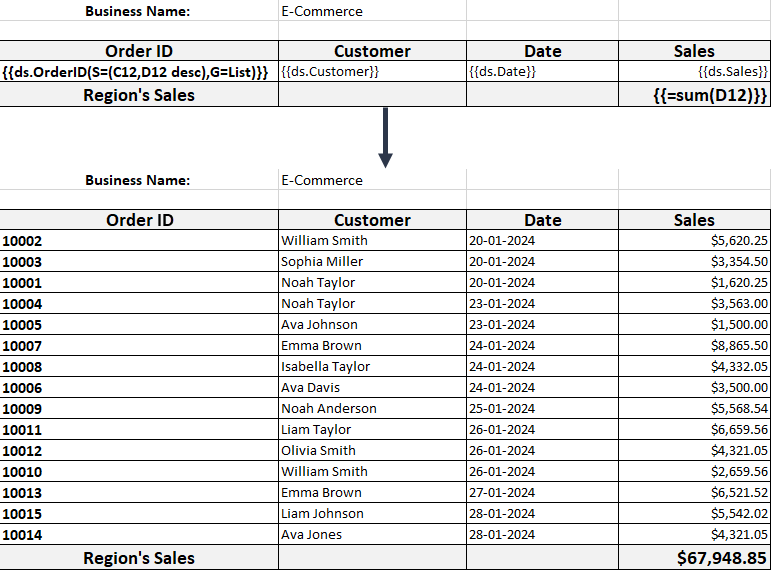
Example 2: Sorting Multiple Columns
{{ds.OrderID(S=(C12,D12 desc),G=List)}}
The below image shows how the Order ID column is sorted based on C12 and D12 cells. You can also download the Excel template layout used in below example.

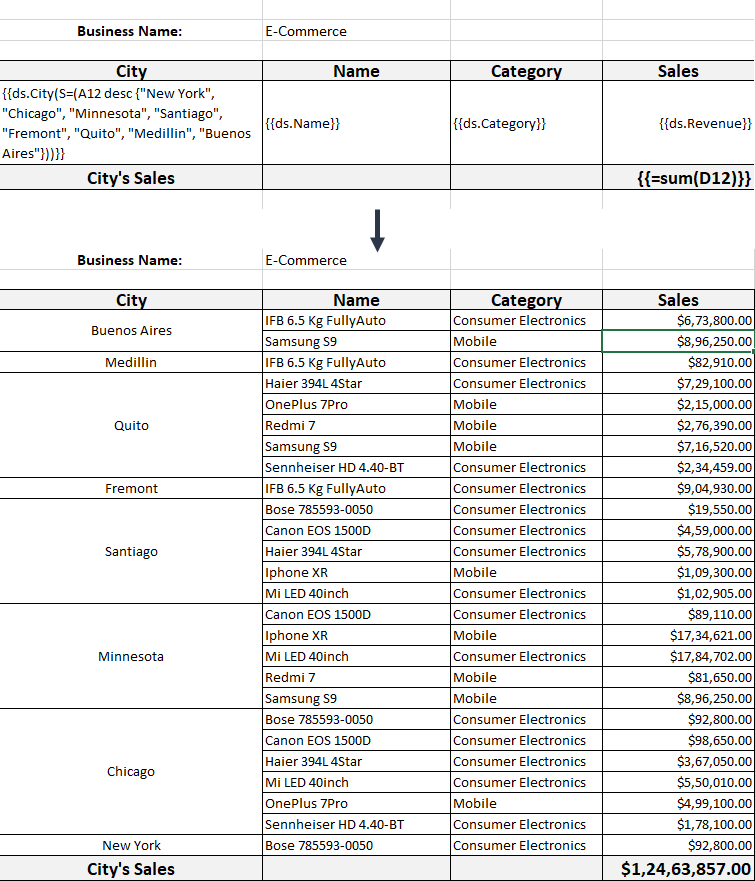
Example 3: Sorting using Custom Rule
{{ds.City(S=(A12 desc {"New York", "Chicago", "Minnesota", "Santiago", "Fremont", "Quito", "Medillin", "Buenos Aires"}))}}
The below image shows how the City column is sorted based on custom sorting rule. You can also download the Excel template layout used in below example.

The page break property specifies whether to add a new page after a field or not.
Value: Boolean
Pagebreak=True
Pagebreak=False (Default value)
Example
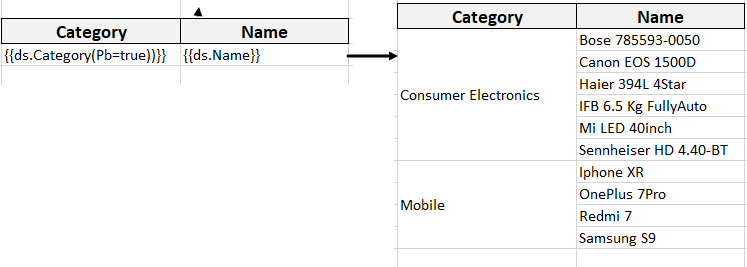
{{ds.field(Pagebreak=true)}}
The below image shows that a page break will be added after 'Category' field. You can also download the Excel template layout used in below example.

Note: In pagination mode, the Pagebreak template property is ignored.
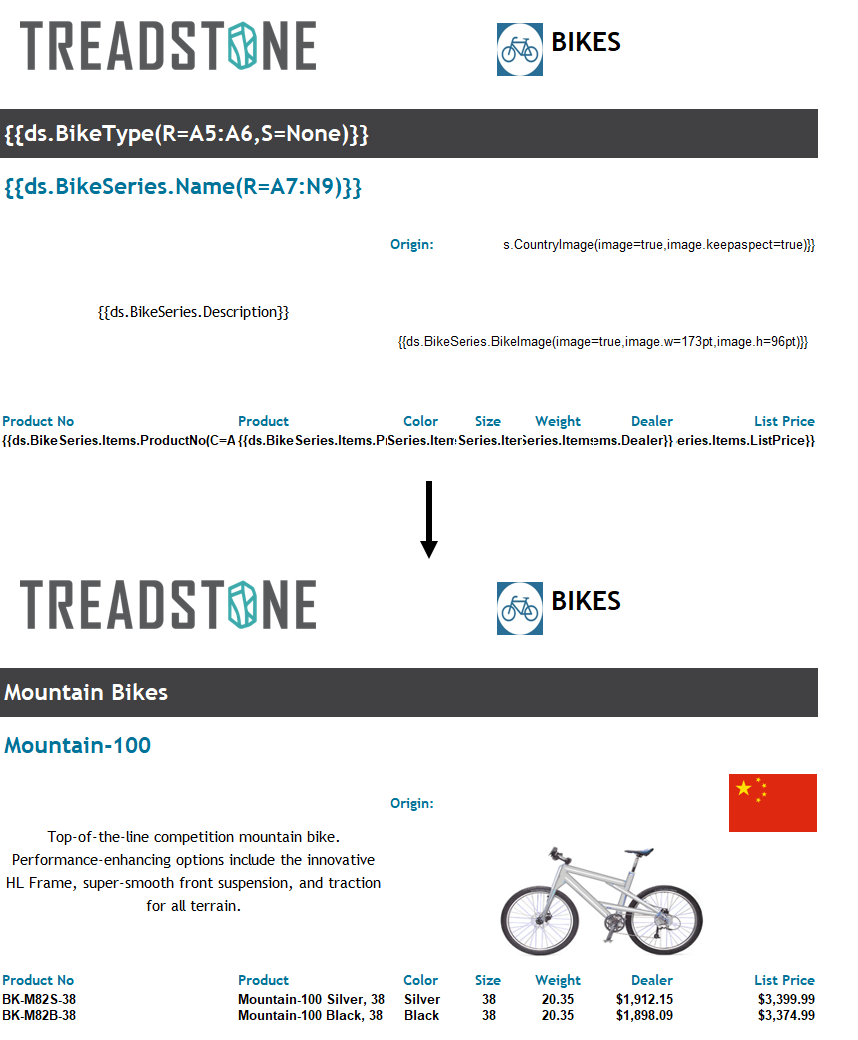
The image property specifies whether or not to add an image. If the value is true, you can also specify the image width and height or maintain the aspect ratio.
The width and height specify the custom dimensions of an image in a cell, whereas keepaspect fits the image size to the cell size and maintains the aspect ratio as much as possible. When specifying width and height, you also need to specify the unit of the dimension, either pt or px.
The supported image data type is byte[] and base64 string.
The position of image in the cell can be controlled by setting the horizontal and vertical alignment style of cell. By default, the image is located in the center of the cell horizontally and vertically, both.
Value: Boolean
Image = True
Image= False (Default value)
Image.width=String value: Default value is cell width.
Image.height=String value: Default value is cell height.
Image.keepaspect= True
Image.keepaspect= False (Default value)
You can also use the following abbreviations: img, w, h, and ka for image, width, height, and keepaspect, respectively, to create the syntax.
Example
{{ds.icon(Image=true)}}
{{ds.icon(Image=true, Image.width=150px)}}
{{ds.icon(Image=true, Image.height=150px)}}
{{ds.icon(Image=true, Image.keepaspect=true)}}
The below image shows how an image can be added in the Excel report. You can also download the Excel template layout used in below example.