The Annotation editor in DsPdfViewer allows you to edit and review PDF documents. You can add or remove different types of annotations, comment or reply on comments and set or modify annotation properties like text, color, position, border, style etc. Along with the Annotation editor's toolbar, you can access all the annotations and various other options through the main toolbar. It provides editing tools which allow you to quickly perform edit operations without the need of switching into full editing mode.
The editing tools displayed in the below screenshots provide the annotation options along with 'Undo, Redo and Delete' and Redact options in the quick editing toolbars.
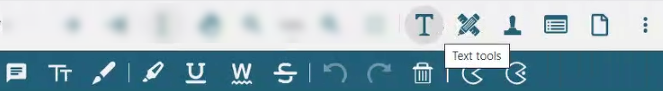
On clicking the Text tools button, the quick editing toolbar appears which displays various related text annotation tools like sticky note, free text, ink annotation etc.

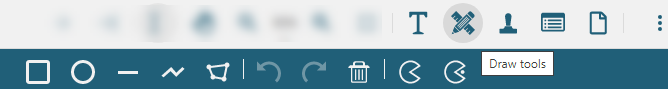
Draw Tools
On clicking the Draw tools button, the quick editing toolbar appears which displays various draw annotation tools like square, circle, line annotation etc.

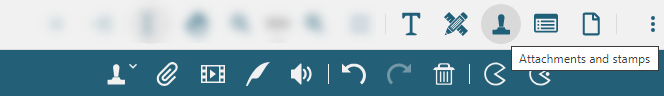
Attachments and Stamps
On clicking the Attachments and stamps button, the quick editing editor toolbar appears which displays various attachment and stamp tools like stamp annotation, file attachment , signature tool etc. Stamp annotation also supports rotation through Rotate property or the rotation handle attached to the annotation. For more information, see "Stamp Rotation".

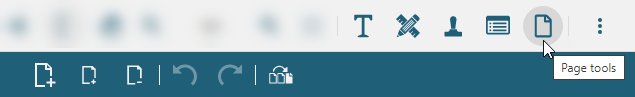
Page Tools
On clicking the Page Tools button, the quick editing editor toolbar appears, which displays various page related options like adding a new blank document, inserting a blank page, deleting the current page, performing undo or redo operations, and reordering or reorganizing the pages. For more information about PDF Organizer, see PDF Organizer.

The Form tools button![]() in the above toolbar provides various form field buttons. To know more, refer Form Editor.
in the above toolbar provides various form field buttons. To know more, refer Form Editor.
You can also configure which tools should be displayed in the second toolbar by using the secondToolbarLayout property as shown below:
| Index.cshtml |
Copy Code
|
|---|---|
const secondToolbarLayout = viewer.secondToolbarLayout; secondToolbarLayout["text-tools"] = ['edit-text', 'edit-free-text']; |
|
The output of above code will look like below:

You can also customize the second toolbar by using the render handler for secondToolbar option:
| Index.cshtml |
Copy Code
|
|---|---|
var React = viewer.getType("React"); // Create custom toolbar controls: var toolbarControls = [React.createElement("label", { style: { color: "white" } }, "Custom toolbar"), React.createElement("button", { className: "gc-btn gc-btn--accent", onClick: () => { alert("Execute action."); }, title: "Action title" }, "Action")]; // Register custom second toolbar for key "custom-toolbar-key": viewer.options.secondToolbar = { render: function (toolbarKey) { if (toolbarKey === "custom-toolbar-key") return toolbarControls; return null; } }; // Show custom second toolbar: viewer.showSecondToolbar("custom-toolbar-key"); |
|
The output of above code will look like below:

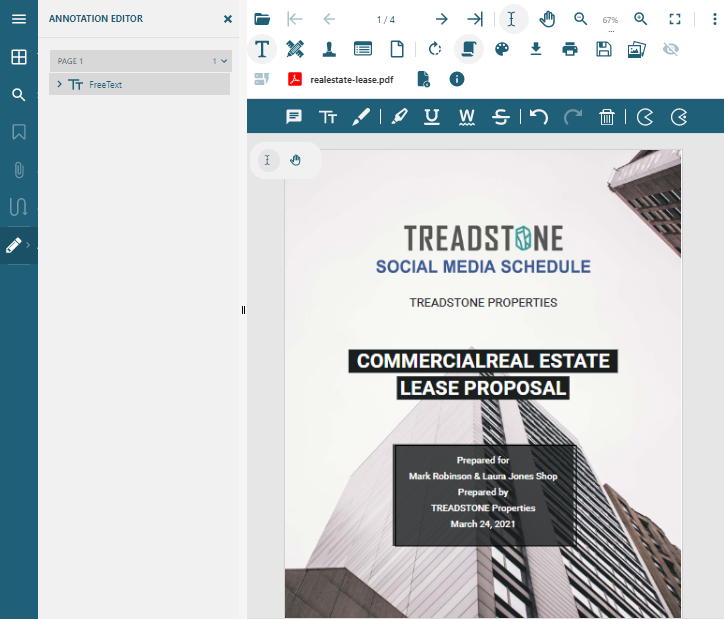
Alternatively, you can access all the available annotations through the Annotation editor's toolbar which opens on clicking the Annotation editor button in the side panel. The below image shows Annotation editor and its toolbar in DsPdfViewer with a PDF document containing a Text annotation.

The different toolbar buttons are described as below. To know more about different annotations, refer Annotation Types.
| Name | Toolbar Icons | Description |
|---|---|---|
| Select | Select an annotation added on PDF. | |
| Signature Tool | Adds graphical signatures on the PDF. | |
| Sticky Note | Adds text or sticky notes on the PDF. | |
| Free Text Annotation | Adds a note that is always visible on the PDF. | |
| Ink Annotation | Draws free-hand scribble on the PDF. | |
| Square Annotation | Adds a rectangle shape on PDF. | |
| Circle Annotation | Adds a circle shape on the PDF. | |
| Line Annotation | Adds a straight line on the PDF. | |
| PolyLine Annotation | Adds closed or open shapes of multiple edges on the PDF. | |
| Polygon Annotation | Adds a polygon on the PDF. | |
| Stamp Annotation | Adds image on the PDF. | |
| File Attachment Annotation | Attaches a file to the document, which will be embedded in the PDF. | |
| RichMedia Annotation |  |
Adds media resources to the PDF. |
| Sound Annotation | Adds sound (.au, .aiff, or .wav format) imported from a file or recorded from the computer’s microphone. | |
| Link Annotation | Adds link on the PDF. | |
| Highlight Annotation |  |
Adds highlight over selected text of PDF. |
| Underline Annotation |  |
Adds underline over selected text of PDF. |
| Squiggly Annotation |  |
Adds squiggly annotation over selected text of PDF. |
| Strike-out Annotation |  |
Strikes-out selected text of PDF. |
| Delete Annotation Button | Deletes the annotation. | |
| Redact Annotation | Marks region on PDF document to be redacted. | |
| Apply Redact Annotation | Applies redact to all regions marked for redact. |
Note: All the above mentioned annotations are supported in DsPdfViewer. The below annotations are explained in detail in following topics:
Apart from the different types of annotations described above, DsPdfViewer also provides some general editing features while working with PDF documents. They are explained as below:
| Toolbar Icons | Description |
|---|---|
| Undo changes | |
| Redo changes | |
| Saves the modified document on client | |
 |
Saves the modified document as images on client |
| Creates a new blank document | |
| Inserts a blank page | |
| Deletes current page | |
| Reorders and reorganizes the pages in a PDF document. For more information, see PDF Organizer. |
You can also insert a blank page in a PDF document and set its size by using the newPage method. Alternatively, you can only set the size of an existing page using setPageSize method as shown below:
| Index.cshtml |
Copy Code
|
|---|---|
viewer.open("AcmeFinancialReport.pdf"); viewer.onAfterOpen.register(()=> { //Add new page at second position and set its size viewer.newPage({height:400, pageIndex:1, width:300}); //Set page size for the first page viewer.setPageSize(0, { width: 300, height: 500 }); }); |
|
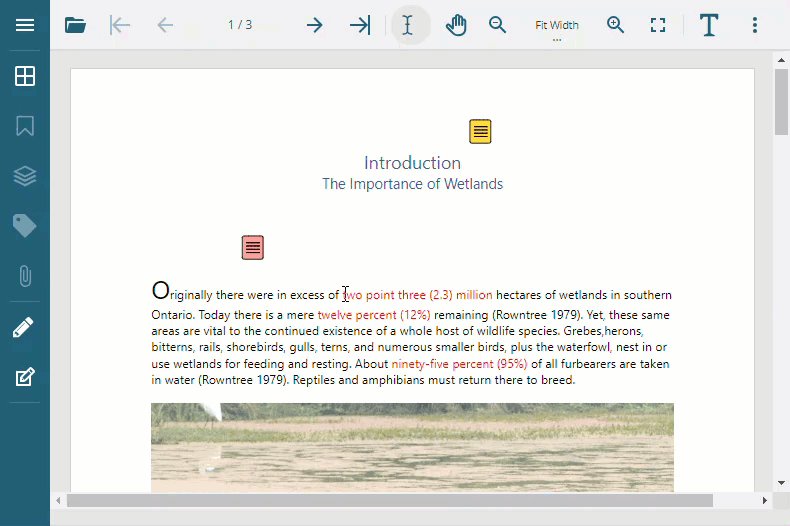
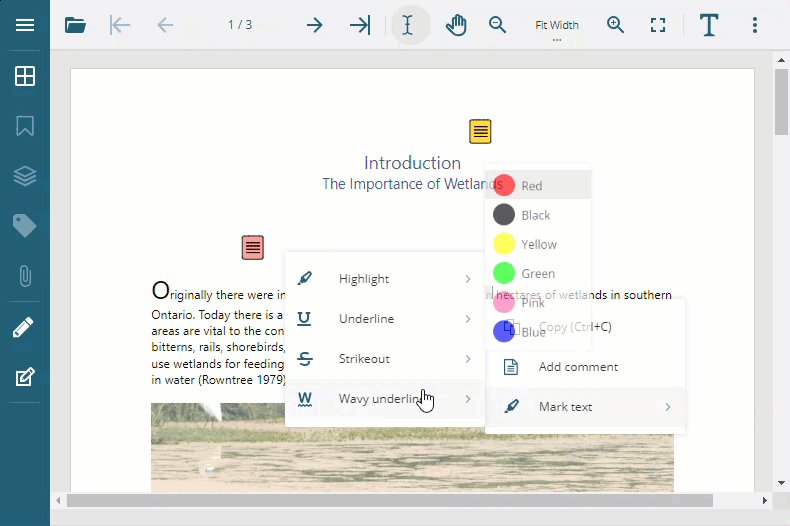
The Mark Text Menu appears as a sub-menu when clicking on the Mark Text option available in the viewer’s context menu. This menu allows you to distinguish selected text by applying the following annotations in six different colors by default:
| Highlight Annotation |  |
Adds highlight over selected text of PDF |
| Underline Annotation |  |
Adds underline over selected text of PDF |
| Squiggly Annotation |  |
Adds squiggly annotation over selected text of PDF |
| Strike-out Annotation |  |
Strikes-out selected text of PDF |
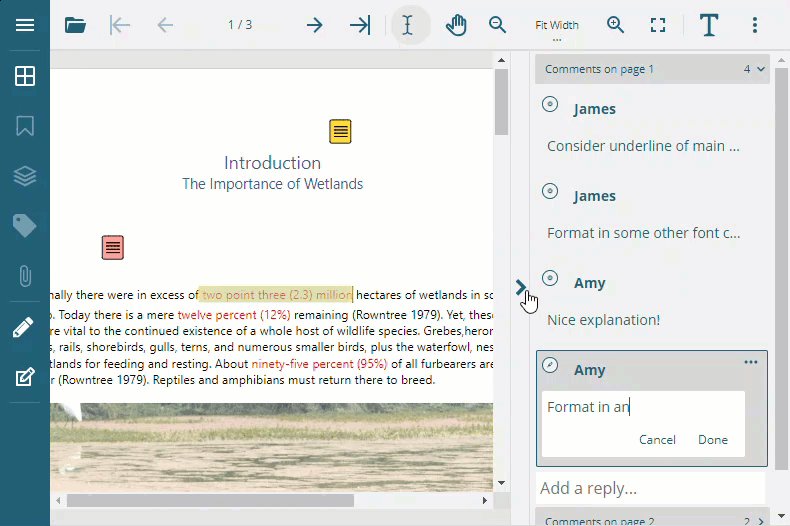
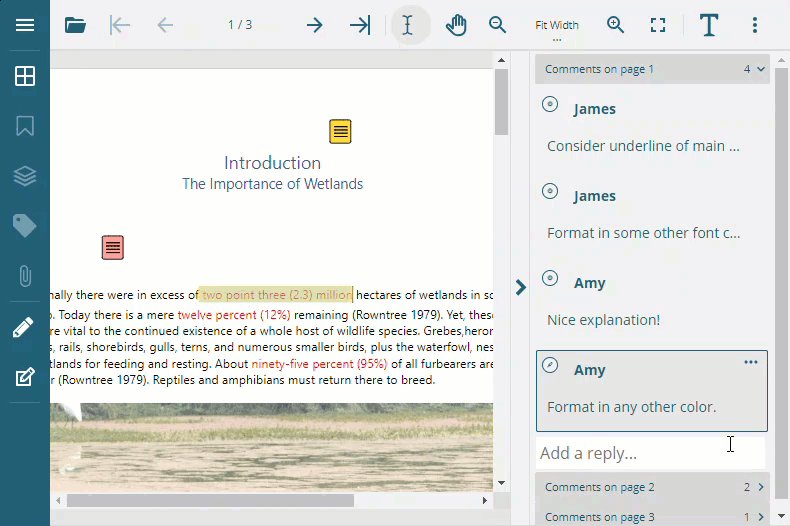
When applying an annotation to the selected text using this menu, a comment corresponding to the annotation gets added to the Comment Panel, which activates the Comment Panel, focusing on the new comment in the list. This comment can then be used to provide additional information about the marked text. For more information, refer to Comment Panel.
Refer to the following GIF image that depicts the described behavior:

You can also access these markup annotations through Text tool options on the quick editing toolbar of the PDF viewer as well as from Annotation Editor.
DsPdfViewer lets you disable the Mark Text Menu by setting the textMarkupContextMenu property to false. You can also change colors available for these annotations.
Refer to the following example code to disable the Mark Text Menu:
| C# |
Copy Code
|
|---|---|
// Disable the Mark Text Menu. var viewer = new DsPdfViewer(selector, {textMarkupContextMenu: false}); |
|
Refer to the following example code to change the default color options available to red and black:
| C# |
Copy Code
|
|---|---|
// Change the default text markup colors to “Red” and “Black”.
var viewer = new DsPdfViewer(selector, {
textMarkupContextMenu: { colors: [{value: "#ff0000", displayName: "Red"}, {value: "#000000", displayName: "Black"}] } });
|
|
Refer to the following example code to change the default color options available for different text markup types in the Mark Text Menu:
| C# |
Copy Code
|
|---|---|
// Customize available colors for different text markup types in Mark Text Menu.
var viewer = new DsPdfViewer(selector, {
textMarkupContextMenu: {
colors: {
highlight: [
{value: "#ff0000", displayName: "Red"},
{value: "#000000", displayName: "Black"}
],
underline: [
{value: "#ff0000", displayName: "Red"}
]
}
}
});
|
|
Limitation: Appearance of Highlight annotation in DsPdfViewer is slightly different from that in Adobe Acrobat Reader.
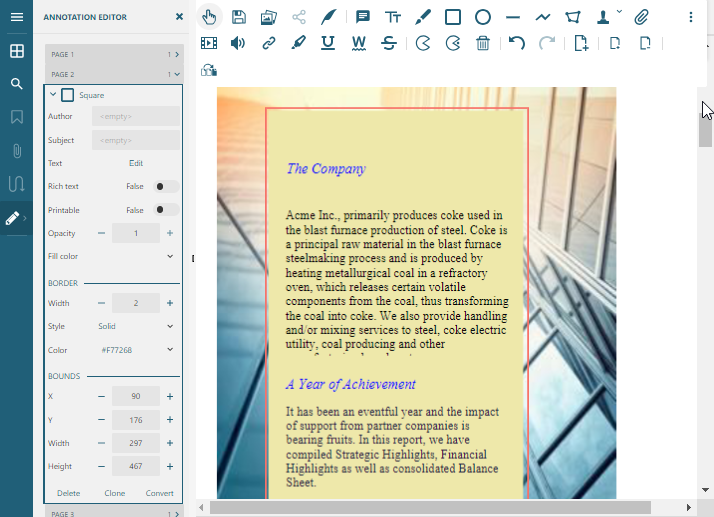
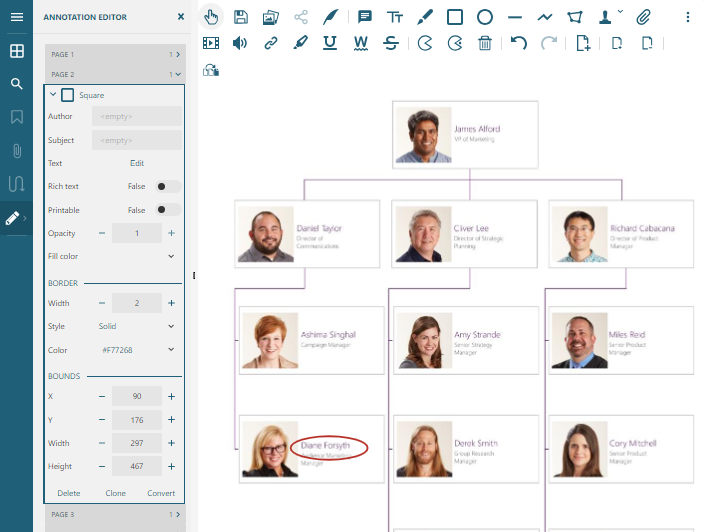
When you click the Annotation editor icon in the left vertical panel, the Property panel of the Annotation editor becomes visible. The Property panel displays the list of all the annotations page-wise in your document. It also allows you to set or modify properties of any annotation in the document like its text, color, border location etc.
The Property panel also provides the following three options, which are commonly available for all annotations:
The image below shows the properties of a square annotation in the Property panel:

The Annotation editor is displayed by default in DsPdfViewer, by enabling the AnnotationEditorPanel in the viewer using code:
| Index.cshtml |
Copy Code
|
|---|---|
<script>
var viewer = new DsPdfViewer("#host", { supportApi: 'SupportApi/DsPdfViewer' });
viewer.addDefaultPanels();
viewer.addAnnotationEditorPanel();
viewer.beforeUnloadConfirmation = true;
viewer.open("Home/GetPdf");
</script>
|
|
To customize the annotation options in DsPdfViewer, add the following lines of code in the class file where you load the PDF in the Viewer:
| C# |
Copy Code
|
|---|---|
public static DsPdfViewerSupportApiDemo.Models.PdfViewerOptions PdfViewerOptions { get => new DsPdfViewerSupportApiDemo.Models.PdfViewerOptions( DsPdfViewerSupportApiDemo.Models.PdfViewerOptions.Options.AnnotationEditorPanel | DsPdfViewerSupportApiDemo.Models.PdfViewerOptions.Options.ActivateAnnotationEditor, annotationEditorTools: new string[] { "edit-select", "$split", "edit-text", "edit-free-text", "$split", "edit-erase", "$split", "edit-redact", "edit-redact-apply", "$split", "edit-undo", "edit-redo", "save" }); } |
|
Follow the below steps to review a PDF document using the annotation editor in DsPdfViewer:
The annotations are successfully added annotations to the document. You can also view the list of all the annotations in the property panel of Annotation Editor.

For more information, refer Annotation Editor in DsPdfViewer demos.